Creating a Simple Listing Page
Creating a Simple Listing Page
The Coveo for Sitecore Hive modularity allows you to create a vast variety of pages. This page could also be put in a widget to be reused through your pages.
You can use a minimal set of components to create a page that only renders results and then improve it with small components according to your requirements.
You could show the 5 latest articles or expose related content according to the current page title.
Creating a Simple Result List
The step-by-step below assumes that you have:
- decided upon a strategy as to the web pages that will share the following result list implementation and the location of the results list in those pages.
- created a .cshtml layout file including a placeholder in which you will insert the necessary Coveo for Sitecore components.
-
Add the Coveo Search Interface and Coveo Search Resources Coveo renderings as Allowed Controls in the Placeholder Settings.

-
In the Sitecore Experience Editor, add the Coveo Search Resources component to your page.

-
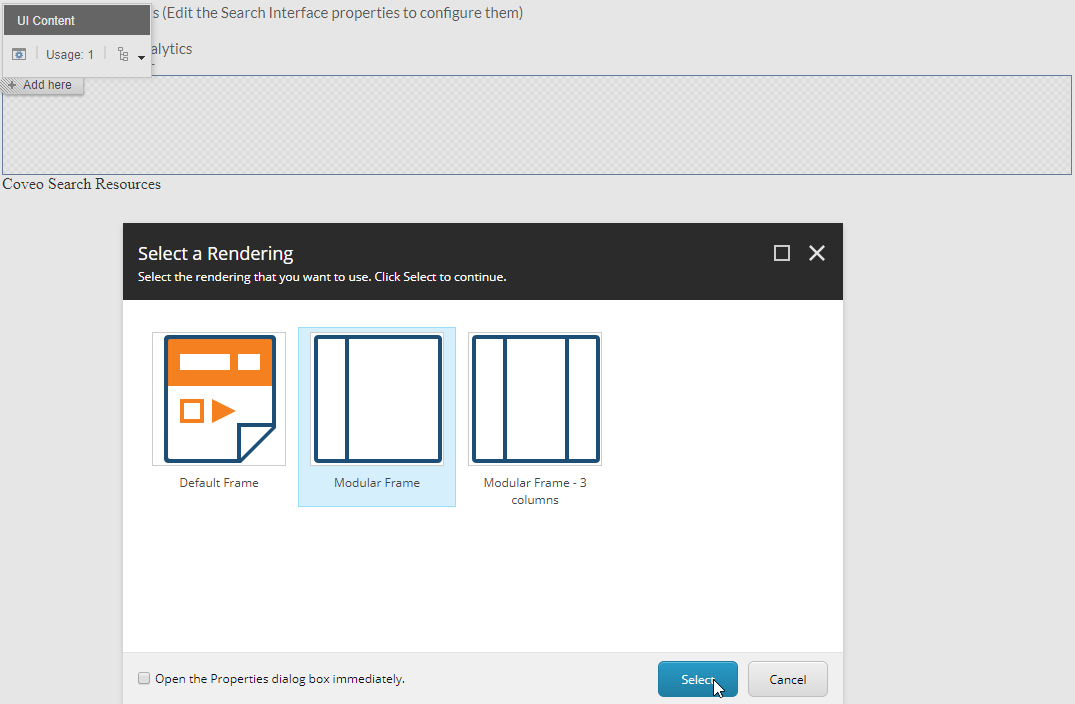
Add the Coveo Search Interface component to your page with the Modular Frame.

-
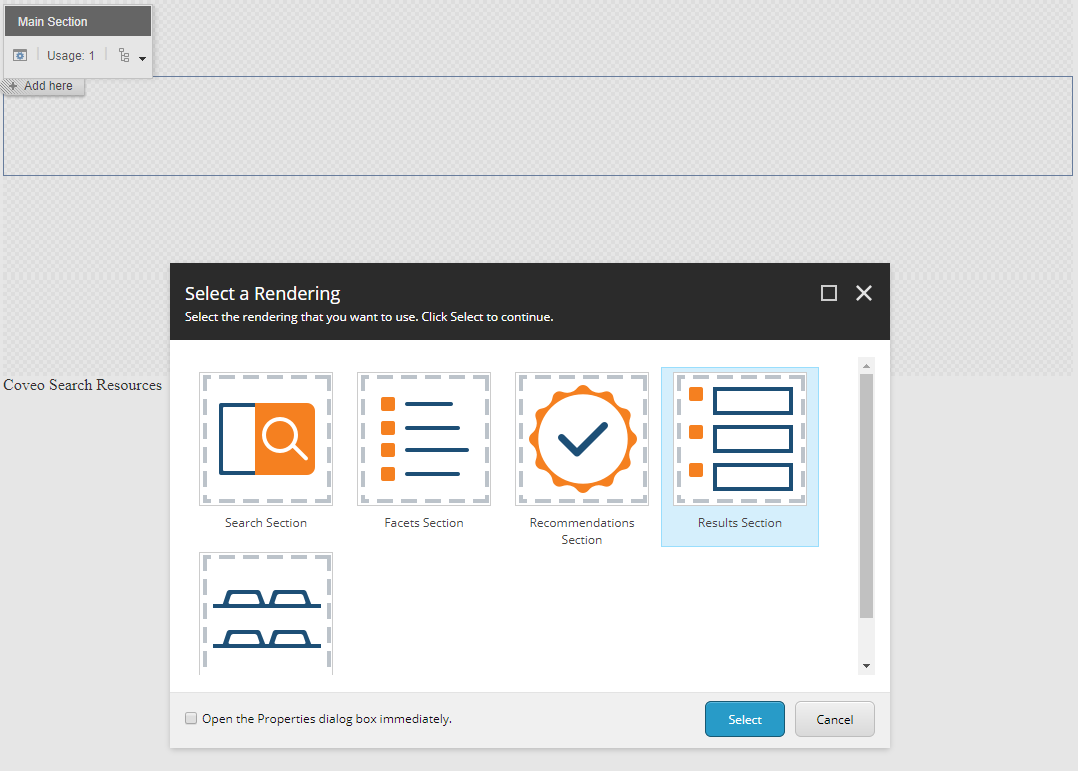
In the Main Content placeholder, add a Results Section.

-
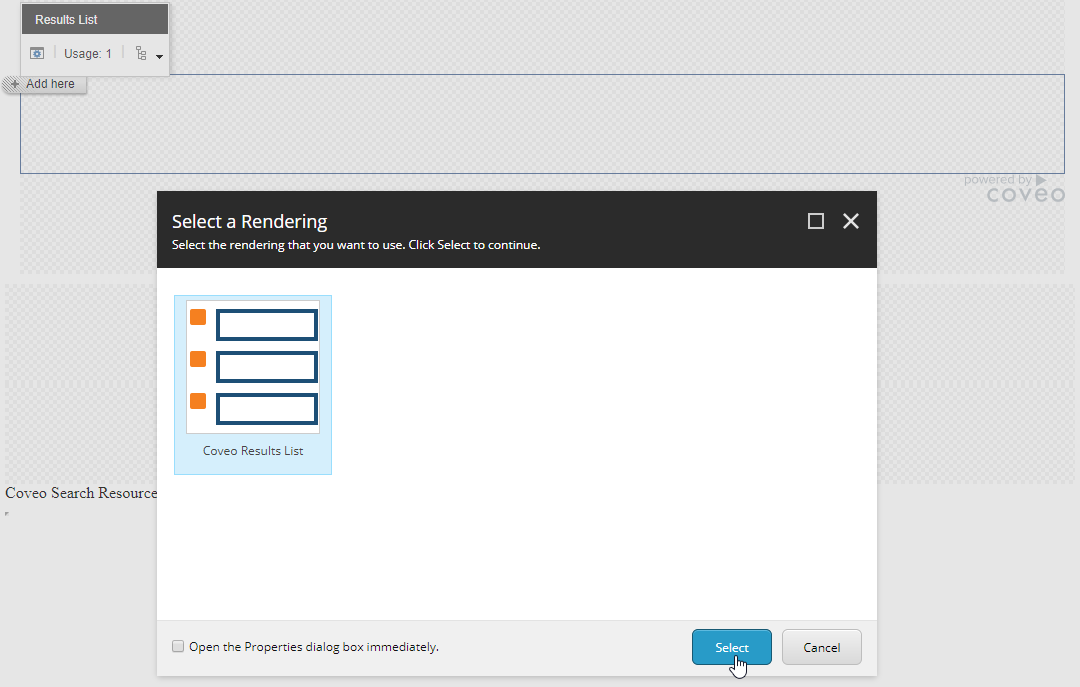
In the Results List placeholder, add a Coveo Results List component.

