Rendering Data Source Branch Templates
Rendering Data Source Branch Templates
A Coveo for Sitecore Hive search interface typically contains many components. Moreover, you might need to build a few search interfaces and include a global searchbox in your web site page header. Given that most Coveo for Sitecore components require a data source, your total number of data sources could be significant. Without proper measures, tracking your data sources can become an issue.
On another note, some of your components need unique configurations. Conversely, you might want several components of a same type to have identical settings.
With all this in mind, Coveo for Sitecore ships with two branch templates which provide out-of-the-box folder structures that allow you to store your Coveo rendering data sources by component type:
-
The Coveo Local Parameters Folder
Use this template for page-specific component data sources (for example, a specific search page, a listing page, or a page with a global searchbox). A Coveo Local Parameters Folder should be inserted under the page item it configures.


-
The Coveo Global Parameters Folder
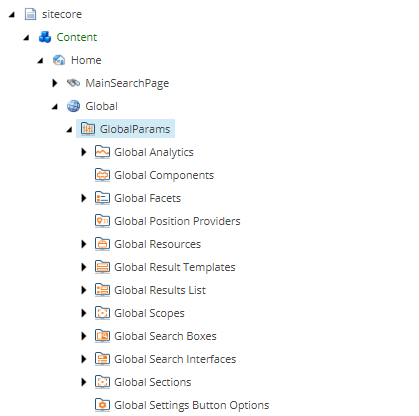
Use this template to store data sources for Coveo renderings that share identical settings. A Coveo Global Parameters Folder should be inserted in a high-level folder, such as the
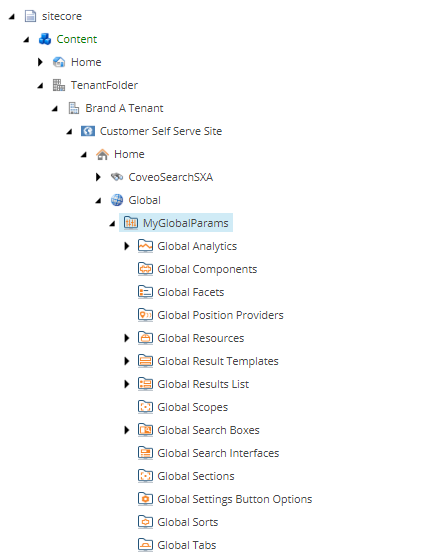
Globalfolder in the example below.

To insert a Coveo Local or Global Parameters Folder in your Sitecore content tree
-
In the Sitecore Content Editor, right-click the content tree item under which you want to add your parameters folder, and select Insert > Insert from template.
-
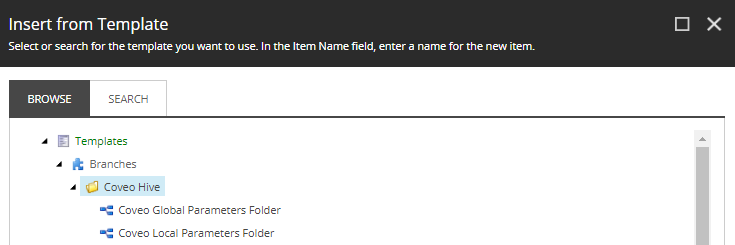
In the Insert from Template window, select Branches > Coveo Hive.

-
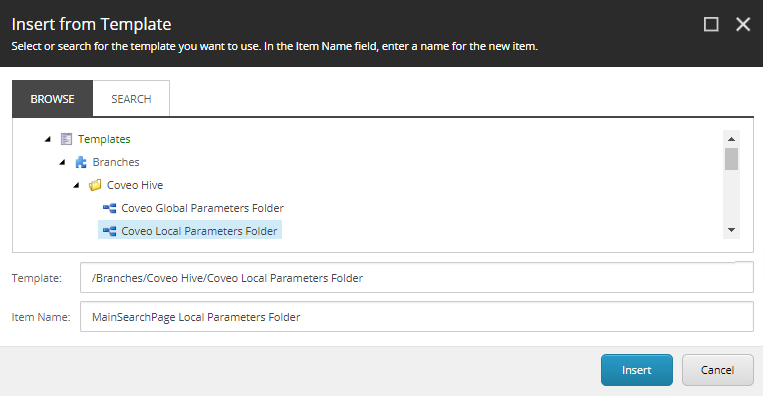
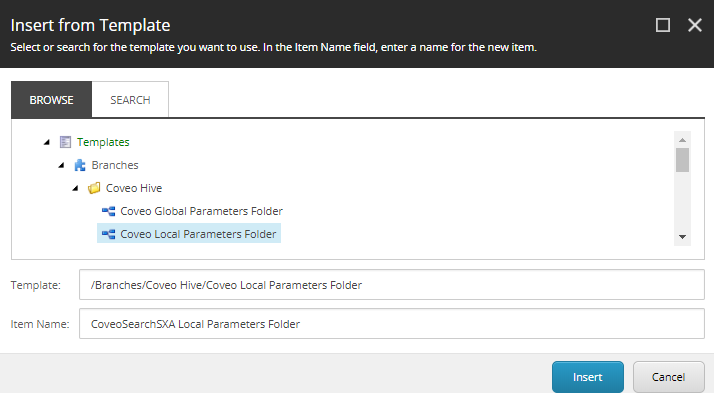
Select Coveo Local Parameters Folder or Coveo Global Parameters Folder.
-
In the Item Name field, provide a meaningful name for your folder.


