Editing the Content of a Result Template
Editing the Content of a Result Template
Result templates dictate the way that search results are displayed in your search interface. Although Coveo for Sitecore provides a couple of result template options out of the box, these probably don’t display the specific information you want your website visitors to see in their search results.
You should already know how to create a new result template and how to specify conditions on that template which determine when it’s used (see Creating and Making Use of a New Result Template).
The goal of this article is to help you edit the content of a custom result template .cshtml file to display the specific fields that you want, leveraging the recommended Coveo JavaScript Search Framework components and Underscore templates.
Analyzing the default.cshtml File
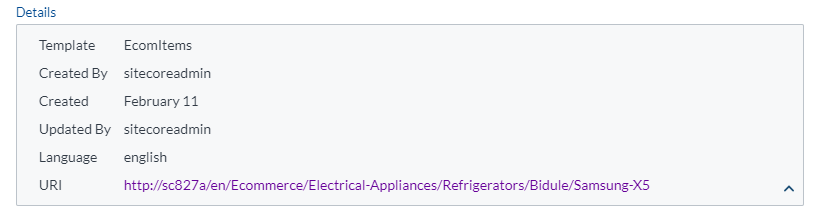
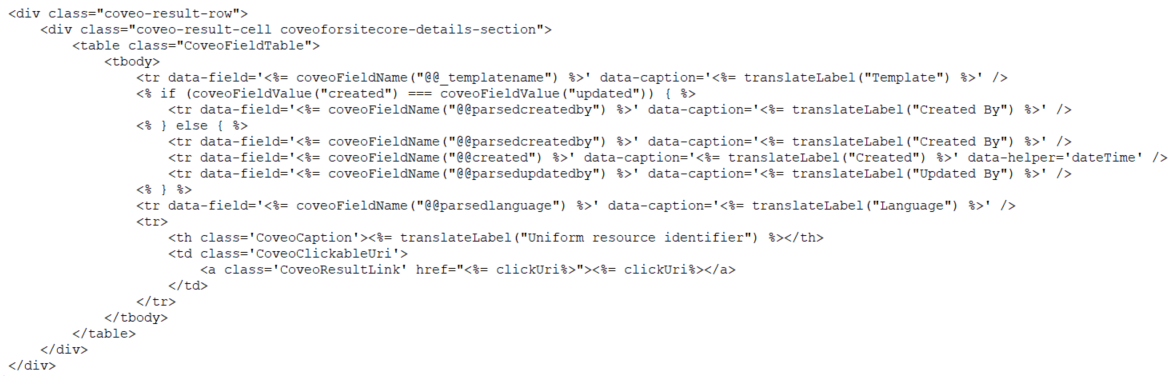
A good way to understand how to use fields in result templates is to dissect the content of the Details section in the default.cshtml file and note how each part is rendered in a query result.


The <table class="CoveoFieldTable"> element instantiates the Coveo JavaScript Search Framework CoveoFieldTable component (see Coveo FieldTable Component).
Each <tr> element in the table is a FieldValue component (see Coveo FieldValue Component).
Finally, the default.cshtml file code contains Underscore template code for client-side computation and output of context-specific data.
Using Underscore Template Methods
Coveo for Sitecore provides Underscore template methods that you can use in your result templates to evaluate context and result-specific information dynamically, client side. You can leverage these methods not only to output field values, but also to create field-based conditions in your result templates.
The Underscore template methods ultimately reduce the need to duplicate .cshtml view files.
coveoFieldValue("<FIELD_NAME>")
Returns the value of field <FIELD_NAME>, where <FIELD_NAME> is the Sitecore field name, or non-translated field name.
<% if (coveoFieldValue("created") === coveoFieldValue("updated")) { %>
...
...
<% } else { %>
...
...
<% } %>
coveoFieldName("<FIELD_NAME>")
Returns the Translated Name of <FIELD_NAME>, where <FIELD_NAME> is the Sitecore field name, or non-translated field name.
<tr data-field='<%= coveoFieldName("@@parsedcreatedby") %>' data-caption='<%= translateLabel("Created By") %>' />
Remember to prepend two @ characters to field names to avoid Razor errors. See the default.cshtml file for the proper use of the @ character, for each Underscore template method.
translateLabel("<KEY_VALUE>")
Returns the Phrase field value, in the user browser language, for the Coveo Hive dictionary item whose Key field value is equal to <KEY_VALUE>.
You can create your own dictionary entry items. However, the translateLabel method only looks through the items located in the sitecore/System/Dictionary/Coveo Hive folder and its sub-folders. Ideally, you should add your custom result template dictionary items to the Coveo items located in the sitecore/System/Dictionary/Coveo Hive folder.
For the time being, items created in the sitecore/System/Dictionary/Coveo Hive folder are wiped when you upgrade Coveo for Sitecore. Consequently, you should keep copies of dictionary entry items in a separate folder, to accelerate their reinstatement following an upgrade.
<div title='<%= translateLabel("Last Time Modified") %>'>
currentSourceName()
Returns the Coveo index associated with the Sitecore context of the current search interface. The currentSourceName method can be used in a comparison to determine if an item comes from an external source, as in the next example.
<% if raw.source !== currentSourceName()) { %>
...
...
