Design
Design
Lorem ipsum dolor sit amet, consectetur adipiscing elita. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus.
+Lorem+ ipsum dolor sit amet.
Heading level 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus.
Cras at velit cursus, hendrerit nisl a, condimentum quam. Praesent dapibus laoreet ante non lacinia. Pellentesque suscipit vitae lacus id dignissim. Sed tincidunt tellus nunc, vitae bibendum metus faucibus eu. Fusce sit amet dolor elementum, viverra purus vitae, ultrices mauris. Nam vitae accumsan lacus. Mauris volutpat tristique eleifend. Praesent vestibulum lacus vitae egestas suscipit. Cras ex risus, vestibulum ac metus in, aliquam convallis mi.
Nulla pellentesque dui felis, ut ullamcorper metus elementum non. In ac blandit urna. Aenean vitae sem imperdiet, ultricies tellus sed, finibus lorem. Mauris tristique erat at tellus feugiat imperdiet. Aliquam ut metus sagittis, auctor lacus at, tempus massa. Curabitur magna eros, tincidunt in arcu id, euismod laoreet purus. Sed pretium sem sem, vel consectetur nisi pretium ac. Mauris tempus lacus risus, at eleifend ex congue a.
Heading level 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Heading level 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Heading level 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Heading level 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code block heading level 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code block heading level 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code block heading level 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code block heading level 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Inline styles
Plain text
Normal
Strong
Emphasized
Strong emphasized
Highlighted
Monospaced text
Monospaced
Strong monospaced
Emphasized monospaced
Strong emphasized monospaced
Custom text
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Unconstrained formatting pairs
Strong
Emphasized
Monospaced
Custom text with unconstrained formatting pairs
Pellentesque suscipit
Pellentesque suscipit
+term+
Pellentesque suspicit
@pellentesque
@author==(lorem,ipsum,dolor)
Links
Standard links
External links
Swagger link
Activity API: Swagger UI (swagger-ca | swagger-eu | swagger-au)
Search API: Swagger UI (swagger-ca | swagger-eu | swagger-au)
Glossary links
Using predefined attributes
With initial capital letter
With all words capitalized
Footnotes
Lorem ipsum dolor sit amet, consectetur adipiscing elit.[1] Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lists
Basic lists
Ordered
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor. Quisque tincidunt.
-
Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere. Sed commodo a risus sed pretium.
Unordered
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor. Quisque tincidunt.
-
Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere. Sed commodo a risus sed pretium.
Basic nested lists
Ordered
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor.
-
Quisque tincidunt.
-
Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere.
-
Sed commodo a risus sed pretium.
-
Duis vitae ipsum urna.
-
Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat.
-
Sed sagittis ullamcorper justo a eleifend.
-
-
Fusce tellus ipsum.
-
-
Curabitur lectus odio.
-
-
Donec maximus libero dignissim.
-
-
Aenean erat dolor.
Unordered
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor.
-
Quisque tincidunt.
-
Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere.
-
Sed commodo a risus sed pretium.
-
Duis vitae ipsum urna.
-
Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat.
-
Sed sagittis ullamcorper justo a eleifend.
-
-
Fusce tellus ipsum.
-
-
Curabitur lectus odio.
-
-
Donec maximus libero dignissim.
-
-
Aenean erat dolor.
Mixed
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor.
-
Quisque tincidunt.
-
Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere.
-
Sed commodo a risus sed pretium.
-
Duis vitae ipsum urna.
-
Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat.
-
Sed sagittis ullamcorper justo a eleifend.
-
-
Fusce tellus ipsum.
-
-
Curabitur lectus odio.
-
-
Donec maximus libero dignissim.
-
-
Aenean erat dolor.
Complex lists
Ordered
-
Lorem ipsum dolor sit amet. Vivamus tempus dolor.
Quisque tincidunt. Curabitur ornare ornare.
-
In vel augue ac lacus.
Nullam semper hendrerit posuere.
NoteSed commodo a risus sed pretium.
-
Duis vitae ipsum urna.
{ "completions": [ { "value": "install", "score": 1007.5376999820605, "highlighted": "(instal)[l]", "confidence": 0.75 } ] }Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat. Sed sagittis ullamcorper justo a eleifend. Fusce tellus ipsum.
-
Curabitur lectus odio.
Donec maximus libero dignissim. Aenean erat dolor.
Unordered
-
Lorem ipsum dolor sit amet. Vivamus tempus dolor.
Quisque tincidunt. Curabitur ornare ornare.
-
In vel augue ac lacus.
Nullam semper hendrerit posuere.
NoteSed commodo a risus sed pretium.
-
Duis vitae ipsum urna.
{ "completions": [ { "value": "install", "score": 1007.5376999820605, "highlighted": "(instal)[l]", "confidence": 0.75 } ] }Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat. Sed sagittis ullamcorper justo a eleifend. Fusce tellus ipsum.
-
Curabitur lectus odio.
Donec maximus libero dignissim. Aenean erat dolor.
Complex nested lists
Ordered
-
Lorem ipsum dolor sit amet. Vivamus tempus dolor.
-
Quisque tincidunt. Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere.
Sed commodo a risus sed pretium.
-
-
Duis vitae ipsum urna.
-
Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat.
-
Sed sagittis ullamcorper justo a eleifend.
Fusce tellus ipsum.
{ "completions": [ { "value": "install", "score": 1007.5376999820605, "highlighted": "(instal)[l]", "confidence": 0.75 } ] } -
Curabitur lectus odio.
NoteDonec maximus libero dignissim.
-
-
Aenean erat dolor.
-
-
Leo nec lacinia auctor.
Unordered
-
Lorem ipsum dolor sit amet. Vivamus tempus dolor.
-
Quisque tincidunt. Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere.
Sed commodo a risus sed pretium.
-
-
Duis vitae ipsum urna.
-
Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat.
-
Sed sagittis ullamcorper justo a eleifend.
Fusce tellus ipsum.
{ "completions": [ { "value": "install", "score": 1007.5376999820605, "highlighted": "(instal)[l]", "confidence": 0.75 } ] } -
Curabitur lectus odio.
NoteDonec maximus libero dignissim.
-
-
Aenean erat dolor.
-
-
Leo nec lacinia auctor.
Mixed
-
Lorem ipsum dolor sit amet. Vivamus tempus dolor.
-
Quisque tincidunt. Curabitur ornare ornare.
-
In vel augue ac lacus.
-
Nullam semper hendrerit posuere.
Sed commodo a risus sed pretium.
-
-
Duis vitae ipsum urna.
-
Cras sit amet tempor odio.
-
Curabitur pharetra condimentum placerat.
-
Sed sagittis ullamcorper justo a eleifend.
Fusce tellus ipsum.
{ "completions": [ { "value": "install", "score": 1007.5376999820605, "highlighted": "(instal)[l]", "confidence": 0.75 } ] } -
Curabitur lectus odio.
NoteDonec maximus libero dignissim.
-
-
Aenean erat dolor.
-
-
Leo nec lacinia auctor.
Image in list
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor.

-
Quisque tincidunt.
-
Curabitur ornare ornare.
-
In vel augue ac lacus.
Include in list
Attached to a list item
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor.
Quisque tincidunt.
-
Curabitur ornare ornare.
-
In vel augue ac lacus.
As a list item
-
Lorem ipsum dolor sit amet.
-
Vivamus tempus dolor.
-
Quisque tincidunt.
Curabitur ornare ornare.
-
In vel augue ac lacus.
Diagrams
Review the non-text visuals best practices for further information.
Linear diagram

Layered diagram

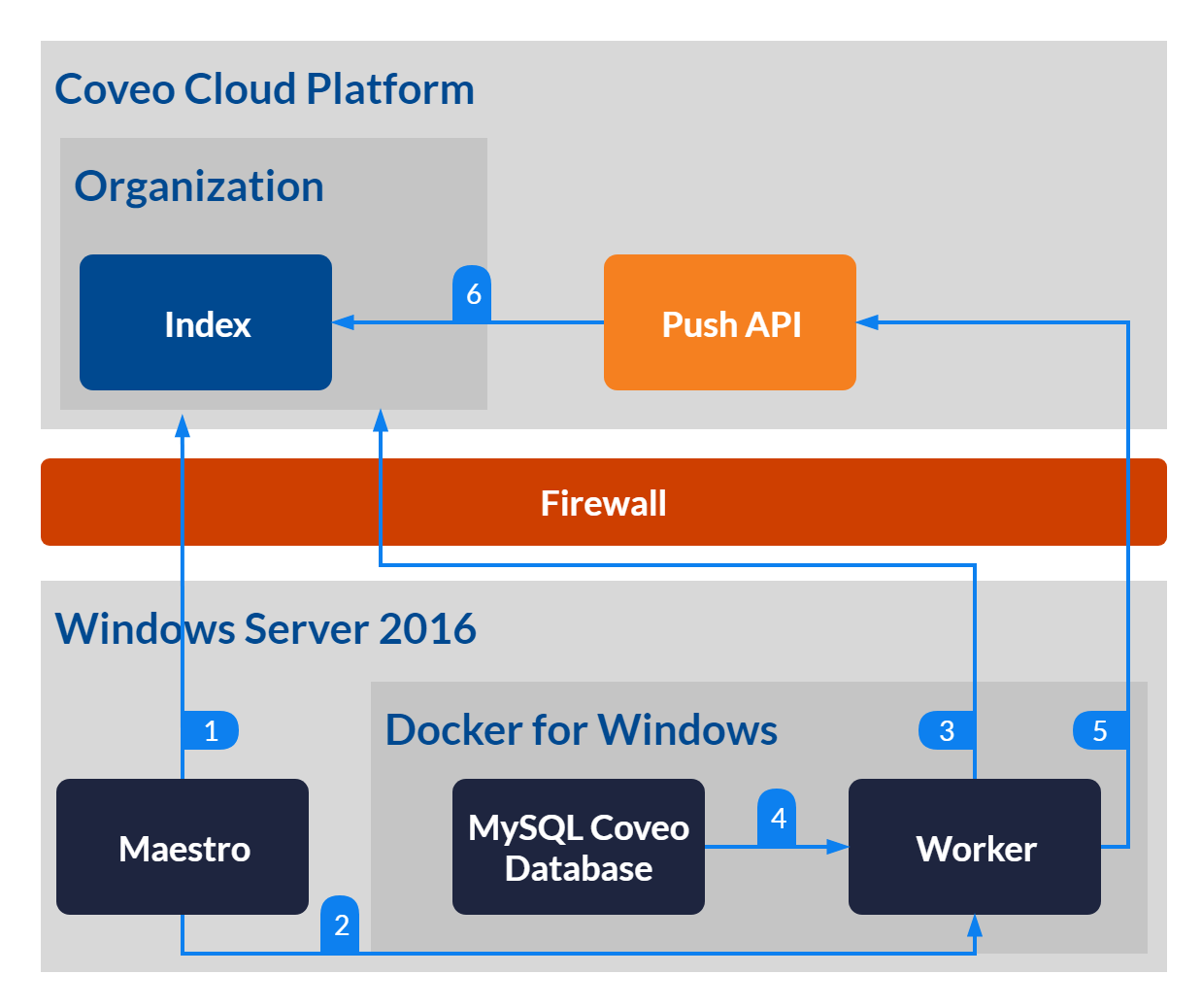
Flowchart diagram

Tables
Left-aligned content
Using the left column operator
| Lorem |
|---|
Ipsum |
Using left cell operators
| Lorem |
|---|
Ipsum |
Center-aligned content
Using the center column operator
| Lorem |
|---|
Ipsum |
Using center cell operators
| Lorem |
|---|
Ipsum |
Right-aligned content
Using the right column operator
| Lorem |
|---|
Ipsum |
Using right cell operators
| Lorem |
|---|
Ipsum |
Basic tables
Header and 2 implied columns
| Lorem | Dolor |
|---|---|
Ipsum |
Quisque |
No header and 2 undefined columns
Lorem |
Dolor |
Ipsum |
Quisque |
2 equal columns
| Lorem | Quisque |
|---|---|
Ipsum |
Tincidunt |
Dolor |
Ornare |
3 undefined columns
| Lorem | Tincidunt | Ac |
|---|---|---|
Ipsum |
Ornare |
Efficitur |
Dolor |
Augue |
Hendrerit |
Quisque |
Urna |
Lacus |
2 columns that fit their content
| Lorem Ipsum | Dolor Quisque |
|---|---|
Tincidunt |
In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. |
1 wide column and 3 equal columns
| Lorem | Ornare | Hendrerit | Nullam |
|---|---|---|---|
Ipsum |
Augue |
Lacus |
Vel |
Dolor |
Urna |
Vitae |
Mauris |
Quisque |
Ac |
Posuere |
Nisi |
Tincidunt |
Efficitur |
Semper |
Dapibus |
3 unequal columns
| Lorem | Tincidunt | Ac |
|---|---|---|
Ipsum |
Ornare |
Efficitur |
Dolor |
Augue |
Hendrerit |
Quisque |
Urna |
Lacus |
Column and row spans
| Lorum | Ipsum | Quisque | |
|---|---|---|---|
Tcidunt |
Augue |
||
Vitae |
Nullam |
Nisi |
Leo |
Vivamus |
Pellentesque |
Curabitur |
|
Duis |
Hendrerit |
||
Horizontally and vertically centered content
| Lorem | Ipsum | Quisque | Tcidunt |
|---|---|---|---|
Augue |
Vitae |
Nisi |
Leo |
Vivamus |
Pellentesque |
Curabitur |
|
Duis |
Hendrerit |
Pretium |
Link in header
| Lorem | Quisque | Augue |
|---|---|---|
Ipsum |
Tincidunt |
Urna |
Dolor |
Ornare |
Ac |
Monospace in header
| Lorem | Quisque |
Augue |
|---|---|---|
Ipsum |
Tincidunt |
Urna |
Dolor |
Ornare |
Ac |
Table with line breaks
| Lorem | Quisque dolor |
|---|---|
Ipsum |
Tcidunt |
Mauris |
Risus |
Table with icons
| Lorem | Ipsum |
|---|---|
Table with block elements (admonitions, lists, code, etc.)
| Lorem | Ipsum | ||
|---|---|---|---|
Augue |
Vitae
|
||
|
|
Table with footnotes
| Lorem | Ipsum |
|---|---|
Dolor |
Sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. |
Pellentesque |
Laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl.[1] |
Table with max-width set on wide code block
| Lorem | Ipsum | Dolor |
|---|---|---|
Quisque |
Tincidunt |
Ornare |
Augue |
Urna |
Ac |
Efficitur |
Hendrerit |
Lacus |
Table with two header rows
| Lorem | Ornare | Hendrerit | Nullam |
|---|---|---|---|
Ipsum |
Augue |
Lacus |
Vel |
Dolor |
Urna |
Vitae |
Mauris |
Quisque |
Ac |
Posuere |
Nisi |
Tincidunt |
Efficitur |
Semper |
Dapibus |
Table with header column
Lorem |
Ornare |
Hendrerit |
Nullam |
|---|---|---|---|
Ipsum |
Augue |
Lacus |
Vel |
Dolor |
Urna |
Vitae |
Mauris |
Quisque |
Ac |
Posuere |
Nisi |
Tincidunt |
Efficitur |
Semper |
Dapibus |
Table with include
| Lorem ipsum | Dolor sit amet |
|---|---|
Vivamus |
Tempus dolor |
Quisque tincidunt. |
Curabitur ornare ornare |
Table with version tags
| Lorem | Ipsum | Dolor |
|---|---|---|
Cras at velit cursus, hendrerit nisl a, condimentum quam. Praesent dapibus laoreet ante non lacinia. |
||
Pellentesque suscipit vitae lacus id dignissim. Sed tincidunt tellus nunc, vitae bibendum metus faucibus eu. |
||
Sitecore 9 and 10 Ornare |
Fusce sit amet dolor elementum, viverra purus vitae, ultrices mauris. Nam vitae accumsan lacus. |
|
Mauris volutpat tristique eleifend. Praesent vestibulum lacus vitae egestas suscipit. Cras ex risus, vestibulum ac metus in, aliquam convallis mi. |
Short horizontally scrollable table
| Lorem | Quisque | Augue | Efficitur | Vitae | Nullam | Nisi | Leo | Vivamus | Pellentesque | Curabitur | Duis | Hendrerit | Pretium |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Ipsum |
Tincidunt |
Urna |
Hendrerit |
Posuere |
Vel |
Dapibus |
Laoreet |
Cursus |
Tempus |
Sit |
Commodo |
Pretium |
Sed |
Dolor |
Ornare |
Ac |
Lacus |
Semper |
Mauris |
Adipiscing |
