Query Suggestions Using the Coveo for Sitecore Legacy Search UI Framework
Query Suggestions Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
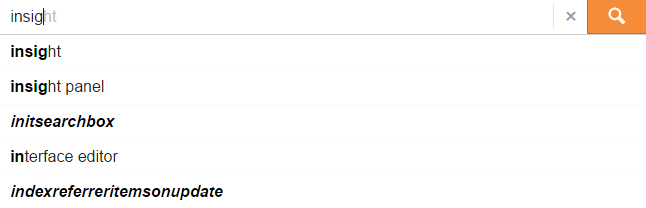
The Coveo Machine Learning (Coveo ML) Query Suggestions (QS) feature, or type-ahead, proposes a query to the user based on the first few letters entered in the search box. You can provide suggestions using machine learning or a specific field.

Coveo Machine Learning Based Suggestions
Prerequisites
-
Coveo Usage Analytics (Coveo UA) needs to be enabled on your page (see Coveo Usage Analytics).
-
The Omnibox must be enabled on your page (see Search Component Properties).
-
You need to use the
Coveo Search Resourcescomponent (Web Forms) or theCoveo Search View Resourcescomponent (MVC), not theCoveo Search Box Resourcescomponent (Web Forms) or theCoveo Search Box View Resourcescomponent (MVC).
To activate Coveo ML advanced QS
Open your Search Page (or the page containing your Omnibox) in the Experience Editor.
Click the search box, and then in the Coveo Search component, click the Properties icon.
In the Properties dialog:
-
Scroll down to Searchbox Suggestions.
-
Select Query suggestions.
-
Select Coveo ML Advanced Query Suggestions (see Get Started With Coveo Machine Learning).
-
Click OK.
-
Save and publish the page.
-
In the Coveo Cloud Administration Console, create a Coveo ML QS model).
Analytics Based Suggestions
Since the December 2017 release of Coveo for Sitecore 4.0, the Analytics Top Query Suggestions option is disabled for all versions.
Field Based Suggestions
Using fields is an easy way to provide suggestions, but it’s not as efficient or relevant as the analytics based suggestions described above.
Main article: FieldSuggestions Component
This component is used to provide query suggestions based on a particular facet field. It can be added in both the Search Interface and the Search Box.
Search Interface (Coveo Search/Coveo Search View)
Prerequisites
-
A copy of the default Coveo Search component (see Duplicating the Coveo Search Component).
-
The Omnibox must be enabled on your page (see Search Component Properties).
-
The field used for suggestions needs to be a facet field (see Making a Sitecore field facetable).
Instructions
-
Locate the element with the
CoveoSearchInterfaceclass in theascxfile (Web Forms) or thecshtmlfile (MVC) of your Coveo Search component copy. -
Add the following element anywhere between the opening
<div>tag and the closing</div>tag of that element:-
Web Forms
<span class="CoveoFieldSuggestions" data-field='<%= Model.ToCoveoFieldName("MySitecoreField") %>'></span> -
MVC
<span class="CoveoFieldSuggestions" data-field='@(Model.ToCoveoFieldName("MySitecoreField"))'></span>
-
-
Replace
MySitecoreFieldwith the desired Sitecore field name. -
Save the file.
Standalone Search Box (Coveo Search Box/Coveo Search Box View)
Prerequisites
-
A copy of the default Coveo Search Box component (see Duplicating the Coveo Search Component).
-
The field used for suggestions needs to be a facet field (see Making a Sitecore field facetable).
-
You need to use the
Coveo Search Resourcescomponent (Web Forms) or theCoveo Search View Resourcescomponent (MVC), not theCoveo Search Box Resourcescomponent (Web Forms) or theCoveo Search Box View Resourcescomponent (MVC).
Instructions
-
Locate the element with the
CoveoSearchboxclass in theascxfile (Web Forms) or thecshtmlfile (MVC) of your Coveo Search Box component copy. -
Add the following element anywhere between the opening
<div>tag and the closing</div>tag of that element:-
Web Forms
<span class="CoveoFieldSuggestions" data-header-title="MySitecoreFieldTitle" data-field='<%= Model.ToCoveoFieldName("MySitecoreField") %>'></span> -
MVC
<span class="CoveoFieldSuggestions" data-header-title="MySitecoreFieldTitle" data-field='@(Model.ToCoveoFieldName("MySitecoreField"))'></span>
-
-
Replace
MySitecoreFieldTitlewith the desired title. -
Replace
MySitecoreFieldwith the desired Sitecore field name. -
Save the file.