Logging View Events
Logging View Events
Coveo for Sitecore (July 2016)
View events are logged each time a user visits a page. This information is sent to the Coveo Cloud Analytics service and provides data to Coveo Machine Learning (Coveo ML) for the Coveo Recommendations module (see Getting Recommendations). This page shows you how to configure your Page View Component to start logging view events.
Step 1: Add the Page View Component to a Layout
Coveo for Sitecore Hive UI Framework.
The Coveo for Sitecore Hive Page View component (see Coveo Page View Analytics) is a presentation item in Sitecore. This mean that you can add it to any placeholder or pass it as a reference in any MVC layouts.
If the component is properly added, you should see a view event logged in your browser network console when you browse to a published Sitecore page.
Coveo for Sitecore Legacy UI Framework.
You can add the Page View component to any Sitecore page that has a layout. Here are the steps to add the component to your page:
-
Open the Sitecore Content Editor, and in the navigation tree, click your item.
-
In the Presentation tab, click Details.
-
In the Layout Details dialog:
-
Under Default, click Edit.
-
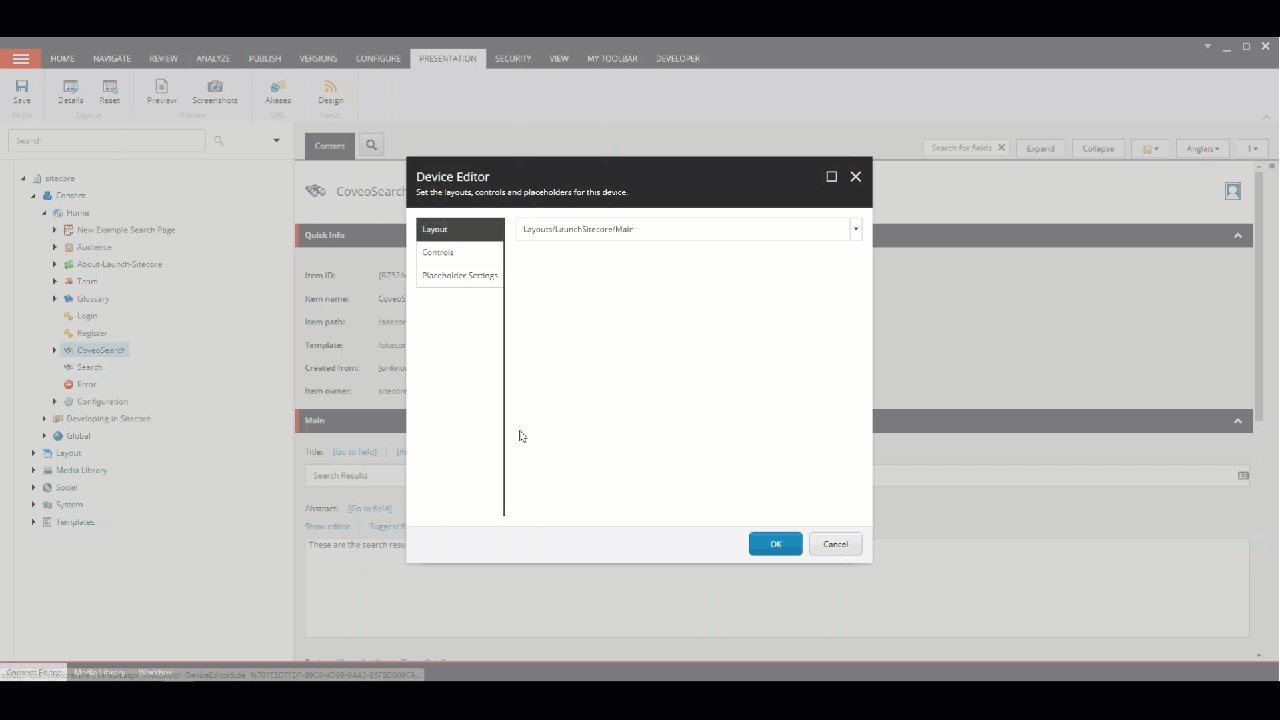
In the Device Editor dialog:
-
In the Controls tab, click Add.
