Create hosted search pages
Create hosted search pages
|
|
Coveo will be sunsetting Coveo for Sitecore JSS in March 2023. Coveo for Sitecore JSS documentation will no longer be available after this date. We recommend Coveo for Sitecore JSS users migrate their search interfaces. The Coveo Atomic and Headless libraries let you use your preferred web application framework (for example, React, Angular, Vue.js) to build search interfaces. |
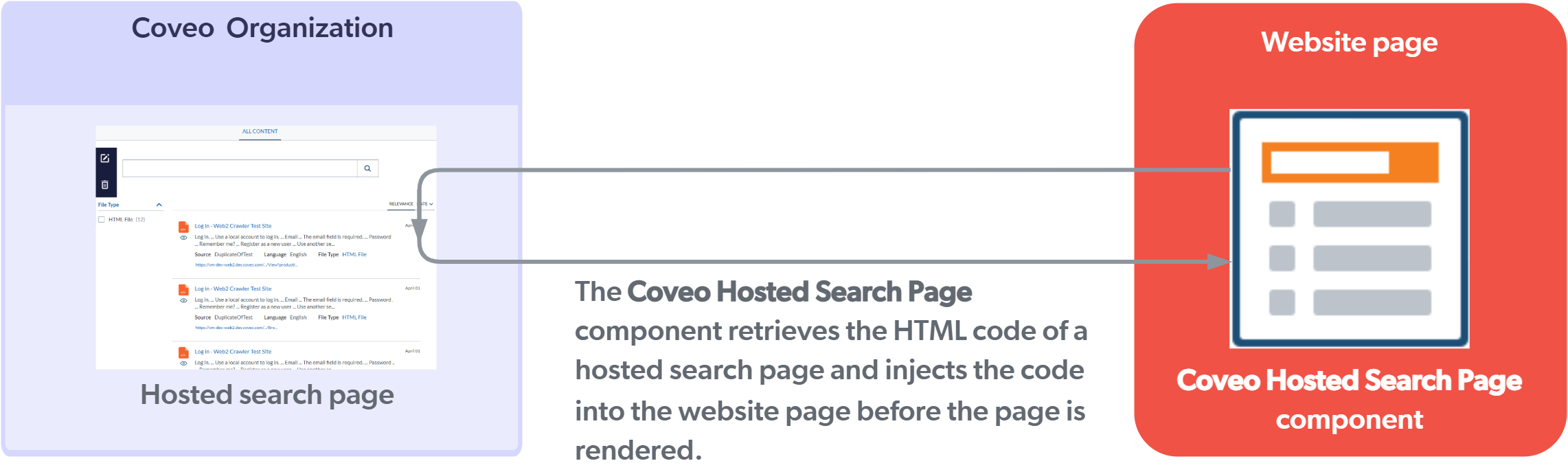
Inserting the Coveo for Sitecore Coveo Hosted Search Page JSS component in a website page, combined with the development of classic hosted search pages in your Coveo organization makes for a simple search page development and update process.
The role of the Coveo Hosted Search Page component is to retrieve the HTML code of a classic Coveo organization hosted search page and to inject that code into the web page.

Coveo organization setup
Before beginning your Coveo search solution development, you need to set up your environment.
The content in this section assumes your developers will collaborate on search pages in a Coveo sandbox organization (which should be a part of your User Acceptance Testing (UAT) environment). This setup ensures optimal team productivity and access to representative indexed data, while limiting the extent to which the developers can access and modify content and configurations in the sandbox organization.
Preliminary setup steps below are specifically assigned to a lead developer or administrator having administrator privileges in the sandbox organization (and hereafter referred to as the Administrator).
Step 1: Creating a group in your Coveo sandbox organization (Administrator)
The setup begins with creating a group in your Coveo sandbox organization for your search page developers. This step also includes assigning the required privileges at the group level.
-
On the Groups (platform-ca | platform-eu | platform-au) page of your sandbox organization in the Coveo Administration Console, click Add group.
-
In the Configuration tab, provide a Group name.
-
In the Privileges tab, grant the following access levels:
Domain Resource Access level Content
Fields
View
Content
Sources
View all
Search
Execute queries
Allowed
Search
Search pages
Edit all
-
Click Add group.
Step 2: Adding members to the group (Administrator)
-
On the Groups (platform-ca | platform-eu | platform-au) page of your sandbox organization, click the group you created in step 1, and then click Edit in the Action bar.
-
Select the Members tab.
-
In the Members tab, under Additional members, click Invite Member.
-
Invite members.
Leading practiceSelect Send an email notification when inviting members. The invitation email contains a link that the added member may use to log in to your Coveo sandbox organization.
-
When you’re done inviting members, click Save.
