Available components
Available components
- The Coveo Hosted Search Page Component VS Assembling Single-Purpose Components
- List of Coveo for Sitecore JSS Components
- Adding and Configuring Coveo for Sitecore JSS Components
- Adding and Configuring Result Templates When Using Single-Purpose Components
- Using Local Resources In Single-Purpose Component Pages
|
|
Coveo will be sunsetting Coveo for Sitecore JSS in March 2023. Coveo for Sitecore JSS documentation will no longer be available after this date. We recommend Coveo for Sitecore JSS users migrate their search interfaces. The Coveo Atomic and Headless libraries let you use your preferred web application framework (for example, React, Angular, Vue.js) to build search interfaces. |
This article lists the components supported in Coveo for Sitecore JSS and provides guidance on how best to use them.
The Coveo Hosted Search Page Component VS Assembling Single-Purpose Components
To create a full-fledged Coveo-powered search page, you can either assemble single-purpose components or use the Coveo Hosted Search Page component to pull and render the source code of one of your classic hosted search pages.

Implementation comparison. To the left, an incomplete and highly simplified Coveo-powered search page is assembled using single-purpose components, each requiring data source and YAML route file configurations. To the right, a classic search page is created simply by inserting the Coveo Hosted Search Page component to fetch the source code of a hosted search page. Upon creation of a classic hosted search page, it will already be functional and contain over 20 components!
The best way to work with Coveo for Sitecore JSS is to make use of the Coveo Hosted Search Page component, rather than using single-purpose components. In addition to being simpler to implement and more in line with the Sitecore-first workflow, using the Coveo Hosted Search Page component offers the following advantages:
-
You can make additional changes to the associated hosted search page in your Coveo organization and have those changes immediately reflected in your JSS app without needing to redeploy,
-
You can leverage all Coveo JavaScript Search Framework components (whereas Coveo for Sitecore JSS single-purpose components only leverage a subset of the Coveo JavaScript Search Framework components and their options).
|
|
While a fair number of single-purpose Coveo for Sitecore JSS components are available, no more will be added in the future. |
|
|
Leading practice
For all the reasons above, we recommend using the Coveo Hosted Search Page component for your main search page rather than assembling single-purpose components. |
List of Coveo for Sitecore JSS Components
The following are the supported Coveo for Sitecore JSS components. Links to relevant data source options documentation are provided, if applicable.
-
CoveoDefaultResultTemplate (Coveo for Sitecore JSS-specific component)
-
CoveoFacetSlider (Supports both Coveo Numeric Facet Slider and Coveo Date Facet Slider data sources.)
-
CoveoFacetsSection
-
CoveoGlobalSearchSection
-
CoveoModularFrame
-
CoveoResultsHeaderSection
-
CoveoResultsSection
-
CoveoResultsSortSection
-
CoveoResultsSummarySection
-
CoveoSearchSection
-
CoveoSort (Supports the Coveo Date Sort, Coveo Field Sort, and Coveo Relevancy Sort data sources.)
Adding and Configuring Coveo for Sitecore JSS Components
You’ll first need to create data sources for all the Coveo for Sitecore JSS components you use. Coveo for Sitecore provides a data source branch template to simplify this process and to keep data sources organized.
To create the data source branch
-
In the Sitecore Content Editor, right-click the
Homeitem and select Insert > Insert from template. -
Under Templates > Branches > Coveo Hive, select Coveo Global Parameters Folder.
-
For the sake of simplicity, name the item
DataSourcesForJSS.