- Select or create a new data source for the Result List.
- If you want to have a card layout instead of a list, edit the properties of the Results List and choose Card in the Results Layout field.
- In the Result Template placeholder, add a new Result Template.
- Select or create a new data source for the Result Template.
-
Save the page.
-
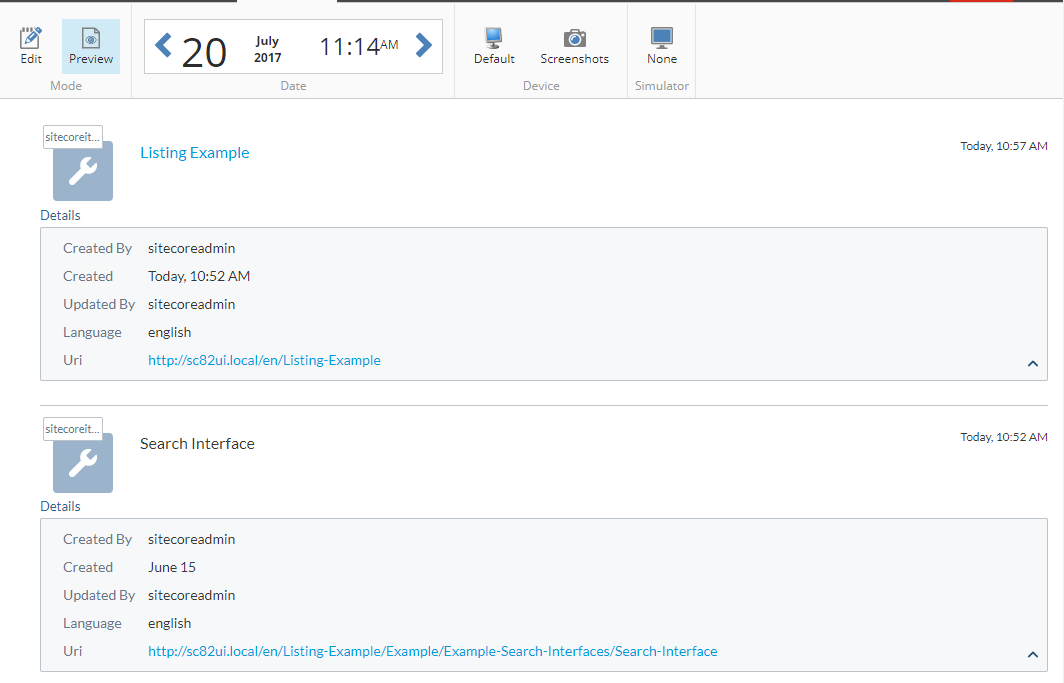
Go into Preview mode. You should now have a simple list of results.

Adding the Analytics Component
Like in any search interface, if you want analytics, you need to add the Coveo Analytics component.
- Click the UI Header placeholder.
- Add the Coveo Analytics component by selecting or creating a new data source.
Changing the Number of Results
The number of results is driven by the Coveo Search Interface component data source item.
- In the Experience Editor, on the Coveo Search Interface component floating toolbar, select the Edit the rendering’s data source option. It should be the leftmost option on the floating toolbar.
- In the Query Settings section, set the number of results to display using the
Results Per Pagefield.
If you have the ResultsPerPage component, this setting will have no effect.
Scoping the Query and Boosting Results
There are several mechanisms you may use to filter the items displayed in your results list and promote specific items (see Applying Filtering and Ranking Rules).
Improving the Listing Page
Here are some additional steps you can do to enhance this simple list.
Customizing the Result Template
You can enhance the look of your result list by creating custom, smaller result template tailored to the content you want to show. You can also include many template using template conditions to show different results depending on the retrieved content (see Configuring a New Result Template).
Error Report
The error report should always be included. If something goes wrong with the query, this component shows the error details.
When you add a frame component in the Coveo Search Interface component, several placeholders are automatically added in the process. You can insert the Coveo Error Report component inside several of these placeholders. For example, the Coveo Error Report is set up as an allowed control on the UI Header placeholder.
If you want the component to silently be hidden when failing, don’t include the error report.
Search Box
Even if it’s a listing page, you can decide to include a simple search box. Coupled with the search-as-you-type feature, it can become a powerful side widget.
- In the Experience Editor, in the Coveo Search Interface Main Section, add a Search Section.
- In the Searchbox placeholder, add a
Coveo Searchboxby selecting or creating a new data source for this Searchbox.
Pager
You might want to allow your user to change the page of your result list (see Adding Related Controls).
Tabs
You might want to provide many predefined results for your end user. Tabs provide an easy way to switch between many configurations.