Inserting and Customizing a Recommendations Component Using the Coveo for Sitecore Legacy Search UI Framework
Inserting and Customizing a Recommendations Component Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore (October 2016) Enterprise Cloud only Coveo for Sitecore (November 2018)
The Recommendations component displays items that may interest the most a user based on a comparison between the Coveo Machine Learning (Coveo ML) model and their current navigation pattern. You can integrate the component into any page as long as it includes the following resource:
-
The Coveo Page View Analytics Component (see Logging View Events)
-
The Coveo Search Resources
Adding the Coveo Page View Analytics Component and Coveo Search Resources
For your Recommendations component to work, you first need to include the Coveo Page View Analytics Component to your page.
-
Open the Sitecore Content Editor, and in the navigation tree, click your item.
-
In the Presentation tab, click Details:
-
In the Layout Details window, under Default, select Edit.
-
In the Controls tab, click Add.
-
Add the Coveo Page View Analytics Component:
-
For Web Form, the component is located under Sublayouts > Coveo, and is called Coveo Page View Analytics.
-
For MVC, the component is located under Renderings > Coveo, and is called Coveo Page View Analytics View.
-
-
In Add to Placeholder, enter the name of one of your placeholder.
When adding it to a Coveo-Powered Search Page, enter the same name as the Coveo Search Resources or Coveo Search Resources View, which is
coveo-searchby default.Ensure that the Coveo Page View Analytics component is placed before the Coveo Search component.
-
Click Select.
-
-
If you’re adding recommendations to a page that isn’t a search page, repeat step 2 to add the Coveo Search Resources (Web Forms) or the Coveo Search View Resources (MVC) component.
-
Click OK to close the Device Editor box, and OK again to close the Layout Details box.
Inserting a Recommendations Component in a Search Interface
-
Open the Sitecore Content Editor, and in the navigation tree, click your item.
-
Under the Publish tab, select the Experience Editor.
-
In the Experience Editor:
-
Locate the
coveo-recommendationsplaceholder (in the right section of the search interface) and click Add here.
-
In the Select a Rendering window, click Coveo Recommendations, and then click Select.
A
CoveoSearchcomponent must already be present on a page for aCoveo Recommendationsto be able to be inserted.
-
-
In the Control Properties window, fill out at least the required properties:
-
Title: Enter a title for your Recommendations component. This title is shown at the top of the box.
-
Recommendations Pipeline: Enter the name of the pipeline containing the Coveo ML recommendation model.