-
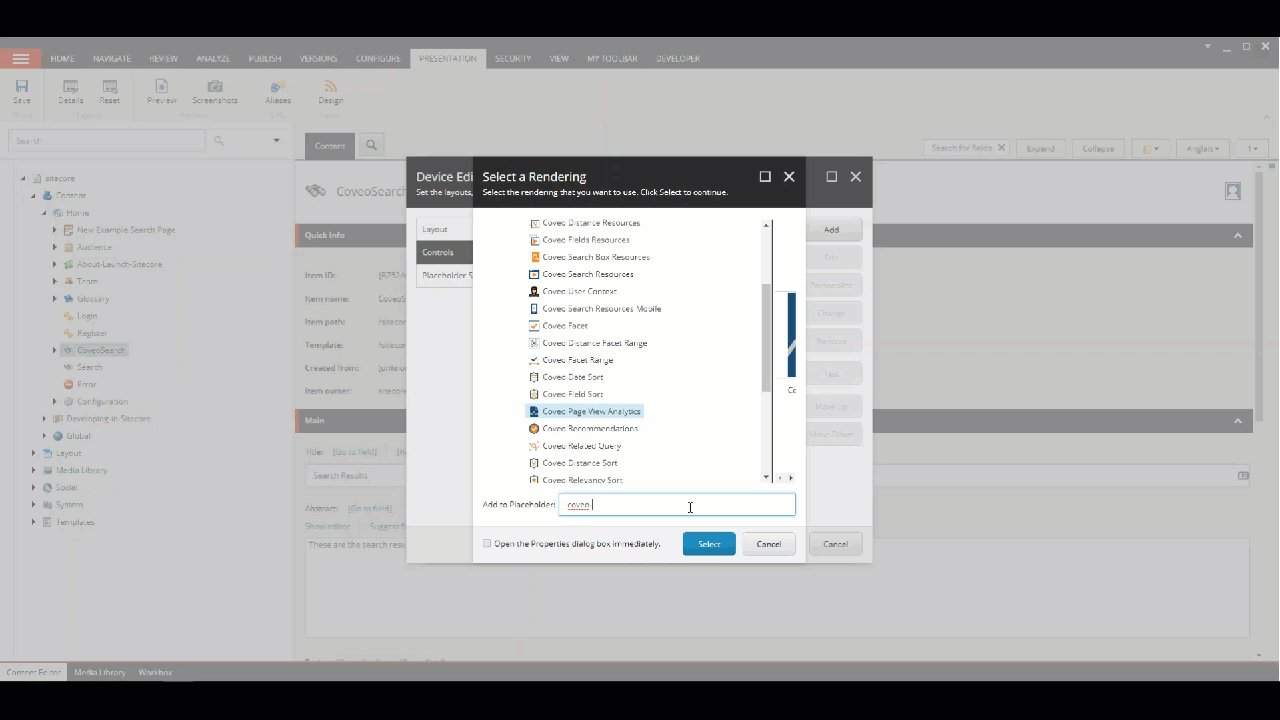
Add the Coveo Page View Analytics component:
-
When using Web Forms, the item is located under Sublayouts > Coveo.
-
When using MVC, the item is located under Renderings >Coveo.
-
-
Enter the name of the placeholder to hold the Page View Component.
-
Click Select.
-
-
Click OK.
-
-
Click OK.

If the component is correctly added, you should see Coveo Usage Analytics Page View at the bottom of your page (or wherever you put your placeholder) when you open the page using the Experience Editor.
This text only appears in the Experience Editor and won’t show in the published website.
Step 2: Edit the Component Properties
If you want, you can edit the component properties.
Content Type
The Page View component has a Content Type property that’s used to tag the current page to provide more specific information for the recommendation module. This property is optional and should be used solely to filter recommendations using items matching a specific tag. The values displayed for this property are stored in the TagRepository bucket, located under Sitecore >Settings >Buckets >TagRepository. Insert a Tag in this bucket to use it afterward in this field.
Custom Metadata
You can also specify custom metadata which will be returned when exporting the data from the analytics.
Coveo for Sitecore (January 2017)
If the User Context Component is added before the Page View component, the view events will contain this user context (see Leveraging User Context for Coveo Machine Learning).
Step 3: Modify the Page View Analytics Component
Coveo for Sitecore (October 2016)
As of the October 2016 release of Coveo for Sitecore, you can skip this step.
The first thing to do is to modify the Page View analytics component file to add the content ID.
-
Open the Page View analytics file:
-
When using Web Forms, go to
<SITECORE_INSTANCE_ROOT>\Website\layouts\Coveo, and open theCoveoPageViewAnalytics.ascxfile. -
When using MVC, go to
<SITECORE_INSTANCE_ROOT>\Website\Views\Coveo, and open thePageViewAnalyticsView.cshtmlfile.
-
-
Locate the following line:
var customMetadata = <%= Model.GetJavaScriptPageViewCustomMetadata() %>; -
After this line, add the following line:
-
In Web Forms:
customMetadata.contentIdKey = '<%= Model.ToCoveoFieldName("_id") %>'; -
In MVC:
customMetadata.contentIdKey = '@Model.ToCoveoFieldName("_id")';
-
-
Save and close the file.