Using Sitecore Personalization With Coveo
Using Sitecore Personalization With Coveo
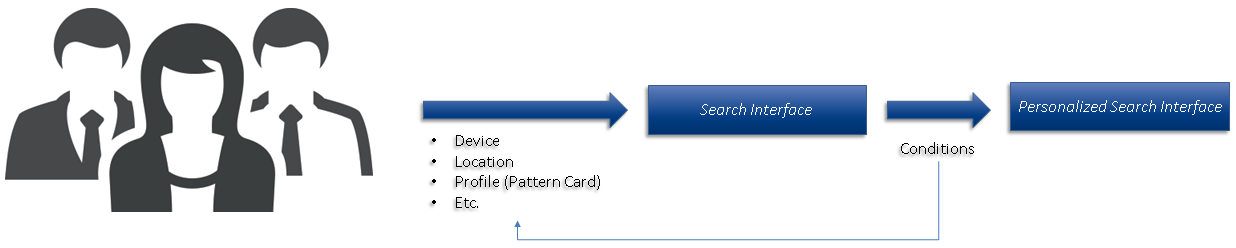
Customization allows you to change a search interface by statically changing its look and feel. On the other hand, personalization allows you to dynamically change a search interface based on some external conditions. For example, you may want your facets to appear and behave differently depending on:
-
The device that’s currently being used.
-
The location of the current visitor.
-
The type of the current visitor (that is, its Pattern Card).

This page covers how you can dynamically change the look and feel of a component based on external conditions.
The following steps will allow you to use Sitecore personalization with Coveo.
Each example builds on the previous one, so make sure to complete all of them in order.
Hiding a Component Based on Specific Conditions
You can hide a Coveo Facet component whenever you’re using a mobile device.
-
Preview your Coveo-Powered Search Page using the Page Editor.
-
Choose the Edit mode.
-
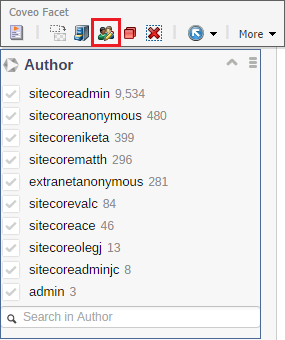
Select the Coveo Facet component.
-
Edit the personalization options of the component.

-
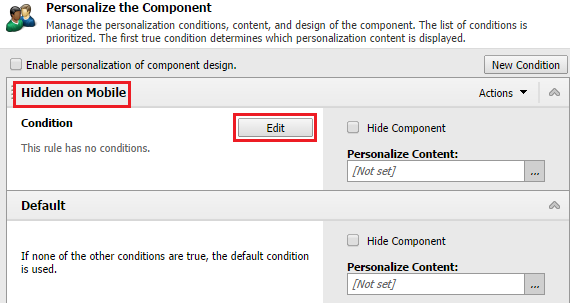
In the Personalize the Component dialog, choose New Condition.
-
Name it
Hidden on Mobile. -
Choose Edit.

-
In the Rule Set Editor dialog, among the Device Detection rules, choose
where the device is mobileand click OK. -
Back in the Personalize the Component dialog, check Hide Component.
-
Choose OK.
-
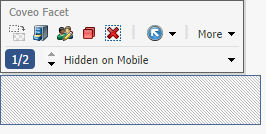
In the floating toolbar for the Coveo Facet component, choose the Hidden on Mobile condition.
-
Validate that your Coveo Facet component is now hidden.

Changing a Component Parameters Based on Specific Conditions
Here is how you can change the parameters of a Coveo Facet component whenever you’re using a mobile device. By doing so, you’re modifying the condition that you created in the previous section.
Step 1: Create a Facet Parameters item
To create a facet parameters item, see Creating a Custom Components’ Parameters.
Step 2: Create a Condition That Uses Your New Facet Parameters Item
-
Preview your Coveo-Powered Search Page using the Page Editor.
-
Choose the Edit mode.
-
Select the Coveo Facet component.
-
Edit the personalization options of the component.
-
In the Personalize the Component dialog, change the name of the
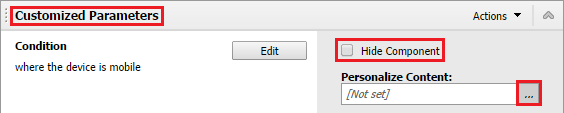
Hidden on Mobilecondition forCustomized Parameters. -
Uncheck the Hide Component option.
-
Next to Personalize Content, click the ellipsis button.

-
In the Select the Associated Content dialog, choose the
/sitecore/Content/Home/Coveo Misc/Component Parameters Templates/Default Facet Parameterscontent item and click OK. -
Back in the Personalize the Component dialog, choose OK.
-
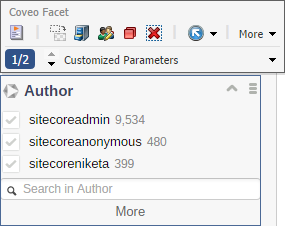
In the floating toolbar for the Coveo Facet component, choose the
Customized Parameterscondition. -
Validate that your Coveo Facet component now displays only three values, instead of the default value of 10.

Personalizing a Component Based on the Current Visitor
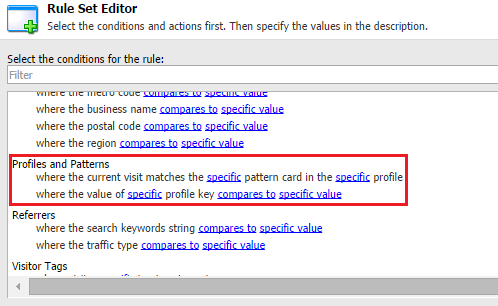
In addition to the Device Detection rules that we used in the previous examples, you can also use the Profiles and Patterns rules. These are related to the Digital Marketing System (DMS).

This means that, depending on the Pattern Card associated with the current visitor, you can change the appearance and properties of your components.