Implementing Device Detection in Sitecore
Implementing Device Detection in Sitecore
Sitecore 8.1+
Sitecore now offers its own Device Detection Service. For more information, see Device Detection.
Many different devices can be used to access a site. Sitecore already has this concept of “device,” but it’s limited. When implementing your own device, however, you can extend this functionality by detecting which device is being used to access your website, and therefore personalize the end-user experience according to that device.
This tutorial tells you how to create an additional device in Sitecore in order to dynamically change the layout currently being used to render your website.
Method 1: Creating a Standard Device
-
Using the Content Editor, browse to the
sitecore/Layout/Devicesfolder.
-
Create a new Device item in this folder (right-click > Insert > Device) named
Mobile. -
Configure its properties to identify the device that you want to detect. Here is the list of properties you can use:
Property Description Additional details Detection Browser agent Specifies a string to look for in the user agent request header. Query string Specifies a parameter to look for in the page query string. For example: the Print device, by default, will be used when there's a ?p=1in the query string value of the page.Conditions Allows the use of the Rule Editor to define filtering expressions.
Method 2: Using the Mobile Device Detector
Installing the Package
To ease the detection of mobile devices, you can install the Mobile Device Detector. You can install it as a normal Sitecore package.
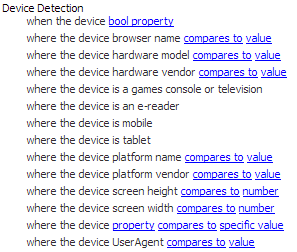
Once this is done, you will notice that a whole new section was added to the Rule Set Editor:

This module uses the 51Degrees database to detect the current user device properties, such as screen dimensions, CPU maximum frequency, or the features it can support. A list of all available properties can be found here.
Adding a Device Item that Detects Mobile Devices
This part assumes that you have already installed the Mobile Device Detector.
- In the Content Editor, create a new Device item under
sitecore/Layout/Devicesusing the template defined undersitecore/templates/System/Layout/Device. - Name it
Mobile. -
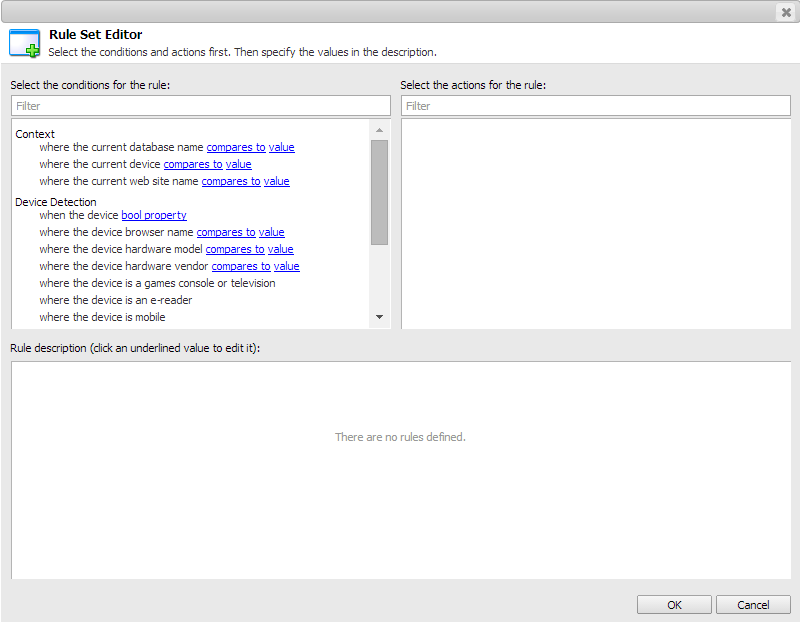
In the properties of this item, under the Detection section, click Edit Rule located above the Conditions field. The following window opens.

-
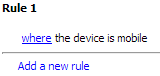
Click the
where the device is mobilerule. You should see these lines appear in the rule description box.
- Click OK.
- You now have a Device item that you can use to change the layout displayed to the current user.