Choose the right approach
Choose the right approach
Coveo provides a number of frameworks and REST APIs to build a search interface. Which framework and/or REST API is the best for you depends on your business needs, desired performance, complexity, etc.
|
|
Note
The options on this page are relevant only if you’re using the Coveo Platform directly. If you’re using a specific integration, we recommend referring to its specific documentation instead. See Coveo for Salesforce, Commerce, Adobe, ServiceNow, Sitecore, Slack, or Zendesk. |
Which is the best one?
|
|
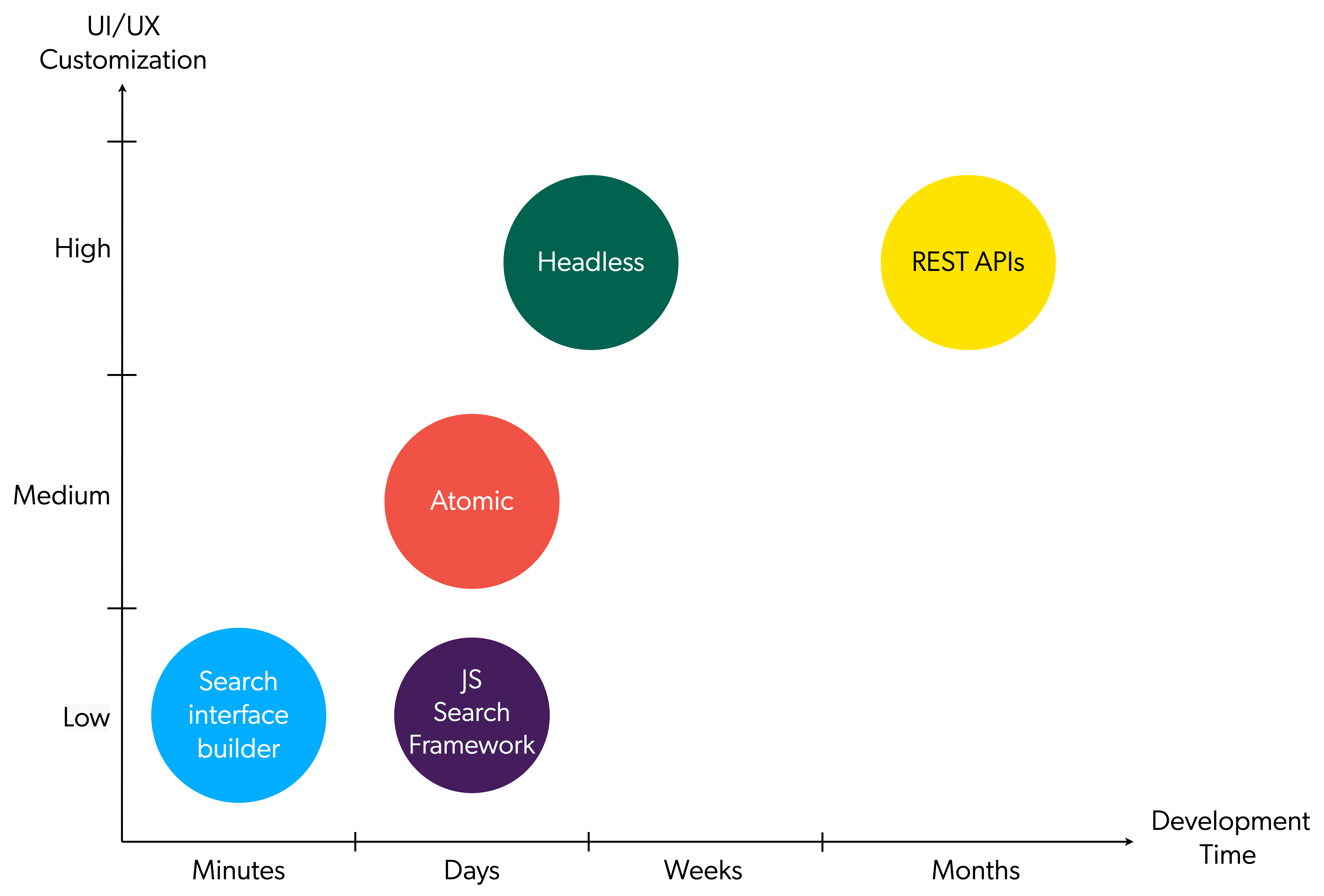
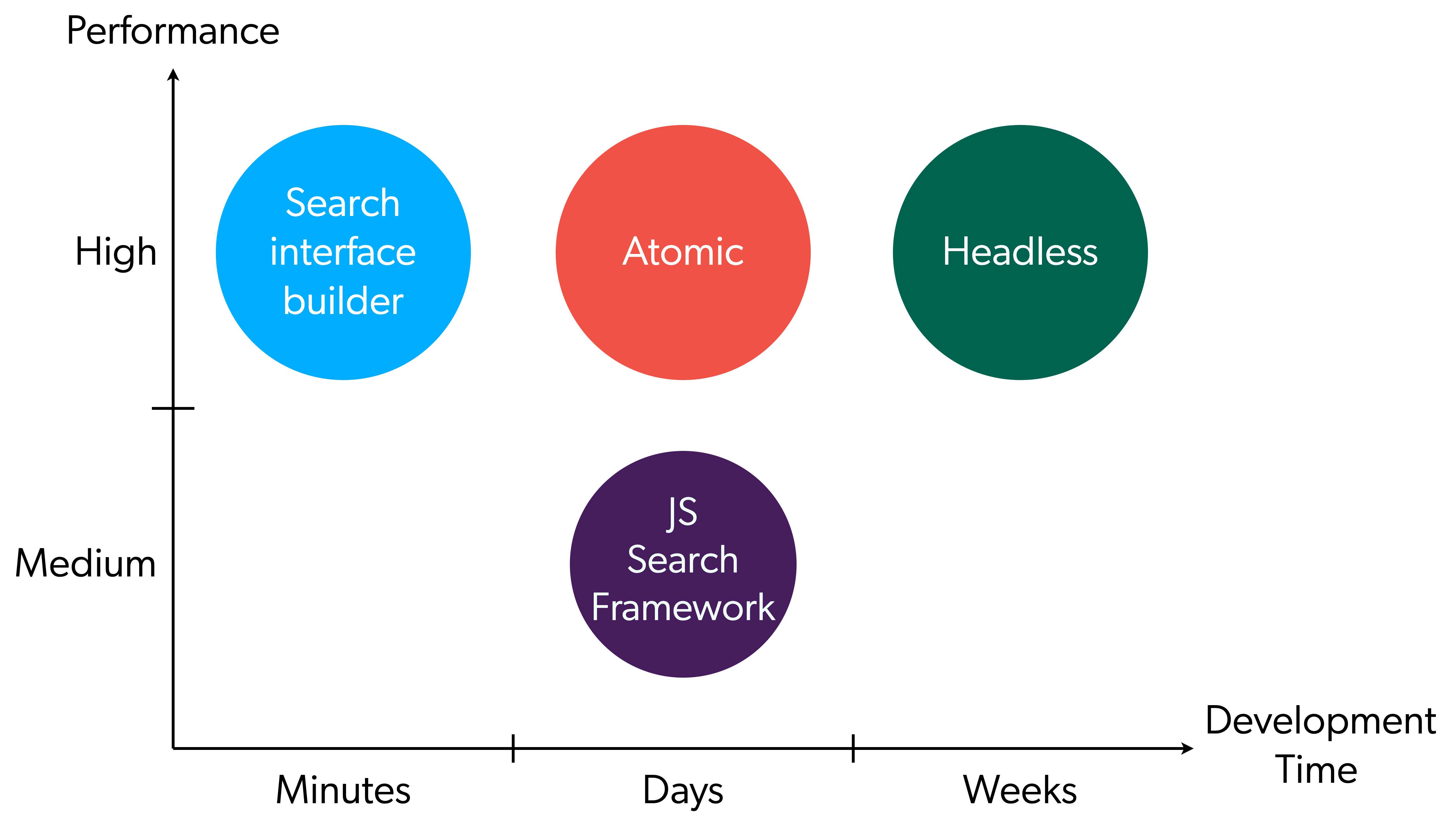
These two diagrams show that Atomic might be the best choice if performance, development speed, and customization are equally important for you. If you rather need to quickly create a simple search interface, especially for test or demo purposes, the search interface builder, which uses the Atomic library, is an ideal, codeless alternative. |


The comparison matrix
The following matrix presents an in-depth comparison of the tools that we provide.