-
Click Insert.
Coveo Rendering Data Source Locations
Coveo for Sitecore view rendering items contain a Datasource Location field. For components that require a data source, this field comes populated with an xPath query which determines the suggested storage locations for your component data source. The suggested data source storage locations for a given Coveo Hive rendering are:
- any child folder of the context item
- any Coveo Global Parameters Folder of the relevant rendering type
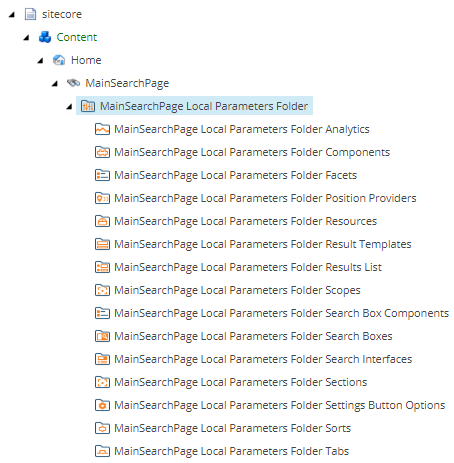
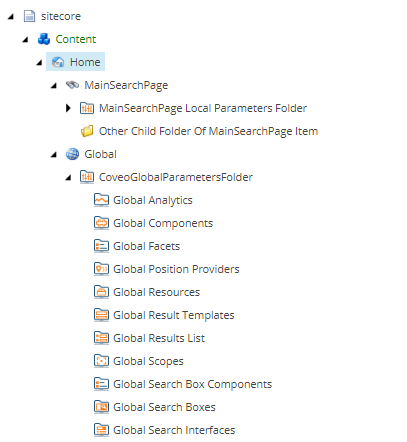
You have the following folder structure in your Sitecore content tree.

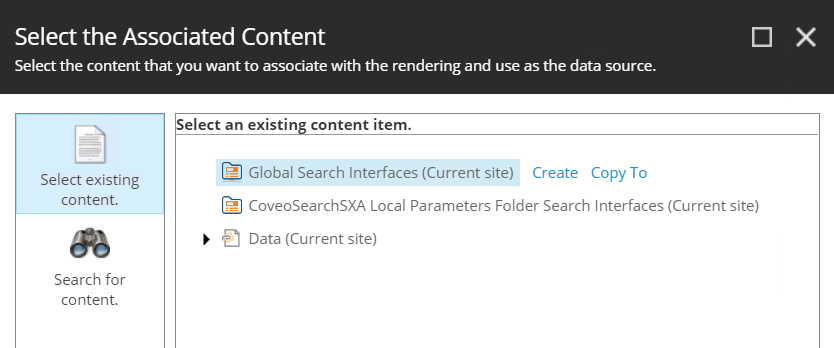
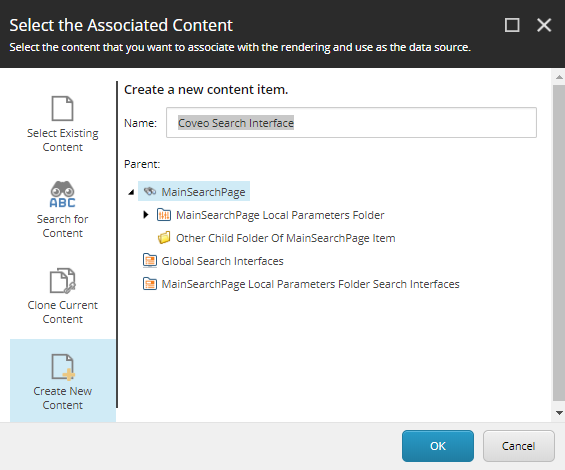
You open your MainSearchPage item in the Experience Editor. You select the Coveo Search Interface component and click the Add associated content option in the toolbar. Sitecore suggests the following locations for your Coveo Search Interface data source:

Coveo for Sitecore view rendering items contain a Datasource Location field. For components that require a data source, this field comes populated with an xPath query which determines the suggested storage locations for your component data source. The suggested data source storage locations for a given SXA rendering are:
- any Coveo Global Parameters Folder of the relevant rendering type
-
the context item
Datachild folder and all its subfoldersEven if you insert a data source or a Coveo Local Parameters Folder as immediate children of your context item, neither will be accessible when selecting or creating a data source for a Coveo rendering. You must store your page-specific data sources within the
Datafolder.If you currently don’t have a
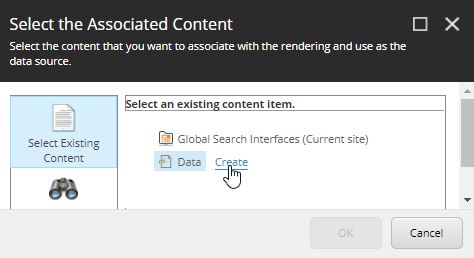
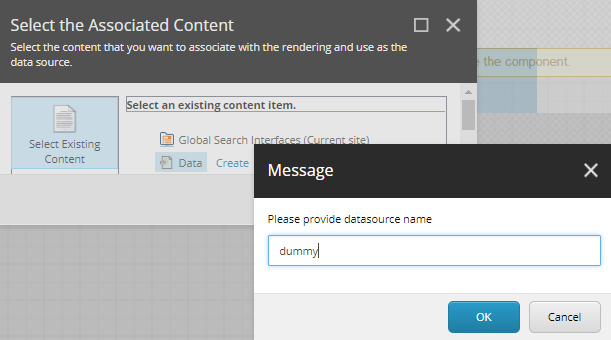
Datafolder under your context item in the Content Editor, one way to actually generate theDatafolder is to select a component in the Experience Editor and to create a dummy data source, as illustrated below.

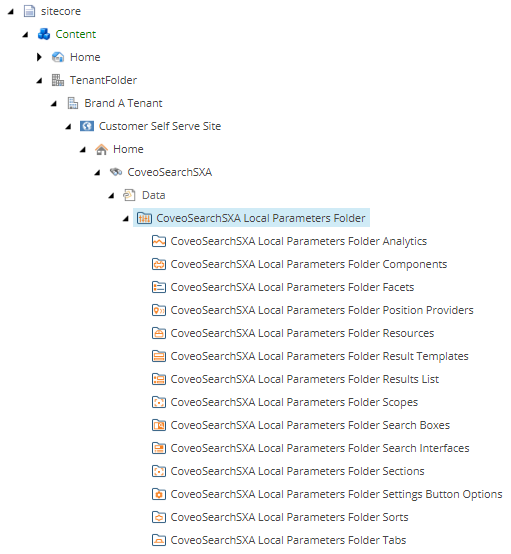
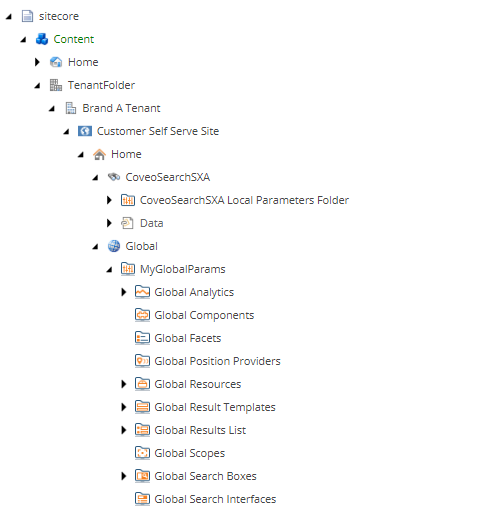
You have the following folder structure in your Sitecore content tree.

You open your CoveoSearchSXA item in the Experience Editor. You select the Coveo Search Interface component and click the Add associated content option in the toolbar. Sitecore suggests the following locations for your Coveo Search Interface data source: