Installing Coveo for Sitecore SXA Components
Installing Coveo for Sitecore SXA Components
Coveo for Sitecore 4.1 (April 2018)
Prerequisites
The Coveo for Sitecore SXA package is an add-on module that goes on top of Coveo for Sitecore to make the Coveo for Sitecore Hive components available in SXA-powered pages.
Before installing the Coveo for Sitecore SXA package, you must ensure that your Sitecore instance meets the following requirements:
- Sitecore Experience Accelerator (SXA) is installed (see Sitecore Experience Accelerator).
- Coveo for Sitecore 4.1 is installed (see Downloads).
The version of Coveo for Sitecore 4.1 and Coveo for Sitecore SXA must be the same.
For upgrades, first upgrade Coveo for Sitecore, and then upgrade Coveo for Sitecore SXA.
Installing the Coveo for Sitecore SXA Package
Install the Coveo for Sitecore SXA package using the Sitecore Installation Wizard ( Sitecore Desktop > Start Menu > Development Tools > Installation Wizard).
Ensure that you pick the version matching your installed SXA version.
This operation can take several minutes to complete.
If you’re asked whether to overwrite files or items during the installation, proceed to do so.
Package Architecture
The package contains a new version of the Coveo for Sitecore Hive components made compatible with the SXA framework.
Server Folder:
-
Configuration file
Website\App_Config\Include\Coveo\Coveo.UI.Components.Sxa.config -
Assembly containing the components
Website\bin\Coveo.UI.Components.Sxa.dll -
Components views
Website\Areas\CoveoHiveSxa\Views
Sitecore Content Tree:
-
Components placeholders settings
/sitecore/layout/Placeholder Settings/Feature/Coveo Hive SXA -
Components renderings
/sitecore/layout/Renderings/Feature/Coveo Hive SXA/Search - Coveo
To use the component, you must first allow it on your site.
Allowing the Components in Your Site
Before inserting the components, you need to allow them on your site.
-
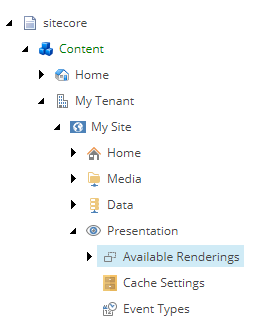
Open the Sitecore Content Tree and, under your tenant and site, locate the Available Renderings item.

-
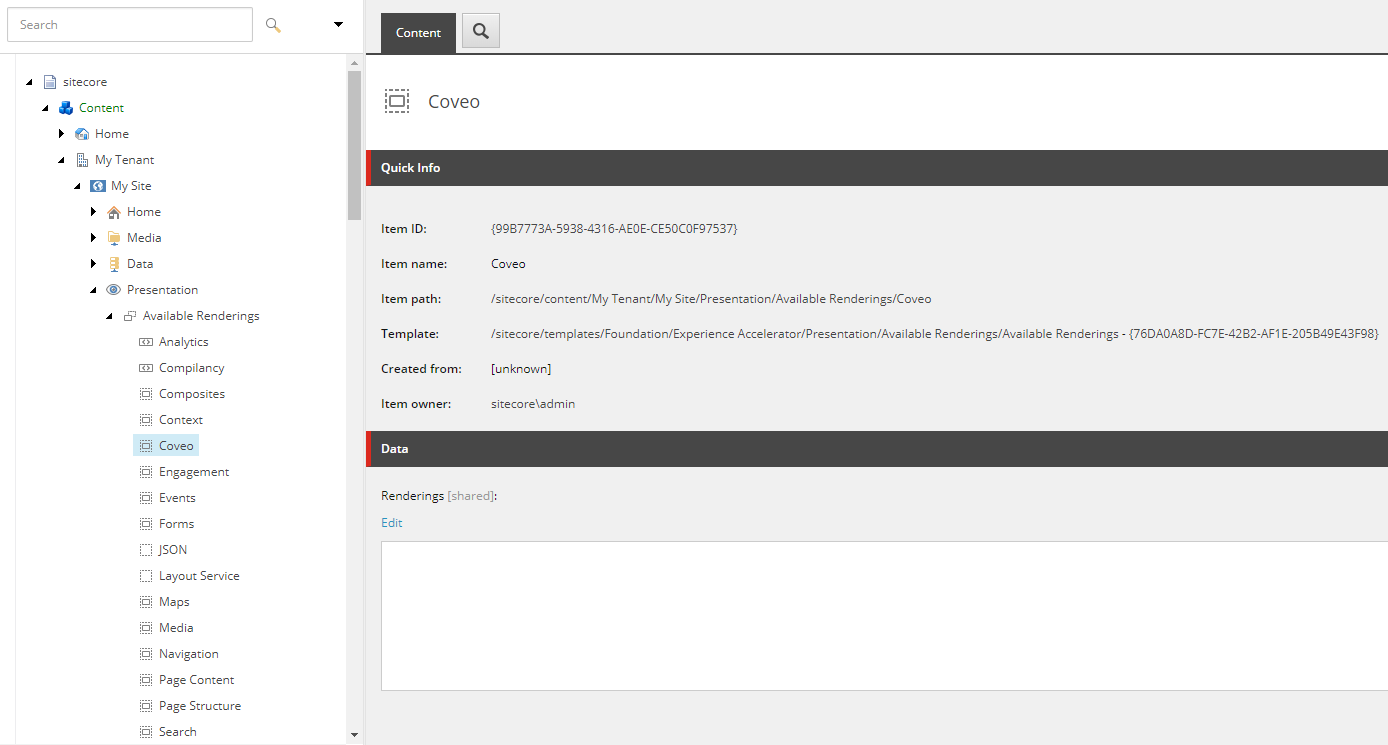
Right click and insert a new Available Renderings. Name it
Coveo.
-
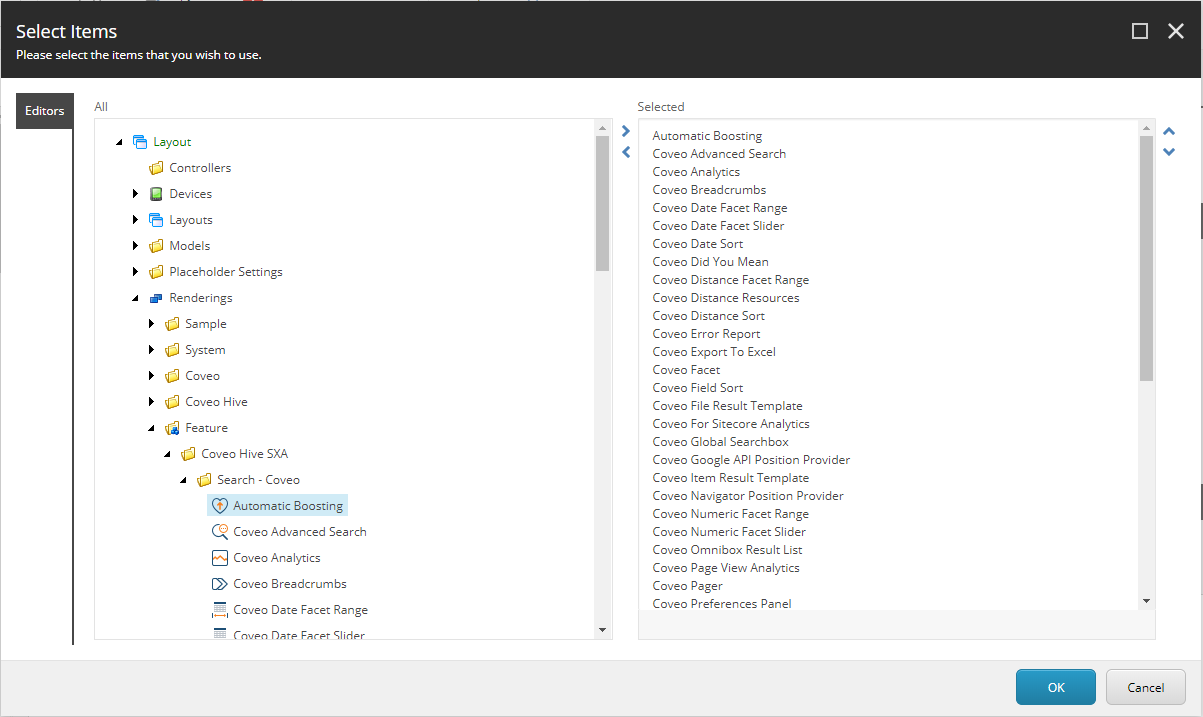
Edit the Renderings field and add the Coveo components.

The Coveo components are now available for use with SXA pages in the Experience Editor.
Using Components Through the Experience Editor
Now that you have allowed the components to be used on your site, you need to add them.
There are two ways you can add the Coveo components: through the Experience Editor and through the SXA toolbox.
Adding Components Through the Experience Editor
- Open your SXA page in the Experience Editor.
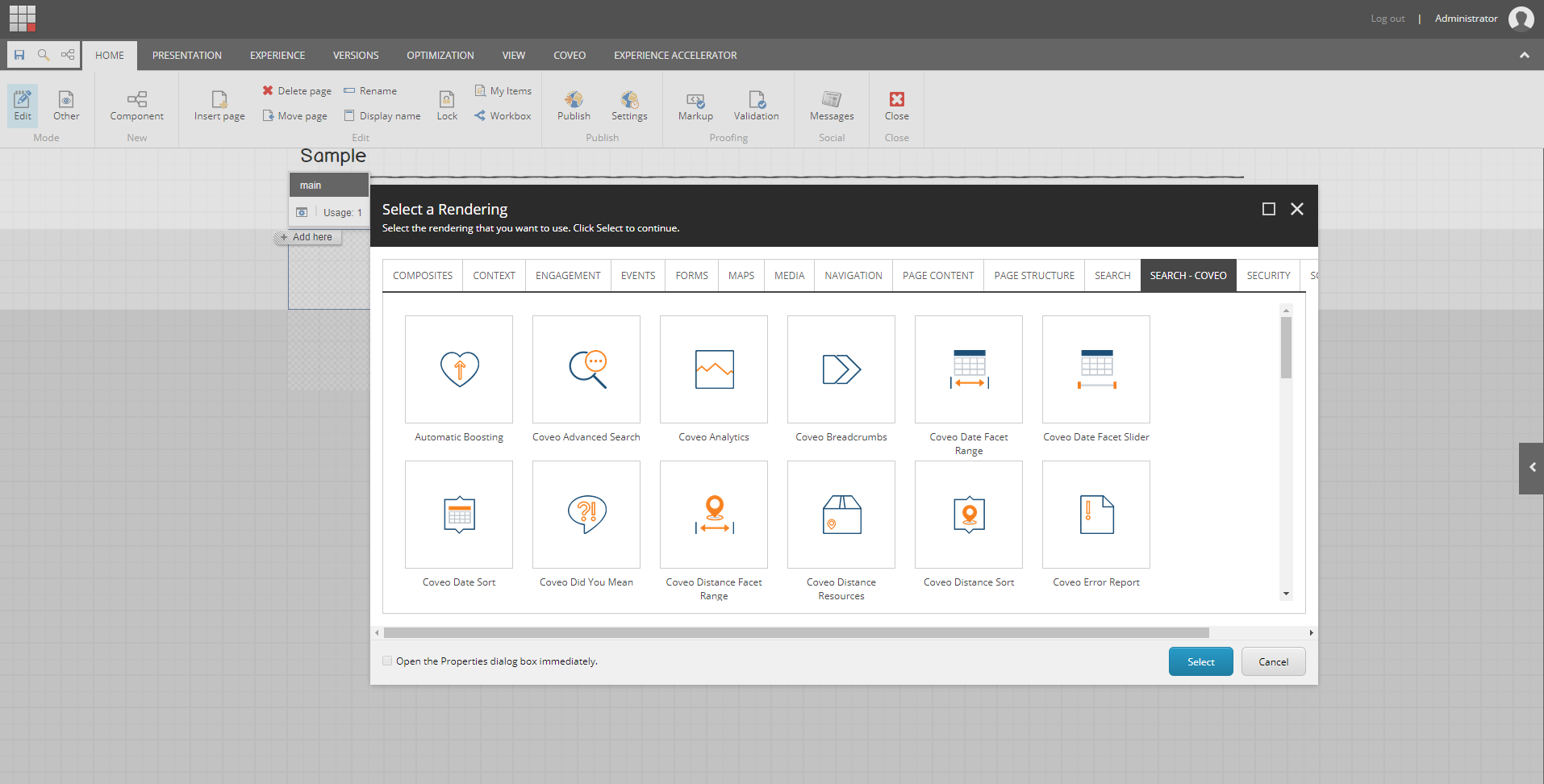
- Select a placeholder and click Add here.
-
Select the Search - Coveo tab. You can then add the components you want to the page.

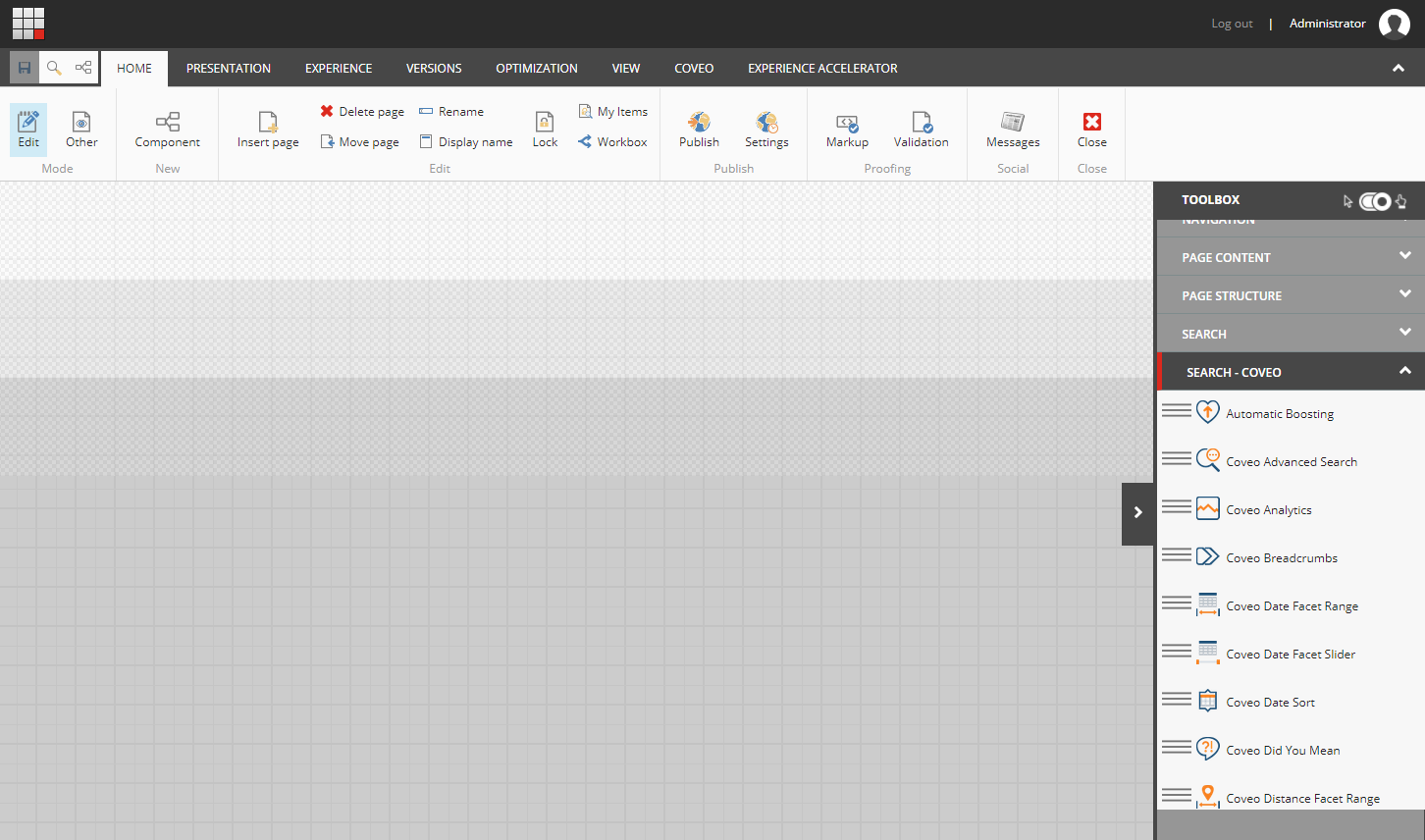
Adding Components Through the SXA Toolbox
- Open your SXA page in the Experience Editor.
- Open the SXA toolbox on the right.
-
Make sure the toolbox is in “Drag and Drop” mode (the hand icon).

-
Select the component you want to add and drag it in the placeholder you want.

When building a search interface, you should start by adding the Coveo Search Resources and Coveo Search Interface components. You can then add the other components such as the searchbox, result list ,and the facets.
Depending on your layout, it might not be possible to place all the search components inside the search interface. In such case, you should use the External Components Section to bind the search components with the search interface. In other words, it makes it easier to place the facets in a specific column or the search box in the page header without having to place the search interface at the layout level.
What’s next?
Continue your deployment of the Coveo for Sitecore Hive components (see Coveo for Sitecore Hive UI Framework).