Elit |
Amet |
Risus |
Nec |
Gravida |
Lorem |
Tristique |
Long horizontally scrollable table
| Lorem | Quisque | Augue | Efficitur | Vitae | Nullam | Nisi | Leo | Vivamus | Pellentesque | Curabitur | Duis | Hendrerit | Pretium |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Ipsum |
Tincidunt |
Urna |
Hendrerit |
Posuere |
Vel |
Dapibus |
Laoreet |
Cursus |
Tempus |
Sit |
Commodo |
Pretium |
Sed |
Dolor |
Ornare |
Ac |
Lacus |
Semper |
Mauris |
Adipiscing |
Elit |
Amet |
Risus |
Nec |
Gravida |
Lorem |
Tristique |
Mauris |
ac |
velit |
nulla |
Maecenas |
sapien |
odio |
sagittis |
tincidunt |
diam |
nec |
aliquam |
maximus |
nulla |
Proin |
fermentum |
urna |
a |
hendrerit |
venenatis |
odio |
diam |
mollis |
tortor |
in |
laoreet |
arcu |
dui |
sit |
amet |
tortor |
Donec |
vitae |
risus |
convallis |
gravida |
est |
vel |
tincidunt |
ex |
In |
sit |
amet |
fermentum |
neque |
Fusce |
tempor |
libero |
quis |
tempus |
vestibulum |
tellus |
urna |
ultrices |
ipsum |
aliquam |
euismod |
ex |
dolor |
nec |
eros |
Nam |
vulputate |
ipsum |
vitae |
convallis |
interdum |
lacus |
leo |
dictum |
enim |
in |
gravida |
ante |
est |
cursus |
quam |
Ut |
dictum |
sem |
vitae |
mi |
rutrum |
quis |
tempor |
velit |
facilisis |
Vivamus |
vitae |
varius |
enim |
Maecenas |
rhoncus |
nisi |
et |
cursus |
faucibus |
elit |
lectus |
suscipit |
est |
et |
luctus |
justo |
risus |
sed |
diam |
Sed |
suscipit |
ullamcorper |
euismod |
In |
eget |
diam |
tortor |
Sed |
quis |
egestas |
nunc |
condimentum |
fermentum |
risus |
Vivamus |
eget |
laoreet |
velit |
vitae |
vestibulum |
odio |
Nunc |
ullamcorper |
nisl |
ut |
tempor |
varius |
massa |
lorem |
varius |
turpis |
at |
tincidunt |
lectus |
tortor |
ac |
tellus |
Ut |
a |
pellentesque |
mi |
Mauris |
ac |
velit |
nulla |
Maecenas |
sapien |
odio |
sagittis |
tincidunt |
diam |
nec |
aliquam |
maximus |
nulla |
Proin |
fermentum |
urna |
a |
hendrerit |
venenatis |
odio |
diam |
mollis |
tortor |
in |
laoreet |
arcu |
dui |
sit |
amet |
tortor |
Donec |
vitae |
risus |
convallis |
gravida |
est |
vel |
tincidunt |
ex |
In |
sit |
amet |
fermentum |
neque |
Fusce |
tempor |
libero |
quis |
tempus |
vestibulum |
tellus |
urna |
ultrices |
ipsum |
aliquam |
euismod |
ex |
dolor |
nec |
eros |
Nam |
vulputate |
ipsum |
vitae |
convallis |
interdum |
lacus |
leo |
dictum |
enim |
in |
gravida |
ante |
est |
cursus |
quam |
Ut |
dictum |
sem |
vitae |
mi |
rutrum |
quis |
tempor |
velit |
facilisis |
Vivamus |
vitae |
varius |
enim |
Maecenas |
rhoncus |
nisi |
et |
cursus |
faucibus |
elit |
lectus |
suscipit |
est |
et |
luctus |
justo |
risus |
sed |
diam |
Sed |
suscipit |
ullamcorper |
euismod |
In |
eget |
diam |
tortor |
Sed |
quis |
egestas |
nunc |
condimentum |
fermentum |
risus |
Vivamus |
eget |
laoreet |
velit |
vitae |
vestibulum |
odio |
Nunc |
ullamcorper |
nisl |
ut |
tempor |
varius |
massa |
lorem |
varius |
turpis |
at |
tincidunt |
lectus |
tortor |
ac |
tellus |
Ut |
a |
pellentesque |
mi |
Mauris |
ac |
velit |
nulla |
Maecenas |
sapien |
odio |
sagittis |
tincidunt |
diam |
nec |
aliquam |
maximus |
nulla |
Proin |
fermentum |
urna |
a |
hendrerit |
venenatis |
odio |
diam |
mollis |
tortor |
in |
laoreet |
arcu |
dui |
sit |
amet |
tortor |
Donec |
vitae |
risus |
convallis |
gravida |
est |
vel |
tincidunt |
ex |
In |
sit |
amet |
fermentum |
neque |
Fusce |
tempor |
libero |
quis |
tempus |
vestibulum |
tellus |
urna |
ultrices |
ipsum |
aliquam |
euismod |
ex |
dolor |
nec |
eros |
Nam |
vulputate |
ipsum |
vitae |
convallis |
interdum |
lacus |
leo |
dictum |
enim |
in |
gravida |
ante |
est |
cursus |
quam |
Ut |
dictum |
sem |
Two tables back-to-back
| Lorem | Quisque |
|---|---|
Ipsum |
Tincidunt |
Dolor |
Ornare |
| Lorem | Quisque |
|---|---|
Ipsum |
Tincidunt |
Dolor |
Ornare |
Legend table
1 |
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. |
2 |
Integer est diam sit amet, |
3 |
Suspendisse sit lacus tellus, Standard link. Ut facilisis sit, Strong standard link. Maecenas suscipit tellus, Emphasized standard link. Vestibulum integer, Strong emphasized standard link. |
4 |
Ut lacus tellus, |
5 |
Et integer est diam, glossary link. Maecenas et magna, strong glossary link. Etiam a posuere, emphasized glossary link. In tempus, strong emphasized glossary link. |
6 |
Ante ipsum cubilia, |
Anchored legend table
1 |
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized (2). |
2 |
Integer est diam sit amet, |
3 |
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link (1). |
4 |
Ut lacus tellus, |
5 |
Et integer est diam, glossary link. Maecenas et magna, strong glossary link. Etiam a posuere, emphasized glossary link. In tempus, strong emphasized glossary link (6). |
6 |
Ante ipsum cubilia, |
Code blocks
Language-specific code blocks
Apex
String token = CoveoV2.Globals.generateSearchToken(new Map<String, Object> {
'additionalUserIdentities' => new List<CoveoV2.UserIdentity>{
new CoveoV2.UserIdentity('john@doe.com'),
new CoveoV2.UserIdentity('jane@doe.com','Email Security Provider'),
new CoveoV2.UserIdentity('jane@doe.com','Email Security Provider','User')
}
});Bash
git clone https://github.com/coveo/coveofordynamics-search-ui-seed.git
cd coveofordynamics-search-ui-seedC#
using Coveo.Framework.Processor;
using Coveo.SearchProvider.Rest.Pipelines;
using Coveo.SearchProvider.Rest.Serialization;
namespace Tutorials.Lib.Processors.coveoProcessParsedRestResponse
{
/// <summary>
/// Custom processor that computes the number of indexed fields for every search result and
/// add it to the response.
/// </summary>
public class ComputeNumberOfIndexedFields : IProcessor<CoveoProcessParsedRestResponseArgs>
{
/// <summary>
/// The "Process" method is called by the pipeline. The "p_Args" instance
/// is transferred from one processor to another until the pipeline ends.
/// </summary>
/// <param name="p_Args">The pipeline arguments.</param>
public void Process(CoveoProcessParsedRestResponseArgs p_Args)
{
SearchResponse response = p_Args.ResponseContent;
foreach (SearchResult result in response.Results) {
// The "Raw" property returns all the fields that are indexed on the item.
int numberOfIndexedFields = result.Raw.Count;
// Define a new field name and set its value.
result["numberOfIndexedFields"] = numberOfIndexedFields;
}
}
}
}Console
C:\Crawling_module\your_working_folder\bin\CDFNodeProcess8.exe -inlineFile=crawler.json -logConfigFile=logger.json -service=register -ServiceName=CHANGE_ME -ServiceDisplayName=CHANGE_ME -path=C:/Crawling_module/your_working_folderCSS
.icon-jira {
display: inline-block;
background-image: url(https://jira.atlassian.com/<CDN ADDRESS>/favicon.ico);
background-size: 60px;
background-repeat: no-repeat;
width: 60px;
height: 60px;
}Embedded Ruby
<%= <HELPER_NAME>(<FIELD_NAME>, {optionA: 'Value A',
optionB: 'Value B',
optionN: 'Value N'}) %>HTTP
GET /users HTTP/1.1
Host: http://example.com/api/v1
Authorization: Bearer Az4adfSyBhZX8fTThUJ4Kb2TC3Ax0RshgrZtUiqMJavaScript
document.addEventListener("DOMContentLoaded", () => {
/**
* Nec dapibus turpis laoreet.
*
* In vel augue ac lacus efficitur mattis. Duis vitae ipsum urna.
*
* @param malesuadaNunc Nullam semper hendrerit posuere.
* @return Sed commodo a risus sed pretium.
*/
function mauris(malesuadaNunc) {
const lorem = 42; // Lorem ipsum dolor sit amet
const cursus = `Quisque tincidunt, dolor at ${lorem} cursus`;
return {
vitae: malesuadaNunc,
nisi: cursuus
};
}
const leo = mauris(true);
if (leo.nisi.length >= 1) {
console.log("Vivamus dolor eu risus malesuada");
}
});JSON
{
"completions": [
{
"value": "install",
"score": 1007.5376999820605,
"highlighted": "(instal)[l]",
"confidence": 0.75
},
{
"value": "install coveo for sitecore",
"score": 10.050266642747307,
"highlighted": "(instal)[l] [coveo] [for] [sitecore]",
"confidence": 0.1
},
{
"value": "installation",
"score": 9.633365796878904,
"highlighted": "(instal)[lation]",
"confidence": 0.1
},
{
"value": "install ces",
"score": 9.203820017092077,
"highlighted": "(instal)[l] [ces]",
"confidence": 0.125
},
{
"value": "initsearchbox",
"score": 7.193725823503939,
"highlighted": "(initsearchbox)",
"confidence": 0.1
}
]
}JSP
<%@ Language="C#" Inherits="Coveo.SearchProvider.Applications.OAuth.AuthorizationLinkCallback" CodeBehind="AuthorizationLinkCallback.aspx.cs" EnableSessionState="false" AutoEventWireup="True" %>Liquid
{{ form.customerid.id }} // Returns the customer's ID.
{{ form.customerid.name }} // Returns the customer's name.PowerShell
function Replace-CoveoIdsInDataSources() {
[cmdletbinding()]
param(
[Parameter(Position=0, ValueFromPipeline=$true,ValueFromPipelineByPropertyName=$true)] [Sitecore.Data.Items.Item[]]$items = (Get-ChildItem -Recurse)
)
Process {
$items | Where-Object {
$_.ItemId -ne $null -and $_.ItemId -ne ""
} | ForEach-Object {
$newValue = ($_.ItemId -replace '_([A-Fa-f0-9]{8})[A-Fa-f0-9\-]{28}', 'coveo$1');
Write-Host "Updating Coveo Data Source `"$($_.FullPath)`" ID from `"$($_.ItemId)`" to `"$newValue`"";
$_.ItemId = $newValue
}
}
}Python
try:
if (document.uri.find("SubItem:") != -1):
extracted_html = [x.strip('\r\n\t') for x in document.get_data_stream('body_html').readlines() if x.strip('\r\n\t')]
new_html = "<link rel='stylesheet' type='text/css' href='https:/mycsslink.css'>"
for line in extracted_html:
new_html += line
html = document.DataStream('body_html')
html.write(new_html)
document.add_data_stream(html)
except Exception as e:
log(str(e))SCSS
// _HasSolution.scss
.CoveoHasSolution {
display: inline;
& > div {
display: inline;
}
color: #669966;
.solved-caption {
padding: 0 5px;
}
}SQL
SELECT * FROM Index WHERE Outfield IN (SELECT Infield FROM Index WHERE InExpression)Text
Contact Us
Your comments and questions are always welcome!
Phone: 1-800-555-2222
Email: info@mycompany.comTypescript
const server: http.Server =
express()
...post("/token", getCoveoToken)...XML
<div class="CoveoResultList" layout="list">
<script id="myPDFResultTemplate" class="result-template"
type="text/html" data-field-filetype="pdf">
<!-- ... -->
</script>
</div>
<div class="CoveoResultList" layout="card">
<script id="myVideoResultTemplate" class="result-template"
type="text/html" data-field-filetype="video">
<!-- ... -->
</script>
</div>
<div class="CoveoResultList" layout="table">
<script id="myDocumentResultTemplate" class="result-template"
type="text/html" data-field-filetype="doc">
<!-- ... -->
</script>
</div>YAML
analytics:
apiKey: copy_your_API_token_here
endpoint: https://usageanalytics.coveo.comScrollable code blocks
Horizontally scrollable
const duis= ["Lorem", "ipsum", "dolor", "sit", "amet,", "consectetur", "adipiscing", "elit.", "Donec", "vel", "ullamcorper", "magna.", "Suspendisse", "tempor", "velit", "sit", "amet", "erat", "sollicitudin,", "non", "fermentum", "magna", "tempus.", "In", "hac", "habitasse", "platea", "dictumst."];Vertically scrollable
document.addEventListener("DOMContentLoaded", () => {
const lorem = {
ipsum: "dolor",
sit: "amet",
consectetur: "adipiscing",
elit: "donec",
vel: "ullamcorper",
magna: "suspendisse",
tempor: "velit",
erat: "sollicitudin",
non: "fermentum",
in: "hac",
habitasse: "platea",
dictumst: "maecenas",
hendrerit: "libero",
gravida: "convallis",
fusce: "euismod",
luctus: "rutrum",
leo: "dictum"
};
let feugiat = document.getElementById("praesent");
feugiat.classList.add(lorem.elit);
let quam = document.createElement("div");
const laoreet = document.createTextNode("Proin fermentum");
quam.appendChild(laoreet);
feugiat.appendChild(quam);
const posuere = `Tortor ${lorem.ipsum} nulla`;
const sagittis = `Ligula ${lorem.sit} blandit ${nec.lorem}`;
console.log(posuere);
console.log(sagittis);
let dapibus = [];
for (let k in lorem) {
dapibus.push(lorem[k]);
}
/* Nec dapibus turpis laoreet.
In vel augue ac lacus efficitur mattis. Duis vitae. */
function vivamus() {
return dapibus.length + 42; // Lorem ipsum dolor sit amet
}
/* Massa lorem varius turpis,
at tincidunt lectus tortor ac tellus. */
const sodales = vivamus();
console.log(sodales * 3 + 5);
});Horizontally and vertically scrollable
document.addEventListener("DOMContentLoaded", () => {
const lorem = {
ipsum: "dolor",
sit: "amet",
consectetur: "adipiscing",
elit: "donec",
vel: "ullamcorper",
magna: "suspendisse",
tempor: "velit",
erat: "sollicitudin",
non: "fermentum",
in: "hac",
habitasse: "platea",
dictumst: "maecenas",
hendrerit: "libero",
gravida: "convallis",
fusce: "euismod",
luctus: "rutrum",
leo: "dictum"
};
const duis= ["Lorem", "ipsum", "dolor", "sit", "amet,", "consectetur", "adipiscing", "elit.", "Donec", "vel", "ullamcorper", "magna.", "Suspendisse", "tempor", "velit", "sit", "amet", "erat", "sollicitudin,", "non", "fermentum", "magna", "tempus.", "In", "hac", "habitasse", "platea", "dictumst."];
let feugiat = document.getElementById("praesent");
feugiat.classList.add(lorem.elit);
let quam = document.createElement("div");
const laoreet = document.createTextNode("Proin fermentum, urna a hendrerit");
quam.appendChild(laoreet);
feugiat.appendChild(quam);
const posuere = `Tortor ${lorem.ipsum} nulla`;
const sagittis = `Ligula ${lorem.sit} blandit nec ${lorem.consectetur}`;
console.log(posuere);
console.log(sagittis);
let dapibus = [];
for (let k in lorem) {
dapibus.push(lorem[k]);
}
/* Nec dapibus turpis laoreet.
In vel augue ac lacus efficitur mattis. Duis vitae ipsum urna. */
function vivamus() {
return dapibus.length + 42; // Lorem ipsum dolor sit amet
}
/* Massa lorem varius turpis,
at tincidunt lectus tortor ac tellus. */
const sodales = vivamus();
console.log(sodales * 3 + 5);
});Code block callouts
Callout numbers (aka callouts) let you annotate the lines in a code block.
import { buildSearchEngine } from '@Lorem/ipsum';
export const headlessEngine = buildSearchEngine({
dolor: {
sit: '<amet>',  consectetur: '<adipiscing>',
consectetur: '<adipiscing>',  elit: <eiusmod>,
elit: <eiusmod>,  }
});
}
});
<amet> Mattis aliquam faucibus purus in massa tempor nec feugiat. |
|
<adipiscing> Et malesuada fames ac turpis egestas sed tempus. |
|
<eiusmod> Tortor pretium viverra suspendisse potenti nullam ac tortor. |
Text before callouts
import { buildSearchEngine } from '@Lorem/ipsum';
export const headlessEngine = buildSearchEngine({
dolor: {
sit: '<amet>',  consectetur: '<adipiscing>',
consectetur: '<adipiscing>',  elit: <eiusmod>,
elit: <eiusmod>,  }
});
}
});Where:
<amet> Mattis aliquam faucibus purus in massa tempor nec feugiat. |
|
<adipiscing> Et malesuada fames ac turpis egestas sed tempus. |
|
<eiusmod> Tortor pretium viverra suspendisse potenti nullam ac tortor. |
Anchored callouts
import { buildSearchEngine } from '@Lorem/ipsum';
export const headlessEngine = buildSearchEngine({
dolor: {
sit: '<amet>',  consectetur: '<adipiscing>',
consectetur: '<adipiscing>',  elit: <eiusmod>,
elit: <eiusmod>,  }
});
}
});Callouts with admonitions
import { buildSearchEngine } from '@Lorem/ipsum';  export const headlessEngine = buildSearchEngine({
dolor: {
sit: '<amet>',
export const headlessEngine = buildSearchEngine({
dolor: {
sit: '<amet>',  consectetur: '<adipiscing>',
consectetur: '<adipiscing>',  elit: <eiusmod>,
elit: <eiusmod>,  }
});
}
});| Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna.
Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. |
|||
<amet> Mattis aliquam faucibus purus in massa tempor nec feugiat.
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia.
|
|||
<adipiscing> Et malesuada fames ac turpis egestas sed tempus.
|
|||
<eiusmod> Tortor pretium viverra suspendisse potenti nullam ac tortor.
|
Callouts with code blocks
import { buildSearchEngine } from '@Lorem/ipsum';  export const headlessEngine = buildSearchEngine({
dolor: {
sit: '<amet>',
export const headlessEngine = buildSearchEngine({
dolor: {
sit: '<amet>',  consectetur: '<adipiscing>',
elit: <eiusmod>,
}
});
consectetur: '<adipiscing>',
elit: <eiusmod>,
}
}); 
| Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. |
|||
<amet> Pellentesque laoreet erat at volutpat lacinia etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl.
|
|||
Et malesuada fames ac turpis egestas sed tempus.
|
Admonitions
Note
|
|
Note
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
|
|
Notes
|
Notes with code blocks
|
|
Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie: |
|
|
Notes
|
Notes with numbered lists
|
|
Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus. Cras at velit cursus, hendrerit nisl a, condimentum quam
Fusce sit amet dolor elementum, viverra purus vitae, ultrices mauris. Nam vitae accumsan lacus. Mauris volutpat tristique eleifend. Praesent vestibulum lacus vitae egestas suscipit. Cras ex risus, vestibulum ac metus in, aliquam convallis mi. |
Tip & leading practice
Tip
|
|
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
|
|
Optional title
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
Leading practice
|
|
Leading practice
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
|
|
Leading practices
|
Tips with code blocks
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie: |
|
|
Leading practices
|
Tips with numbered lists
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus. Cras at velit cursus, hendrerit nisl a, condimentum quam
Fusce sit amet dolor elementum, viverra purus vitae, ultrices mauris. Nam vitae accumsan lacus. Mauris volutpat tristique eleifend. Praesent vestibulum lacus vitae egestas suscipit. Cras ex risus, vestibulum ac metus in, aliquam convallis mi. |
|
|
Leading practice
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus. Cras at velit cursus, hendrerit nisl a, condimentum quam
Fusce sit amet dolor elementum, viverra purus vitae, ultrices mauris. Nam vitae accumsan lacus. Mauris volutpat tristique eleifend. Praesent vestibulum lacus vitae egestas suscipit. Cras ex risus, vestibulum ac metus in, aliquam convallis mi. |
Important
|
|
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
|
|
Optional title
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
Important with code blocks
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie: |
|
|
Optional title
|
Warning
|
|
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
|
|
Optional title
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, |
Warning with code blocks
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie: |
|
|
Optional title
|
Example blocks
Lorem ipsum dolor sit amet, strong.
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, monospaced.
Suspendisse mattis vestibulum ut, strong monospaced.
Pellentesque facilisis nisi ut, emphasized monospaced.
Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, Standard link.
Ut facilisis sit, Strong standard link.
Maecenas suscipit tellus, Emphasized standard link.
Vestibulum integer, Strong emphasized standard link.
Ut lacus tellus, Monospaced standard link.
Suscipit posuere, Strong monospaced standard link.
Proin aenean, Emphasized monospaced standard link.
Donec, Strong emphasized monospaced standard link.
Et integer est diam, glossary link.
Maecenas et magna, strong glossary link.
Etiam a posuere, emphasized glossary link.
In tempus, strong emphasized glossary link.
Ante ipsum cubilia, monospaced glossary link.
Nam libero, strong monospaced glossary link.
Cursus sed, emphasized monospaced glossary link.
Maecenas, strong emphasized monospaced glossary link.
-
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet,
monospaced. Suspendisse mattis vestibulum ut,strong monospaced. Pellentesque facilisis nisi ut,emphasized monospaced. Aliquam lacus tellus,strong emphasized monospaced. -
Suspendisse sit lacus tellus, Standard link. Ut facilisis sit, Strong standard link. Maecenas suscipit tellus, Emphasized standard link. Vestibulum integer, Strong emphasized standard link. Ut lacus tellus,
Monospaced standard link. Suscipit posuere,Strong monospaced standard link. Proin aenean,Emphasized monospaced standard link. Donec,Strong emphasized monospaced standard link. -
Et integer est diam, glossary link. Maecenas et magna, strong glossary link. Etiam a posuere, emphasized glossary link. In tempus, strong emphasized glossary link. Ante ipsum cubilia,
monospaced glossary link. Nam libero,strong monospaced glossary link. Cursus sed,emphasized monospaced glossary link. Maecenas,strong emphasized monospaced glossary link.
Example with code
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus.
.icon-jira {
display: inline-block;
background-image: url(https://jira.atlassian.com/<CDN ADDRESS>/favicon.ico);
background-size: 60px;
background-repeat: no-repeat;
width: 60px;
height: 60px;
}Example with table
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus.
| Lorem | Tincidunt | Ac |
|---|---|---|
Ipsum |
Ornare |
Efficitur |
Dolor |
Augue |
Hendrerit |
Quisque |
Urna |
Lacus |
Inceptioned example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie. Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl. Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus.
|
|
Note
Aliquam at turpis eu suscipit, emphasized.
Suspendisse mattis ut lacus, strong emphasized.
Integer est diam sit amet, |
|
|
Suspendisse mattis vestibulum ut, |
|
|
Aliquam lacus tellus, |
|
|
Lorem ipsum dolor sit amet, strong. |
Collapsible sections
Click here to expand or collapse the content
Title heading within a collapsible section
It uses the discrete style and should be set at a header level below that of the section it belongs to. The heading will appear in the right hand TOC.
Pseudo headings inside collapsible sections
Do not add real headings inside collapsible blocks as they mess up the right TOC.
Click here to expand or collapse the content
It looks like an H3 heading, but it’s not
Version tags
Salesforce
C4SF versions
Lightning content
Lightning experience
Classic content
Salesforce Classic
Sitecore
C4SC without links
Enterprise edition
Pro and Enterprise editions
C4SC instances
Sitecore 8
Sitecore 8.0
Sitecore 8.1+
Sitecore 8.1 update-1
Sitecore 8.0.0 to 8.0.5, 8.1.0
Sitecore 9 and 10
Sitecore 9 and 10 only
Sitecore SXA 1.8
Sitecore on Azure
C4SC versions without links
Coveo for Sitecore 5.0.74.10
Deprecated
Obsolete
Coveo for Sitecore pre-5.0.1153.1
HIPAA
Enterprise plan only
JSUI versions
v1
CLI versions
Coveo CLI v2.5.1
Deprecated
Obsolete
Upcoming feature
In a list
Numbered
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-
In gravida vestibulum neque pellentesque molestie.
-
Phasellus quis interdum ipsum, efficitur cursus urna.
-
Pellentesque laoreet erat at volutpat lacinia.
Bulleted
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
-
In gravida vestibulum neque pellentesque molestie.
-
Phasellus quis interdum ipsum, efficitur cursus urna.
-
Pellentesque laoreet erat at volutpat lacinia.
In a table
| Lorem | Ipsum | Dolor |
|---|---|---|
In gravida vestibulum neque pellentesque molestie. |
Cras at velit cursus, hendrerit nisl a, condimentum quam. Praesent dapibus laoreet ante non lacinia. |
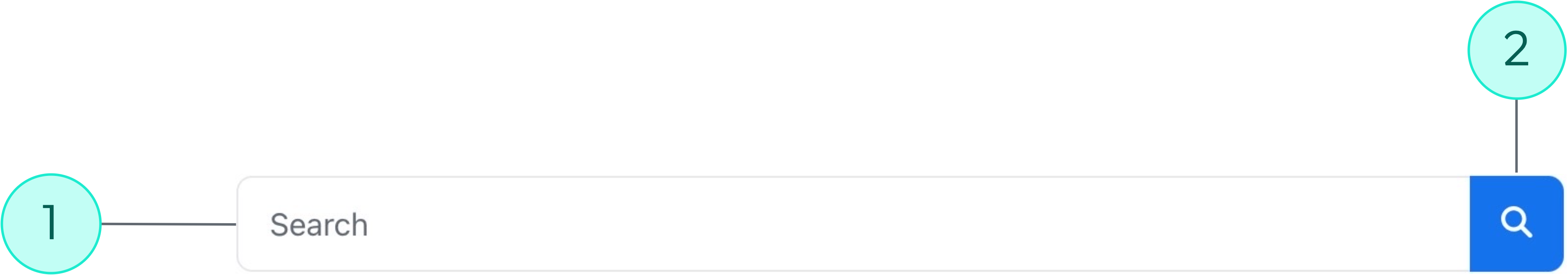
Images and icons
Review the non-text visuals best practices for further information.
Block images
Full-width image

Half-width image

200px image

Bordered image

Zoomable image

Bordered and zoomable image

Inline images
Right floating small image
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Right floating small bordered image
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Right floating small zoomable image
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Left floating large image
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
List with floating image
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie.
-
Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl.

-
Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus.
-
Cras at velit cursus, hendrerit nisl a, condimentum quam. Praesent dapibus laoreet ante non lacinia. Pellentesque suscipit vitae lacus id dignissim. Sed tincidunt tellus nunc, vitae bibendum metus faucibus eu. Fusce sit amet dolor elementum, viverra purus vitae, ultrices mauris. Nam vitae accumsan lacus. Mauris volutpat tristique eleifend. Praesent vestibulum lacus vitae egestas suscipit. Cras ex risus, vestibulum ac metus in, aliquam convallis mi.
-
Nulla pellentesque dui felis, ut ullamcorper metus elementum non. In ac blandit urna. Aenean vitae sem imperdiet, ultricies tellus sed, finibus lorem.
Animated GIFs
Review the non-text visuals best practices for further information.
Block GIFs
Full-width GIF

Half-width GIF

200px GIF

Bordered GIF

Zoomable GIF

Bordered and zoomable GIF

Inline GIFs
Right floating small GIF
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Right floating small bordered GIF
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Right floating small zoomable GIF
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Left floating large GIF
 Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aliquam suscipit rhoncus auctor.
Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam faucibus tellus quis mattis sollicitudin.
Pellentesque fringilla lacinia fringilla.
Aliquam et eleifend eros.
Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
List with floating GIF
-
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In gravida vestibulum neque pellentesque molestie.
-
Phasellus quis interdum ipsum, efficitur cursus urna. Pellentesque laoreet erat at volutpat lacinia. Etiam fringilla, leo nec lacinia auctor, sapien nisl luctus libero, ac pharetra nunc nibh non nisl.

-
Integer a ex tincidunt, ultrices nibh sit amet, sollicitudin lacus. Sed vel sodales nisl. Ut quis dui consequat, accumsan risus at, vestibulum metus.
-
Cras at velit cursus, hendrerit nisl a, condimentum quam. Praesent dapibus laoreet ante non lacinia. Pellentesque suscipit vitae lacus id dignissim. Sed tincidunt tellus nunc, vitae bibendum metus faucibus eu. Fusce sit amet dolor elementum, viverra purus vitae, ultrices mauris. Nam vitae accumsan lacus. Mauris volutpat tristique eleifend. Praesent vestibulum lacus vitae egestas suscipit. Cras ex risus, vestibulum ac metus in, aliquam convallis mi.
-
Nulla pellentesque dui felis, ut ullamcorper metus elementum non. In ac blandit urna. Aenean vitae sem imperdiet, ultricies tellus sed, finibus lorem.
Miscellaneous
Symbols
Platform icons
|
|
Status dots
Numbers
Teal
1 2 3 4 5 6 7 8 9 10
Red
1 2 3 4 5 6 7 8 9 10
Orange
1 2 3 4 5 6 7 8 9 10