Building hosted search pages
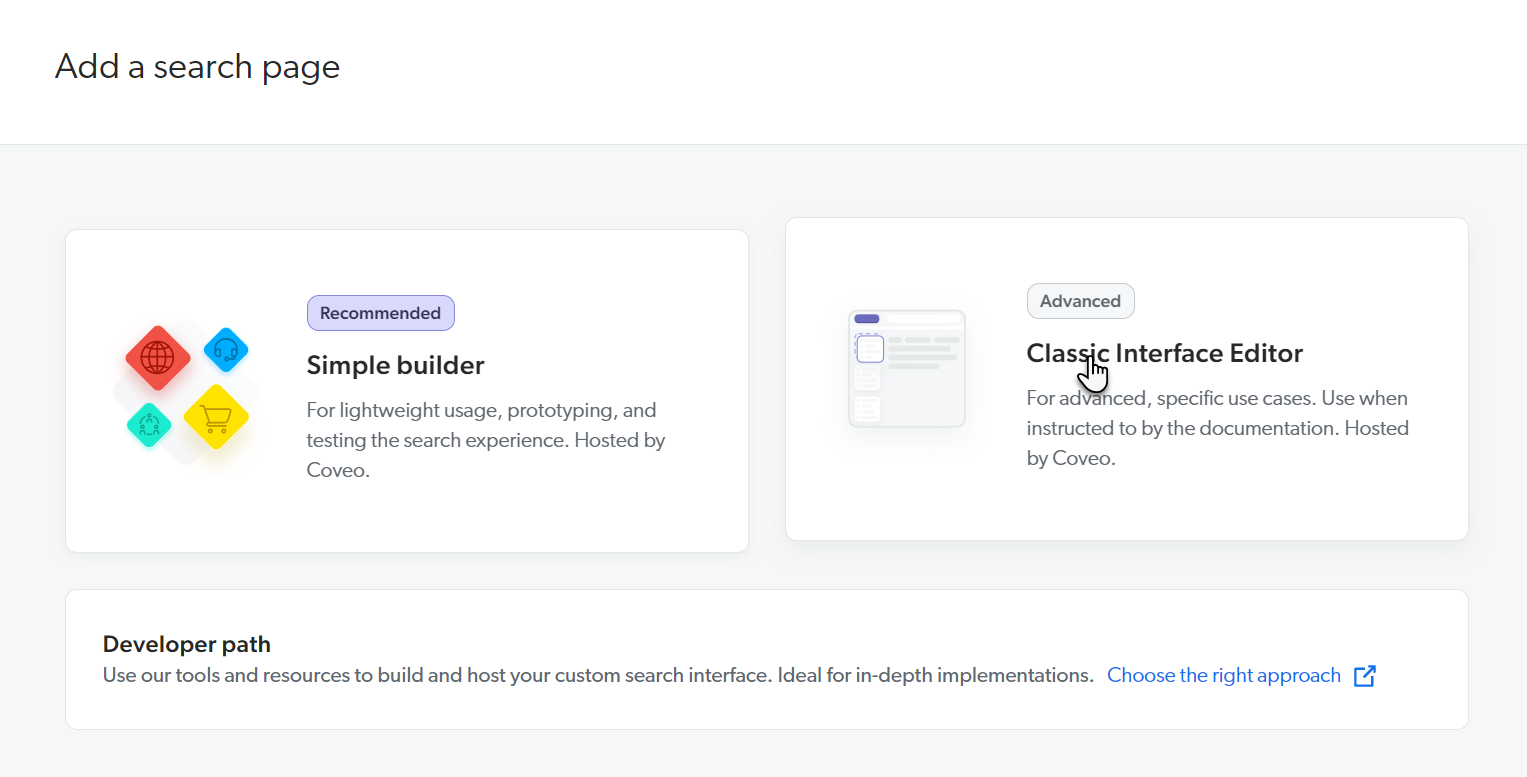
To use the Coveo Hosted Search Page component, you need to build a classic hosted search page first. Only classic hosted search pages are compatible with the Coveo Hosted Search Page component.

After the initial search page setup, you can access and further customize your search page using the Interface Editor. By default, the Interface Editor opens in the UI View. Modifications to the search page in the UI View generate HTML markup in the background. To fine-tune that markup or to leverage JS Search Framework components not supported by the UI View, use the Code View.
You can also edit the hosted search page properties (that is, its name, HTML title, and target JS Search Framework version) at any time.
(Optional) Customizing the search page styling
Hosted search pages apply a JS Search Framework stylesheet but organizations usually want to style a hosted search page to blend in with their site theme.
Various <div> elements of the hosted search page HTML serve as styling sections.
