Configuring Custom Ranges for a Date Range or Numeric Range Facet
Configuring Custom Ranges for a Date Range or Numeric Range Facet
Using range facets enables users to easily filter results based on numeric and date field values. Coveo for Sitecore can automatically generate ranges based on the minimum and maximum values entered in the target Sitecore field and the number of facet values you want, among other parameters.
However, you might prefer setting up custom ranges that make more sense in your specific context.
This article provides step-by-step instructions on how to create custom ranges for your numeric range and date range facets.
The instructions below pertain to a date range facet. However, the Coveo Hive Custom Ranges Parameters folder contains template items associated with numeric ranges that allow you to implement custom numeric ranges in the same manner.
To configure custom date ranges for a date range facet
- Add the target Sitecore date field to the list of fields to index (see Understanding the Indexing Manager - Fields).
- Make the target Sitecore date field facetable by editing
Coveo.SearchProvider.Custom.configand performing an indexing action (see Making a Sitecore Field Facetable). - In the Sitecore Content Editor, right-click an item in the content tree where you want to add the custom ranges and select Insert > Insert from template.
- Under Coveo Hive > Custom Ranges Parameters, select Custom Date Ranges.
- In the Insert from Template dialog, change the
Item Nameto something meaningful likeYearRanges. - Right-click the item created in step 5 and select Insert > Date Range.
- Give your new Date Range item a meaningful name.
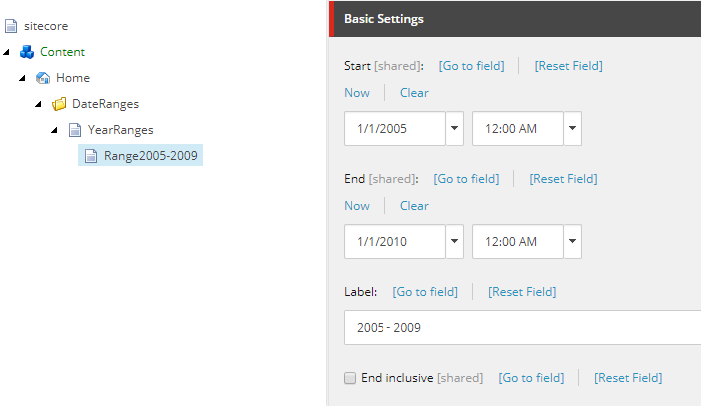
- In the Basic Settings section of your Date Range item, set values for the following fields:
StartEnd-
Label: The value in this field will be associated to a facet value caption in the date range facet data source. Only use letters and numbers for the value of this field. -
End inclusive: In the example below,End inclusiveis unchecked to make the ranges mutually exclusive and to avoid any time gaps between ranges.

- Repeat steps 6 - 8 to create all required date ranges.
- Open your search page in the Sitecore Experience Editor.
- If not already done, add a new Coveo Date Facet Range component in your search interface.
- In the Main Section placeholder, add a Facets Section.
- In a Facets Section Facets placeholder, add a Coveo Date Facet Range.
- In the Select the Associated Content dialog, create a new data source for your Coveo Date Facet Range component.
- Select the Coveo Date Facet Range component to which you want to associate your date ranges.
- In the floating toolbar, select the Edit the rendering’s data source option. It should be the leftmost option in the toolbar.
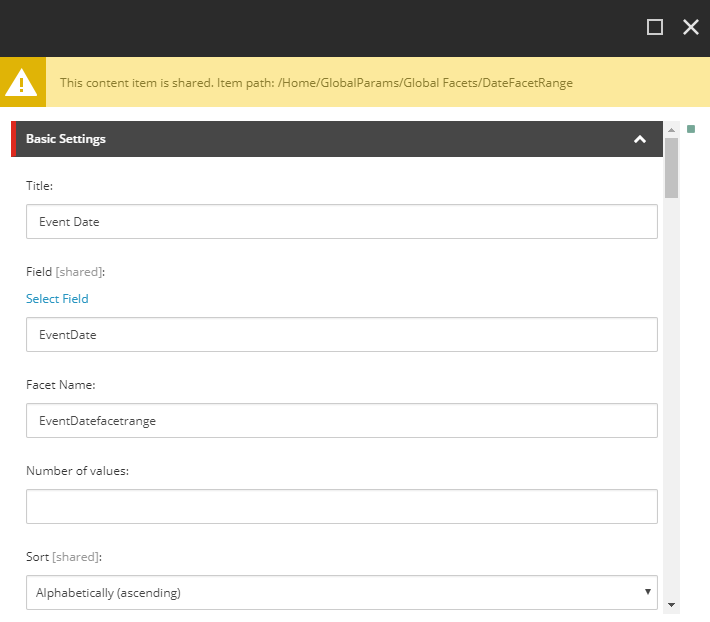
- In the Basic Settings section, set values for the following fields:
-
Title: Use this field to specify the caption of your facet. -
Field: Use the Select Field link to select the target Sitecore field you made facetable in the first steps of this procedure. Facet Name-
Sort: Select the sorting order for your date ranges. Sorting is based on your Date Range itemsLabelfield values.

-
-
In the Results Scope section, under Facet value caption, associate your Date Range item
Labelfield values (in the left column) to actual facet value captions (in the right column). -
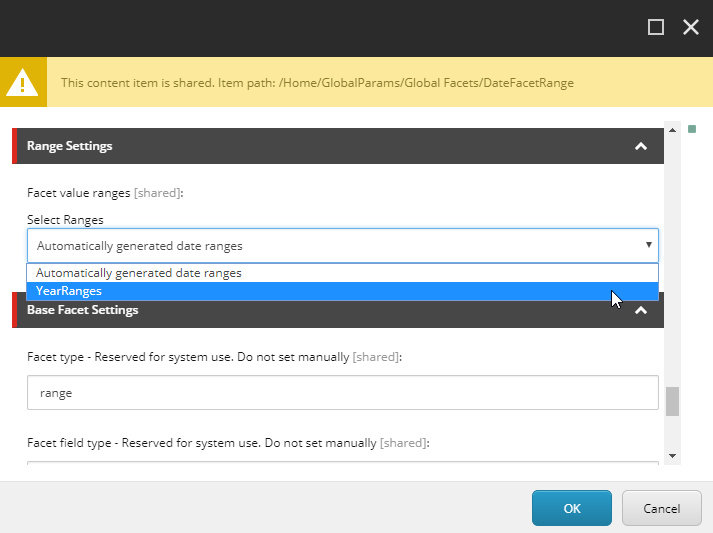
In the Range Settings section, under Select Ranges, select your Custom Date Ranges item created earlier.

-
Click OK.
You should now have a Coveo Date Facet Range component with your custom ranges and range captions in your search interface.