Inserting and Customizing a Search Interface Component Using the Coveo for Sitecore Legacy Search UI Framework
Inserting and Customizing a Search Interface Component Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
Using the Coveo for Sitecore Legacy Search UI framework, you can either create a search interface as a self-contained page, or insert a search interface into an existing page.
Creating a Search Interface as a Self-Contained Page
- Open the Sitecore Content Editor.
-
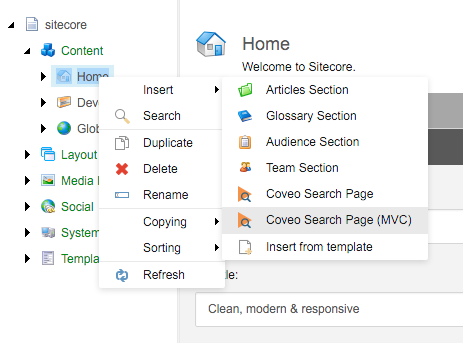
Right-click the \sitecore\Content item or one of its subitems > Insert > Coveo-Powered Search Page. Either use the Coveo-Powered Search Page if your site is using Web Forms, or Coveo-Powered Search Page (MVC) if your site is using MVC.
When inserting an MVC Coveo-Powered Search Page on a Sitecore 7.X instance, you first need to enable MVC Support. To configure MVC while installing Sitecore, see Sitecore MVC Developer’s Reference Guide. If you have already installed Sitecore and you now want to enable MVC manually, see Sitecore MVC Playground Part 1: Enable MVC.

-
In the screen that appears, enter the name of the new search page (for example,
My Search Page) and choose OK.
-
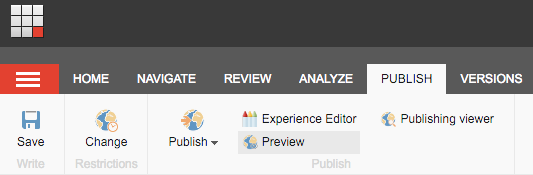
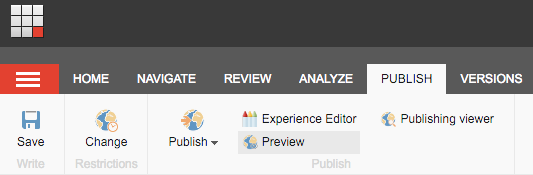
Select the newly created search page and choose Publish > Preview.

-
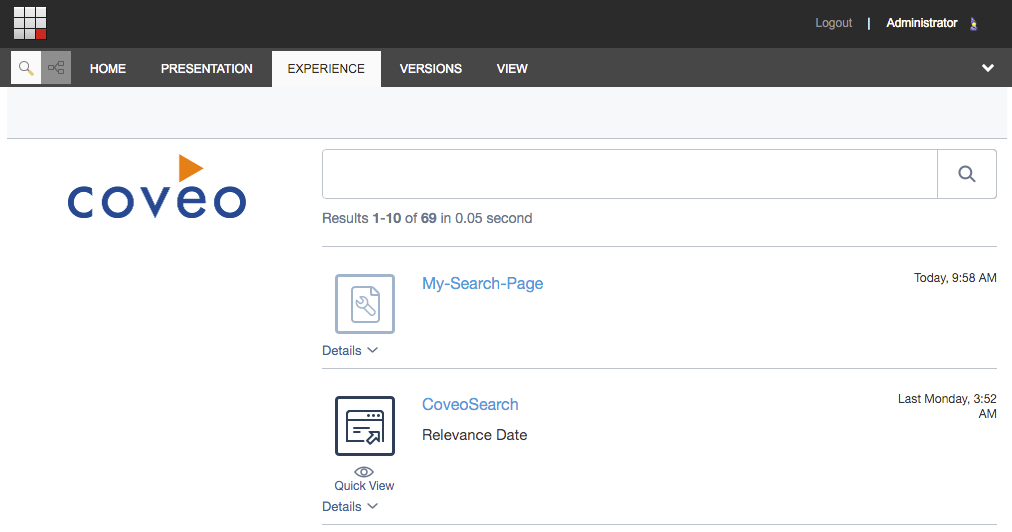
Validate that you see your search page and that a few search results are displayed.

Customizing the Properties of Your Search Interface
-
Open your page in the Sitecore Experience Editor:
-
Click the lauchpad icon at the top left to open the Sitecore Launchpad.
-
Click Content Editor.
-
Click the Coveo-powered search page you want to edit in the navigation tree on the left.
-
-
In the ribbon, click Publish > Experience Editor.

The Sitecore Experience Editor was formerly known as the Page Editor in Sitecore 7.
-
Using the floating toolbar, edit the properties of the
Coveo Searchcomponent.
-
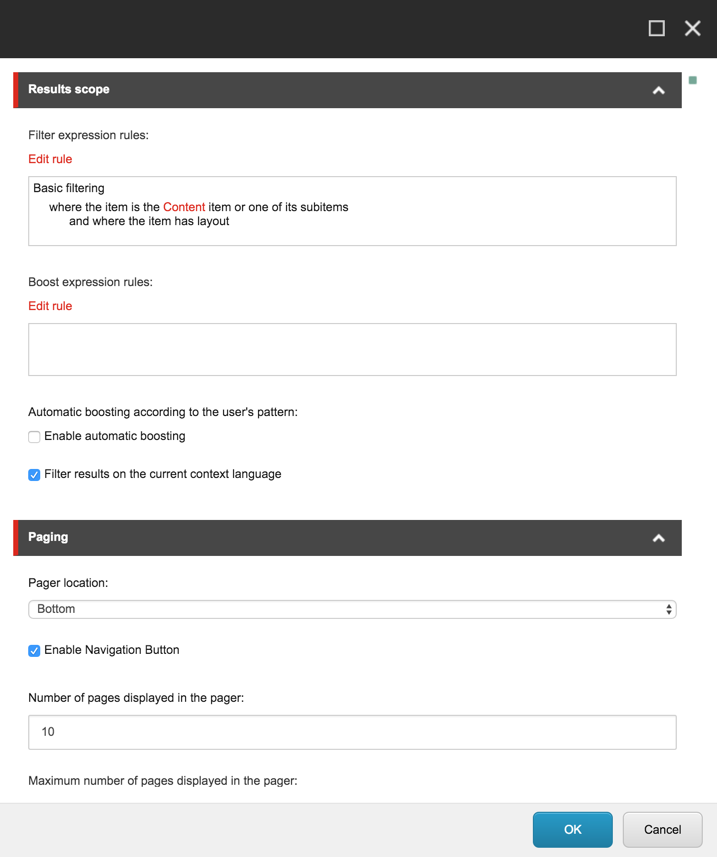
Modify the properties according to the desired end result.

-
Close the dialog by clicking OK.
-
Save and close your page.
-
Validate that you get the desired end result.
To learn more about the various properties of a Coveo Search component, see Search Component Properties.
What’s Next?
You can now proceed to Inserting and Customizing a Facet Component.