Coveo for Sitecore JSS components require the same implementation steps:
-
In the route
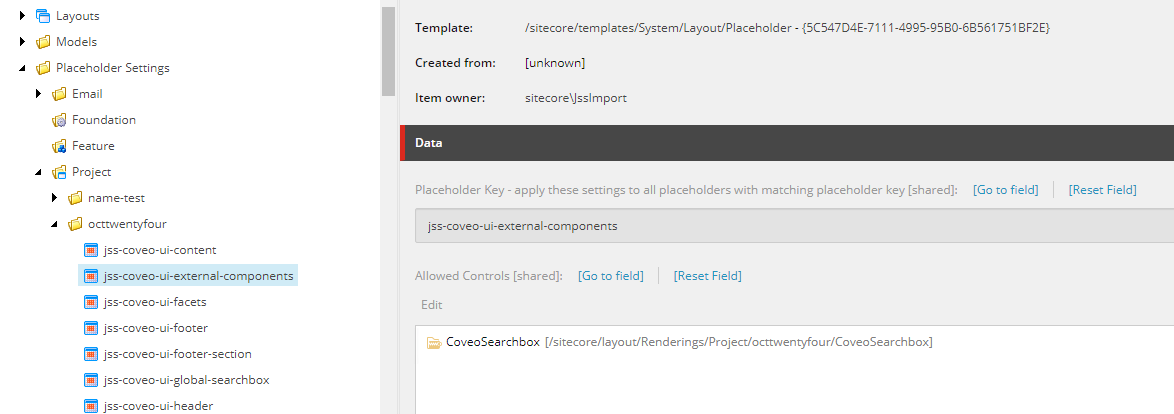
.ymlfile, under the appropriate Coveo placeholder entry, add acomponentName: [Coveo component name]entry.Leading practiceSee the following Coveo Hive documentation articles for information on Coveo for Sitecore search page placeholder - component structure and on component configurations:
You may also refer to the
Allowed Controlsin the Placeholder Settings for this type of information.
-
Create a Coveo Hive data source for the component.
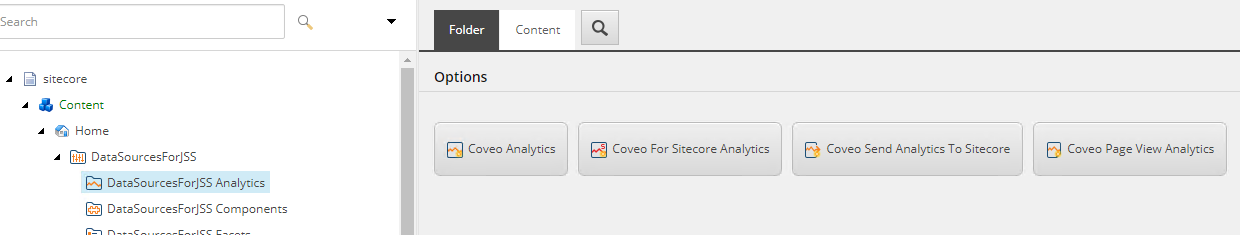
NoteTo locate the data source category folder for your component, you can click a data source category folder and view its Insert Options under the Folder tab.

-
Provide a value for all mandatory fields in the data source.
-
Provide a
hiveDataSourcefield value for thecomponentName: [Coveo component name]entry. The value of thehiveDataSourcefield must match theItem IDvalue of the corresponding Coveo Hive data source.ExampleYou want to build a main search page containing a header global search box using single-purpose components. The beginning of your
.ymlfile, once populated withhiveDataSourcefield values, could look like the following:fields: pageTitle: Coveo for Sitecore | Sitecore JSS placeholders: jss-main: - componentName: CoveoExternalComponentsSection fields: id: hiveDataSource: '83DEDE1D-14C1-4009-AFB5-4443EF25A7BB' placeholders: jss-coveo-ui-external-components: - componentName: CoveoSearchbox fields: cssClass: id: hiveDataSource: '669466ED-4272-4C2F-823C-A486F25D0036' placeholders: jss-coveo-ui-searchbox-components: [] - componentName: CoveoSearchResources fields: cssClass: id: hiveDataSource: 'ED76DA0B-72D7-49F4-9154-85680CD7D37C' - componentName: CoveoSearchInterface fields: cssClass: id: hiveDataSource: 'C977C088-0C26-4A09-8D21-E2F15DD9DF27' placeholders: jss-coveo-ui-content: - componentName: CoveoModularFrame placeholders: jss-coveo-ui-header: - componentName: CoveoAnalytics fields: cssClass: id: hiveDataSource: '45197F45-BFD8-4B16-B63D-C46923673606' -
Set other data source field values if you want to configure your component further.
