Inserting and Customizing a Facet Component Using the Coveo for Sitecore Legacy Search UI Framework
Inserting and Customizing a Facet Component Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
Facets help to refine your search process by drilling down the results according to specific field value.
Making a Sitecore Field Facetable
Before inserting any facet component in a search page, you should make sure the Sitecore fields you want to facet on are facetable (See Making a Sitecore Field Facetable).
Once you identified which fields can be used as facets, you can begin the edition process of the search page.
Inserting and Customizing a Facet Component
A facet component uses the different values of a field and allows you to filter search results that match one or more of those field values.
There are several types of facets available, each giving your users a different kind of control over the search results. The following steps explain how a developer or an administrator can add and set up a basic facet component using the Sitecore Experience Editor.
To insert a facet component in a search page
-
Access the Experience Editor of the Coveo-powered search page you want to edit (see Step 1 in Customizing the Properties of Your Search Interface).
- Locate the
coveo-facets(orcoveo-facets-MVC)placeholder in the left-hand side section of the search interface and select it. -
Select Add here to insert a facet component.
-
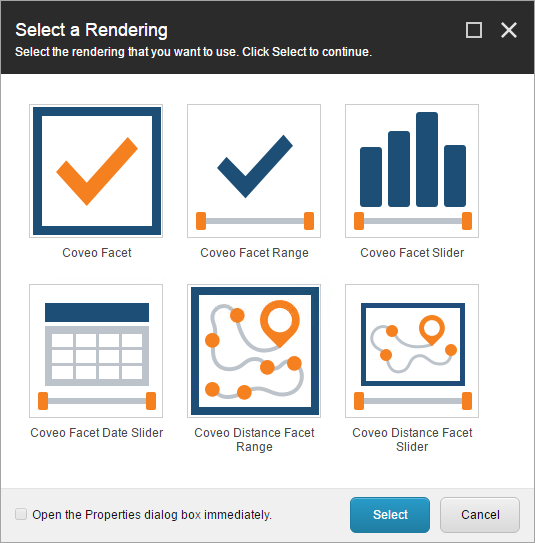
In the Select a Rendering dialog, select the type of facet you want to add, and then choose Select.

The type of facet you choose depends on the type of data contained in the field you want to use:
-
Facet: for string fields.
-
Facet Range: for numeric and date/time fields.
-
Facet Slider: for numeric fields.
-
Facet Date Slider: for date/time fields.
-
Distance Facet Range: for distance fields.
-
Distance Facet Slider: for distance fields.
-
- In the Control Properties dialog:
-
In the Basic Settings section, fill out the following fields:
- Title: Enter the title for the facet (for example, Author).
-
Field: Select the field to use to filter the results (for example, Author).
The dropdown menu displays fields defined in the Sitecore content tree under System > Settings > Buckets > Facets. If you want the field to be available in the dropdown menu, you have to create it there. When a facet is added in this Sitecore content tree, the Coveo for Sitecore index must be rebuilt. You don’t have to worry about configuring the field as facet; it will be done automatically.
-
Depending on the kind of facet you’re adding, you may also want to set default values for the following properties:
Facet Facet Range Facet Slider Facet Date Slider Facet Distance Range Facet Distance Slider Number of values
Sort (see Facet Component Properties)Sort
Facet value ranges (see Facet Range Component Properties)Minimum
Maximum (see Facet Slider Component Properties)Minimum
Maximum
Date Format (see Facet Date Slider Component Properties)Facet Value Ranges (see Facet Distance Range Component Properties) Maximum (see Facet Distance Slider Component Properties) -
Scroll down to the ID section:
In Unique Identifier, type in a unique identifier of your choice. This identifier will be used in the website DOM and must therefore only use alphanumerical characters, underscores, and hyphens.
Coveo for Sitecore (June 2016)
If you don’t set a unique identifier yourself, Coveo for Sitecore will generate one for you. You’re strongly encouraged to choose your own unique and meaningful identifier.
-
Click OK.
-
- Save and publish your page.
- Validate that the facet appears in your search interface.
- Validate that selecting a specific facet value only displays search results matching this value.
See The following articles to learn more about the different facet component properties:
What’s next?
You may want to take a look at Inserting and Customizing a Sort Component.