Coveo for Sitecore Legacy Search UI Framework - Relating Coveo for Sitecore Components to Sitecore Templates, Layouts, and Sublayouts
Coveo for Sitecore Legacy Search UI Framework - Relating Coveo for Sitecore Components to Sitecore Templates, Layouts, and Sublayouts
Coveo for Sitecore 4.1 (November 2018)
By now, you should have learned how to use the Coveo for Sitecore Legacy Search UI framework to create a basic search interface using the Sitecore Content Editor and Page Editor (see Creating a Basic Search Interface). But before performing advanced customizations, you must learn how the different parts of a search interface work.
This page takes a high-level view of a search interface and explains how its different parts interact with each other.
Understanding Templates
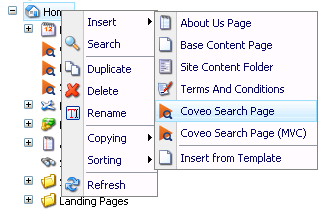
Coveo for Sitecore allows you to create items of type Coveo-Powered Search Page in your Sitecore Content Tree.

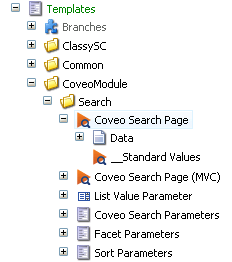
The Coveo-Powered Search Page is a template that allows you to create a full-featured search interface. You can find this template under sitecore/Templates/CoveoModule/Search/Coveo-Powered Search Page. It defines the fields available on an item of type Coveo-Powered Search Page, as well as the components that are automatically inserted by default in a new search page.

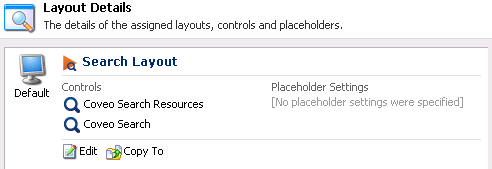
As a matter of fact, when you created your search page and previewed it in the Page Editor, there were already two components present by default: Coveo Search Resources and Coveo Search. These two components are assigned in the Layout Details (Presentation > Details) of the __Standard Values item associated with the Coveo-Powered Search Page template.

Understanding Layouts
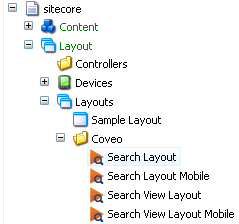
In the Layout Details of the __Standard Values item associated with the Coveo-Powered Search Page template, you will notice that there’s also a layout assigned to it: Search Layout. You can find this layout under sitecore/Layout/Layouts/Coveo/Search Layout. This layout defines how a Coveo-Powered Search Page item should be rendered in a browser (or in the Page Editor). In other words, it provides the basis for building a full-featured search interface.

A Sitecore layout links to an ASPX page (or web form), which contains its implementation.

For more information on the inner workings of SearchLayout.aspx, see Digging Into the Layouts’ and Components’ Code.
Understanding Sublayouts
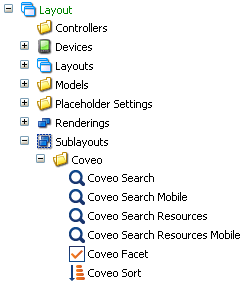
As noted above, two components are already present by default in a search page: Coveo Search Resources and Coveo Search. These components are actually Sitecore sublayouts. You can find them under sitecore/Layout/Sublayouts/Coveo. For example, you have a Coveo Search sublayout that represents the CoveoSearch component, and a Coveo Search Resources sublayout that represents the CoveoSearchResources component.

A Sitecore sublayout links to an ASCX file (or user control), which contains its implementation.

For more information on the inner workings of each component, see Digging Into the Layouts’ and Components’ Code.
What’s next?
Now that you have a high-level view of the different parts of a search interface, you can dig into the code: