Using the Coveo Conditional Renderings
Using the Coveo Conditional Renderings
Where Sitecore offers various personalization rules to change the way your website looks to your visitors, Coveo for Sitecore offers similar rules to personalize your content based on the data recorded in the Analytics module.
If you’re not sure how to use conditional rendering, you should read Using Sitecore Personalization With Coveo beforehand.
Sitecore Analytics
Given that you have already enabled the tracking of Coveo events in Sitecore Analytics (see Configuring Coveo events in Sitecore Analytics) in a Coveo-powered search page, Coveo for Sitecore records every search-related event (that is, queries, facet click events, result click events, etc.) triggered by your visitors in the Sitecore Analytics database. Coveo for Sitecore then allows you to use this data to personalize the layout of a Coveo-Powered Search Page based on the search history of your visitors.
Personalize Your Layout
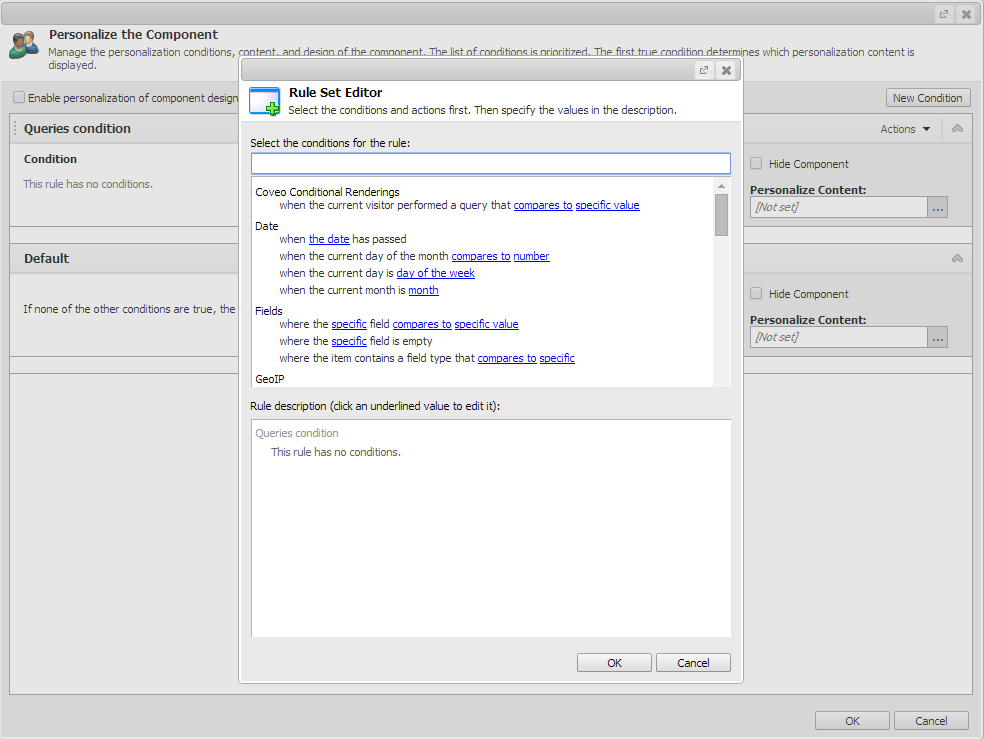
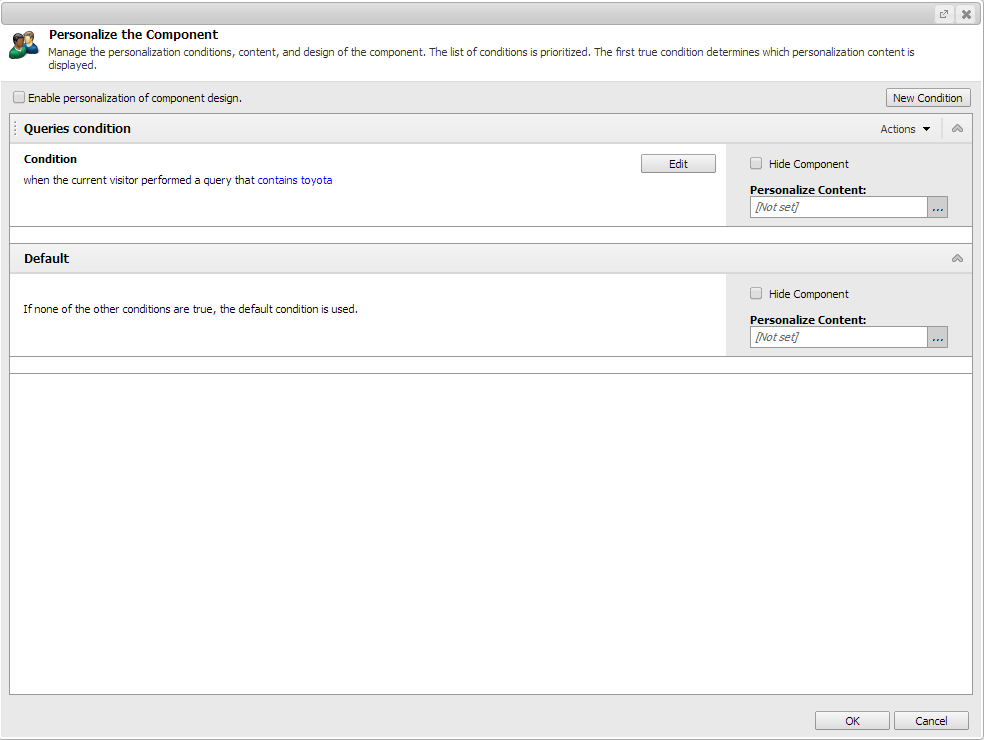
On any Sitecore presentation items, you can configure personalization rules. Coveo adds one of them in the Coveo Conditional Renderings section:

Look for the condition named when the current visitor performed a query that compares to specific value.
You can add this condition to your component by specifying a value and an operator:

Finally, you can specify your own component under Personalize Content so that you’re able to change the way your component looks, depending on the query that was run.
Example Use Case
- You have a website that sells cars. Each car model has its own page, and you would like to display a different layout for these individual pages depending on what the user is interested in. For example, if a user has been actively searching for Toyota models and ends up on a page for a particular Toyota model, you may change the layout of the page so that additional Toyota models are suggested on the side of the page (for example, in a carousel component).
- Given that the Analytics module is enabled, you can edit the personalization options of the side component located on the page for a specific Toyota model, and add a Coveo Conditional Renderings rule that uses your query history to conditionally change the appearance of the component. For example, you may display another version of your carousel that only contains Toyota models.
- Overall, this means that when a visitor performs a query for
toyotaand then clicks one of the search results, the page associated to this specific search result (some specific Toyota model) changes according to their query history.