Adding and Configuring Result Templates When Using Single-Purpose Components
The Coveo for Sitecore JSS Beta package supports the following search page result template implementations when using single-purpose components:
-
A very basic template containing an item title and excerpt. This template is used as a fallback. It displays a result that doesn’t match a condition defined in any result template defined in the associated
.ymlfile. -
The CoveoDefaultResultTemplate component
The HTML output of this component is the same as the one provided by the
<SITECORE_INSTANCE_ROOT>\Coveo\Hive\templates\default.cshtmlfile. This component doesn’t require a data source. -
The Coveo Item Result Template component
When you use this component, you must provide the result template HTML code in the
Scriptfield of the data source (see Edit the content of a result template).NoteTo ease the writing of your result template HTML code, you can copy and paste the content of the
<SITECORE_INSTANCE_ROOT>\Coveo\Hive\templates\default.cshtmlfile in your data sourceScriptfield as a starting point.Also note that the original Razor View syntax requires
@characters to be doubled. Hence, when upgrading them to a Coveo Item Result Template, double@characters must be replaced with a single@character in yourScriptfield. -
The CoveoReactResultTemplate component
You can import this component and leverage its props to create your own custom React result template components.
To create a custom result template using the CoveoReactResultTemplate component
-
In your JSS app, run the following command in a terminal window:
jss scaffold CustomTemplate -
In your CustomTemplate code file (that is, in
src/components/CustomTemplate/index.js), paste the following content:import * as React from 'react'; import {CoveoReactResultTemplate} from "coveoforsitecore-jss"; const rawTemplate = `<div>CUSTOM TEMPLATE</div>`; const CustomTemplate = () => ( <CoveoReactResultTemplate filters={{"z95xtemplatename": "Blog Article"}} rawTemplate={rawTemplate} /> ) export default CustomTemplate; -
Replace the
rawTemplateconstant value with the HTML content of your template. This is the same content you would put in theScriptfield of a Coveo Item Result Template component data source. -
Set filters in the
filtersarray. ReplaceBlog Articlein the code with the Sitecore template name you want your custom template to be applied to. Add other filters to thefiltersarray if you want your custom template to be applied to items based off multiple Sitecore templates. -
In your
en.ymlfile, reference yourCustomTemplatecomponent in thejss-coveo-ui-result-templatesplaceholder.- componentName: CoveoResultList fields: cssClass: id: coveo7d361442 hiveDataSource: '71E457A8-50DB-4239-A765-FCF02E3E6124' placeholders: jss-coveo-ui-result-templates: - componentName: CustomTemplate
-
Using Multiple Result Templates in a Result List
You can assign conditions to your result templates and have multiple result template components within a result list. This lets you apply different result templates depending on the item content type.
|
|
Leading practice
We recommend that you always set a default template last in the For example, you could have the following result template entries in the |
Information on how to set result template conditions for a Coveo Item Result Template and on defining a result template fallback is available in the Coveo for Sitecore documentation (see Result Template Conditions).
Using Local Resources In Single-Purpose Component Pages
The Coveo for Sitecore Coveo Search Resources component adds references in your search interfaces to Coveo JavaScript Search Framework and Coveo for Sitecore-specific stylesheets and JavaScript files.
By default, these references point to CDN files located on a Coveo server at https://static.cloud.coveo.com.
However, the Coveo for Sitecore package you installed also deploys these files to your Sitecore instance.
To use the local resource files instead of the ones from the CDN, you may enable the Use local files option in the Coveo Search Resources component data source.
If need be, you can move the local resource file folders and reference their new location using the Resources local path data source option.
By default, the local resource file folders are located under [Your Sitecore Instance]/Coveo/Hive and the corresponding Resources local path data source option value is /Coveo/Hive.