You should have created a pipeline specific to the recommendations module (see Getting Recommendations).
-
-
Click OK to save and close the dialog box.
-
Save and publish your page.
-
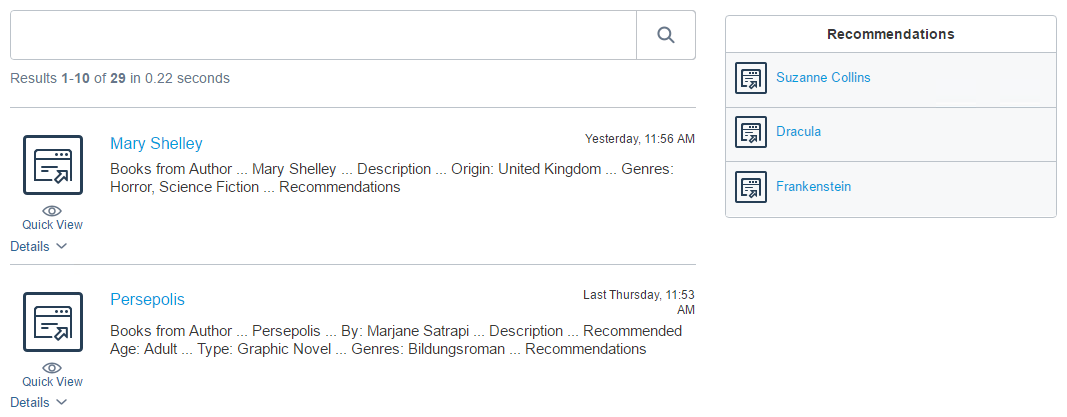
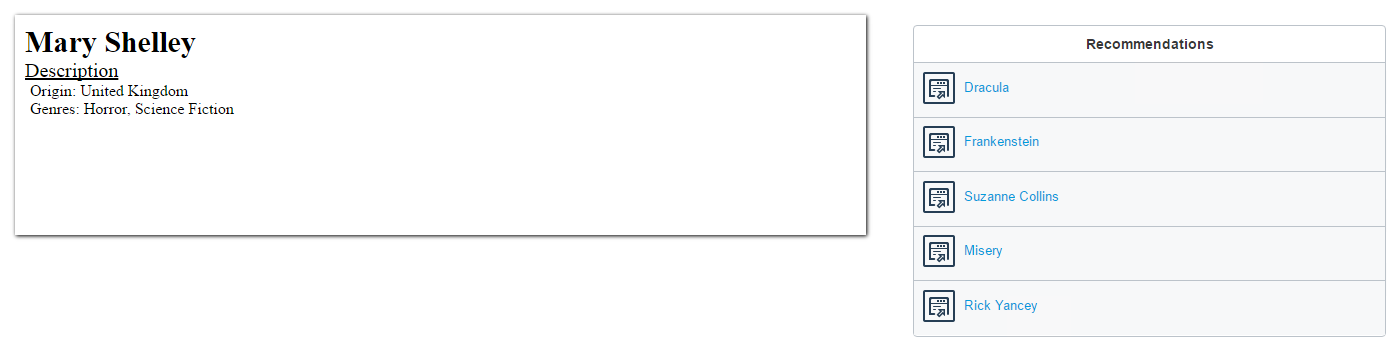
Validate that the recommendations component appears in your search interface.
-
When in the Experience Editor, you should only see the header and no recommendations.
-
When browsing your Sitecore website in incognito mode and have recommendations set and published, you should see recommendations after navigating the site and going to the search interface.

-
Inserting a Recommendations Component in an Existing Page
It’s also possible to use the Recommendations component directly on a page, without the Search Interface
-
Ensure that you have inserted the Coveo Page View Analytics and Coveo Search Resources components to your search page.
-
Ensure that you have a placeholder for your Coveo Recommendations component.
-
In the Sitecore Content Editor, under the Presentation tab, click Details.
-
In the Layout Details, under the Default section, click Edit.
-
In the Device Editor dialog, in the Placeholder Settings tab, click Add.
-
In the Select the Placeholder Settings:
-
In the navigation tree, under Placeholder Settings > Coveo:
-
If you’re using MVC: under MVC, click Coveo Recommendations MVC.
-
If you’re using Webforms: under Web Forms, click Coveo Recommendations.
-
-
Under Placeholder key, enter the same placeholder key you entered for your resources.
-
Click OK to close the Select the Placeholder Settings dialog.
-
-
Click OK to close the Device Editor dialog.
-
-
Click OK to close the Layout Details dialog.
-
-
In the Sitecore Content Editor, select your item, and under the Publish tab, click Experience Editor.
-
In the Experience Editor:
-
Locate and click the Recommendations placeholder, and click Add here.
-
In the Select a Rendering dialog box:
-
Click Coveo Recommendations.
-
Click Select.
-
-
In the Control Properties dialog box, fill out at least the mandatory fields:
-
Title: Enter a title for your Recommendations component. This title is shown at the top of the box.
-
Recommendations Pipeline: Enter the name of the pipeline containing the Coveo ML recommendation model.
-
-
Click OK.
-
-
Save and publish your page.
-
Validate that the recommendations component appears in your search interface.
-
When in the Experience Editor, you should only see the header and no recommendations.
-
When browsing your Sitecore website in incognito mode and have recommendations set and published, you should see recommendations after navigating the site and going to the search interface.

-
To learn more about the various properties of the Recommendations component, see Recommendations Component Properties.