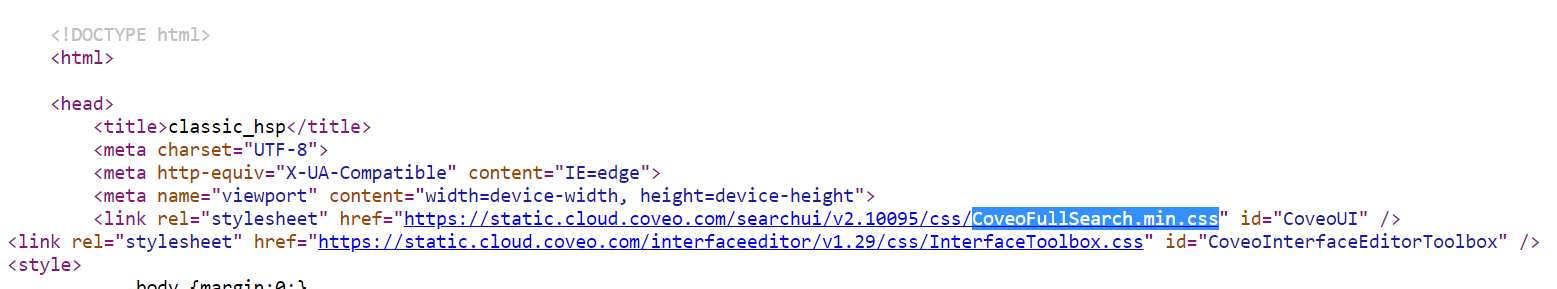
Browsing the source code of the delivered hosted search page reveals that styles in the related JS Search Framework version CoveoFullSearch.min.css file are applied.

You can customize the hosted search page styling by performing an HTTP POST request to the Coveo header CSS endpoint.
|
|
Note
You might need to adjust the domain portion of the above Swagger UI URL to match your data residency region. |
You need to provide values for three parameters in your POST requests: pageID, organizationID, and payload.
To get the pageID and organizationID values
-
On the Search Pages (platform-ca | platform-eu | platform-au) page, click the classic hosted search page you want to use, and then click Copy ID in the Action bar.
-
Paste the hosted search page ID in a file so you can retrieve it later.
-
Get the organization ID from the URL and paste it in a file so you can retrieve it later.
ExampleA user is viewing the Search Pages page. The URL is
https://platform.cloud.coveo.com/admin/#/ourorgkkkybs20/search/search-pagesThe organization ID is
ourorgkkkybs20. -
Use the hosted search page ID and organization ID values for the POST request
pageIDandorganizationIDparameters respectively.
To set the payload value
The payload parameter supports two use cases:
-
You can add a reference to a CSS file that will be included after the JS Search Framework
CoveoFullSearch.min.cssfile. -
You can add CSS styles directly in the payload. The payload CSS will be added in a
scripttag after the JS Search FrameworkCoveoFullSearch.min.cssfile.
The following table shows examples for both use cases.
| Option | Example |
|---|---|
Referencing a CSS file |
payload value: |
Generated HTML: 
|
|
Adding inline CSS |
payload value: |
Generated HTML: 
|
Configuring result templates
Hosted search pages let you use prebuilt JavaScript Search Framework result templates or design your own. You can assign conditions to result templates. For each query result, the Coveo JavaScript Search Framework uses its condition evaluation mechanism to determine which result template to use.
Ensuring search result hyperlink URLs reflect your public site DNS
You can ensure your search result hyperlink URLs reflect your public site DNS by having the host name part of your document URLs recomputed at query time. This requires an adjustment to your search page code.
To modify the hosted search page code in Coveo
-
At the top of the page, select the CODE VIEW tab.
-
Add the following
<script>block after the final closing</div>tag:<script> document.addEventListener("DOMContentLoaded", function() { const publicHostname = window.location.protocol + '//' + window.location.hostname; let publicItemUrl; root = document.querySelector("#search"); Coveo.$$(root).on("preprocessResults", function(e, args) { args.results.results.forEach(function(result) { publicItemUrl = result.clickUri.replace("<HOSTNAME_TO_CHANGE>", publicHostname);result.clickUri = publicItemUrl; result.printableUri = publicItemUrl; }); }); }); </script>
Replace <HOSTNAME_TO_CHANGE>with the protocol and host name of your indexed items (for example,https://development). To target multiple host names, replace<HOSTNAME_TO_CHANGE>with a variable and set its value using the JavaScript regular expressionmatch()method prior to this line.
Search page deployment to your production Coveo organization (Administrator)
Once a search page has undergone the necessary testing in your UAT environment, you can apply the changes to the corresponding search page in your production organization. Coveo provides a handy resource snapshot feature to copy resources from your sandbox organization to your production organization, including search pages.