|
|
The stars in this table are score points. The higher, the better. The bottom row shows the total score for each tool. |
| Search interface builder | Atomic | Headless | JS Search Framework | REST API | |
|---|---|---|---|---|---|
Programming Skills Required |
None ⭐⭐⭐ |
Low ⭐⭐⭐ |
Medium ⭐⭐ |
Low ⭐⭐⭐ |
High ⭐ |
Performance |
High ⭐⭐ |
High ⭐⭐ |
High ⭐⭐ |
Medium ⭐ |
N/A — |
Bundle Size |
N/A — |
Light ⭐⭐ |
Light ⭐⭐ |
Heavy ⭐ |
N/A — |
Pre-built Components |
Yes ⭐ |
Yes ⭐ |
No — |
Yes ⭐ |
No — |
Server-side Rendering |
Yes ⭐ |
Yes ⭐ |
Yes ⭐ |
No — |
N/A — |
UI/UX Customization |
Low ⭐ |
Medium ⭐⭐ |
High ⭐⭐⭐ |
Low ⭐ |
High ⭐⭐⭐ |
Analytics |
Included ⭐ |
Included ⭐ |
Included ⭐ |
Included ⭐ |
Excluded / DIY — |
Time to Build a Search Interface |
Minutes ⭐⭐⭐ |
Days ⭐⭐⭐ |
Days to Weeks ⭐⭐ |
Days ⭐⭐⭐ |
Months ⭐ |
Score |
12 pts |
15 pts |
13 pts |
11 pts |
5 pts |
See the dedicated sections below for details on each approach.
Combine frameworks
Technically, you can use two frameworks simultaneously. For example, this might come in handy if you want to gradually migrate from JS Search Framework to Atomic.
|
|
JS Search Framework vs Atomic and Headless
Your interface can be build with:
Don’t use the JavaScript Search Framework with other frameworks unless absolutely required. By doing so, you are likely to face inconsistency-related issues in the long term. To migrate from the JavaScript Search Framework to either Atomic and/or Headless, you have to rewrite the existing portions of the code with the new framework(s). |
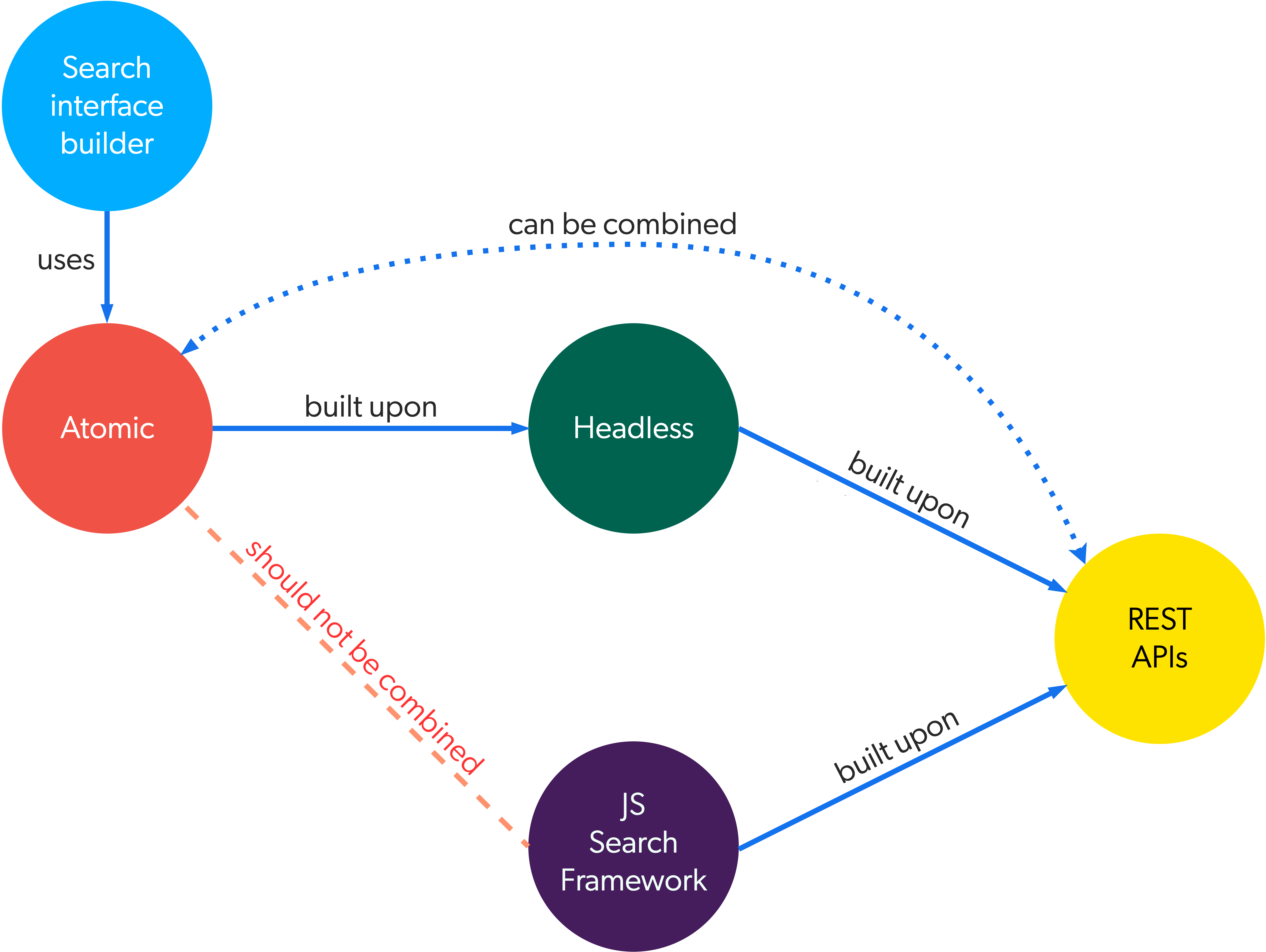
All frameworks either wrap the Coveo REST APIs directly or wrap a framework that does. It’s safe to use a given framework in conjunction with a tool from the same hierarchy, for example, Atomic and Headless or Atomic and REST APIs.
The diagram below shows how frameworks relate to each other:

Search interface builder
Coveo’s search interface builder is available via the Search Pages (platform-ca | platform-eu | platform-au) page of the Administration Console and works with the Atomic library. It allows you to create a simple search interface in a couple of minutes without writing any code.
Search pages created with the builder are hosted by Coveo, which makes them ideal for test or demo purposes. You can share a link to your search page with anyone, even people who don’t have access to the Coveo Administration Console.
Should you want to create a custom search interface, however, you should opt for Atomic or another library or framework.
