Setting Custom Initialization Options Using the Coveo for Sitecore Legacy Search UI Framework jQuery Plugin
Setting Custom Initialization Options Using the Coveo for Sitecore Legacy Search UI Framework jQuery Plugin
Coveo for Sitecore 4.1 (November 2018)
This article explains how you can customize the initialization options of any type of component of the JavaScript Search Framework (for a list of components, see Components).
- Create a new Sitecore page using the
Coveo-Powered Search Pagetemplate. -
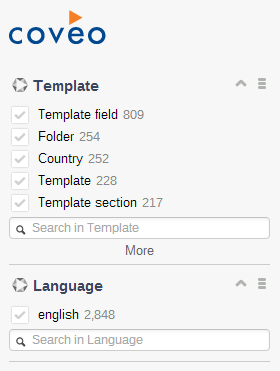
Add two facets to the search page. For this example, you can use
TemplateandLanguage.
-
Add the following code snippet to disable the search box on every facet and reduce the number of values from 5 to 3.
Coveo.$(function() { var options = <%= Model.GetJavaScriptInitializationOptions() %>; // ADDED CODE --> if (!options.Facet) { options.Facet = {}; } options.Facet.enableFacetSearch = false; options.Facet.numberOfValues = 3; // <-- ADDED CODE Coveo.$('#search').coveoForSitecore('init', options); });The first thing to do is ensure that the
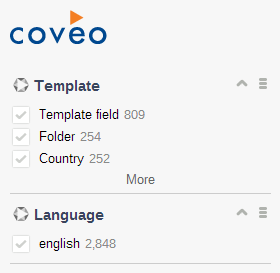
options.Facetobject exists before attempting to set it properties. Then, you can set all the options that you need. In this case, only theenableFacetSearchandnumberOfValueswere set. Those settings apply on every facet. -
If you refresh the page, you can see that facets are using the custom initialization options.

It’s important to keep in mind that any option that you set programmatically for a component will supersede the options that you set from the Sitecore Page Editor.
This example showed how to set custom facet settings, but you could modify the settings of any component from the JavaScript Search Framework, such as SearchInterface, QueryBox, or ResultList.