<% } else { %>
...
...
<% } %>
Adding Conditions and Fields to a Result Template
You can easily duplicate the default.cshtml and make changes to the new file in order to alter the content of search results.
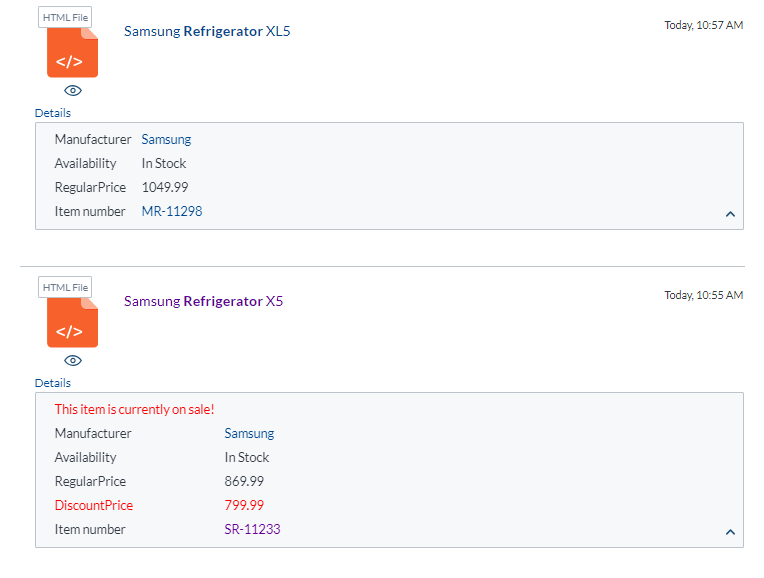
On your ecommerce website search page, you would like your result template to highlight on-promotion items. Your Sitecore commerce item template contains an ItemID field, an OnPromotion checkbox, a RegularPrice, and a DiscountPrice field.
Additionally, you’ve created a Coveo Hive dictionary item whose Key field value is Unique Identifier and whose English version Phrase value is Item Number. This paves the way to creating a result template table entry with caption Item Number and whose clickUri link text is the value of the ItemID field.
-
In your file explorer, open the
/Coveo/Hive/templatesfolder. -
Create a copy of the
default.cshtmlfile calledonpromotion.cshtml. -
Open the
onpromotion.cshtmlin a text editor. -
At the very bottom of the file, delete the following block.
<div class="coveo-result-row"> <div class="coveo-result-cell coveoforsitecore-details-section"> <table class="CoveoFieldTable"> <tbody> <tr data-field='<%= coveoFieldName("@@_templatename") %>' data-caption='<%= translateLabel("Template") %>' /> <% if (coveoFieldValue("created") === coveoFieldValue("updated")) { %> <tr data-field='<%= coveoFieldName("@@parsedcreatedby") %>' data-caption='<%= translateLabel("Created By") %>' /> <% } else { %> <tr data-field='<%= coveoFieldName("@@parsedcreatedby") %>' data-caption='<%= translateLabel("Created By") %>' /> <tr data-field='<%= coveoFieldName("@@created") %>' data-caption='<%= translateLabel("Created") %>' data-helper='dateTime' /> <tr data-field='<%= coveoFieldName("@@parsedupdatedby") %>' data-caption='<%= translateLabel("Updated By") %>' /> <% } %> <tr data-field='<%= coveoFieldName("@@parsedlanguage") %>' data-caption='<%= translateLabel("Language") %>' /> <tr> <th class='CoveoCaption'><%= translateLabel("Uniform resource identifier") %></th> <td class='CoveoClickableUri'> <a class='CoveoResultLink' href="<%= clickUri%>"><%= clickUri%></a> </td> </tr> </tbody> </table> </div> </div> </div> -
Replace the previous block with the following.
<div class="coveo-result-row"> <div class="coveo-result-cell coveoforsitecore-details-section"> <table class="CoveoFieldTable"> <tbody> <% if (coveoFieldValue("OnPromotion") === "1") { %> <tr><th style="color:red;">This item is currently on sale!</th></tr> <% } else { %> <% } %> <tr data-field='<%= coveoFieldName("@@Manufacturer") %>' data-caption='<%= translateLabel("Manufacturer") %>' /> <tr data-field='<%= coveoFieldName("@@Availability") %>' data-caption='<%= translateLabel("Availability") %>' /> <tr data-field='<%= coveoFieldName("@@RegularPrice") %>' data-caption='<%= translateLabel("RegularPrice") %>' /> <% if (coveoFieldValue("OnPromotion") === "1") { %> <tr style="color:red;" data-field='<%= coveoFieldName("@@DiscountPrice") %>' data-caption='<%= translateLabel("DiscountPrice") %>' /> <% } else { %> <% } %> <tr> <th class='CoveoCaption'><%= translateLabel("Unique Identifier") %></th> <td class='CoveoClickableUri'> <a class='CoveoResultLink' href="<%= clickUri%>"><%= coveoFieldValue("ItemID")%></a> </td> </tr> </tbody> </table> </div> </div> </div> -
Associate a Coveo File Result Template component to your
onpromotion.cshtmlfile (see Coveo File Result Template).
Your Coveo File Result Template component now generates a distinctive rendering for your on sale items.