Inserting and Customizing a Sort Component Using the Coveo for Sitecore Legacy Search UI Framework
Inserting and Customizing a Sort Component Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
A sort component allows you to organize search results according to a particular order. The following guide explains how a developer or an administrator can add and set up a basic sort component.
Making a Sitecore Field Sortable
Before inserting any sort component in a search page, you should make sure the Sitecore fields you want to sort on are sortable (See Making a Sitecore Field Sortable).
Once you identified which fields are sortable, you can begin the edition process of the search page.
Inserting and Customizing a Sort Component

- Access the Experience Editor of the Coveo-powered search page you want to edit (see Step 1 in Customizing the Properties of Your Search Interface).
- Locate the
coveo-sorts(orcoveo-sorts-MVC) placeholder just above the search interface, on the right hand side, and click it. - Click Add here to insert a sort component.
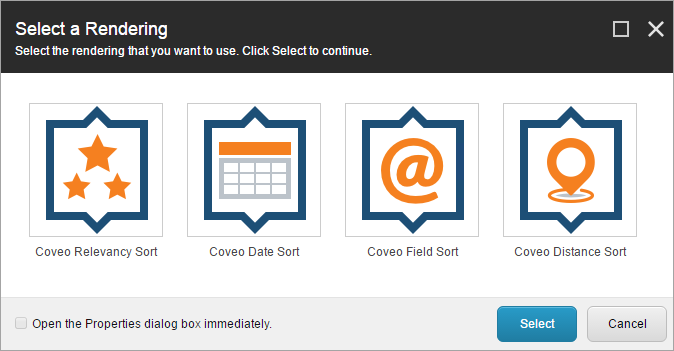
- In the Select a Rendering dialog, click the desired sort component and click Select.
- In the Control Properties dialog, specify the following properties depending on the sort component you chose:
- In the Basic Settings section, enter a Title for the sort component. This title will be displayed in the search interface.
-
Depending on the kind of sort, fill out at least the following additional fields:
Coveo Relevancy Sort Only the Title is mandatory Coveo Date Sort Only the Title is mandatory Coveo Field Sort Sort Field: choose a field on which you want to base the sorting. -
In the Id section:
-
In Unique Identifier, type in a unique identifier of your choice. This identifier will be used in the website DOM and must therefore only use alphanumerical characters, underscores, and hyphens.
Coveo for Sitecore (June 2016)
If you don’t set a unique identifier yourself, Coveo for Sitecore will generate one for you. You’re strongly encouraged to choose your own unique and meaningful identifier.
-
- Click OK.
- Save and publish your page.
-
Validate that the component appears in your search interface.

- Validate that search results appear in the correct order.
See Field Sort Component Properties to learn more about the various properties of a Sort component.
What’s Next?
You can now proceed to Inserting and Customizing a Facet Range Component.