Creating a Custom Component Parameters Using the Coveo for Sitecore Legacy Search UI Framework
Creating a Custom Component Parameters Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
For a list of all available parameters, see List of Available Component Parameters.
Coveo for Sitecore has various templates to define properties for its components, which are called Parameters.
Although a component can be edited directly using the Experience Editor of Sitecore, we recommend that you create custom component parameters and assigned them as data sources to your components. The advantage of this strategy is:
-
To share the same parameters across your solution and improve re-usability
-
To preserve parameters even if a rendering is deleted
-
To swap parameters dynamically based on certain conditions, which is a key strategy of search personalization
Creating the Custom Parameters Item
To create a custom parameters item:
-
Log into the Sitecore Content Editor.
-
Under a relevant part of the tree (usually Features in a Helix compliant setup), create a folder for your parameters.

-
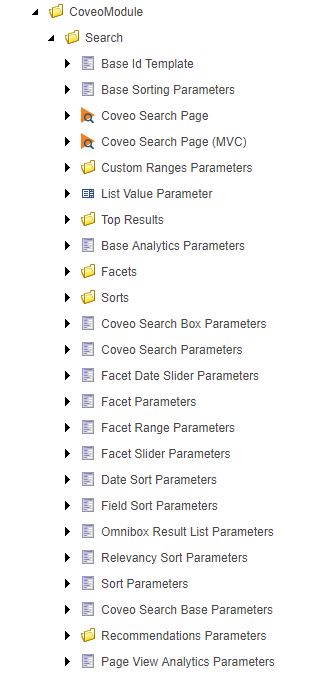
In that folder, create a parameter item using the Insert from Template option. The parameters are all found under
/sitecore/templates/CoveoModule/Search.For example, to insert a Facet parameter the right template to insert would be/sitecore/templates/CoveoModule/Search/Facet Parameters.
-
Once the item is created, edit it with the values of your choice.
-
Save the item.
Next Steps
With the parameters item created you can now:
-
Use it dynamically based on rules (see Using Sitecore Personalization With Coveo).
-
Apply it to a static component (see Inserting Custom Component Parameters).