| Pros | Cons |
|---|---|
Requires no programming skills. |
Limited UI/UX customization. |
Allows you to create a basic search interface within minutes. |
|
|
If you have the Enterprise edition, group your hosted search page and your other implementation resources together in a project. See Manage projects. |
Atomic library
The Coveo Atomic library is a collection of pre-built UI components meant to quickly create product discovery interfaces. You can theme and customize the Atomic components to suit your needs. Under the hood, Atomic relies on the Coveo Headless library to interface with Coveo and handle the application state.
See Use the Atomic Library for details.
| Pros | Cons |
|---|---|
Requires minimal programming skills. |
Coupling between the UI and business logic. |
Faster to build than the JavaScript Search Framework. |
|
Both browser and mobile compatible. |
|
Lightweight and higher performance than the JavaScript Search Framework. |
|
Extendable through custom components. |
Headless library
The Headless library is a Redux-based toolset for developing your own search UI component libraries. It provides the underlying functionality of the Atomic library or of the JavaScript Search Framework without tying that functionality to a specific UI implementation.
See Use the Headless Library for details.
| Pros | Cons |
|---|---|
Usable in any environment that can run JavaScript. |
Requires advanced programming skills. |
Extendable through custom middlewares and reducers. |
JavaScript Search Framework
|
|
This framework is in maintenance mode. |
The JavaScript Search Framework is a UI component library that you can use to assemble feature-rich search interfaces. It’s both customizable and extendable to suit your individual use cases.
See Use the JavaScript Search Framework (Legacy) for details.
| Pros | Cons |
|---|---|
Customizable through styling. |
Only suitable for building web-based search UIs. |
Extendable through custom components. |
Strong coupling between UI and logic layers. |
REST APIs
The Atomic and Headless libraries, as well as the JavaScript Search Framework, are built on top of the Coveo REST APIs. Those APIs are publicly documented, and you can develop directly against them if you need to integrate Coveo search features in an environment that can’t run JavaScript.
See Use the REST APIs to build a search UI for details.
| Pros | Cons |
|---|---|
Flexible. |
Complex. |
Lets you build a Coveo-powered search UI in an environment that can’t run JavaScript. |
Error-prone. |