Coveo Field Sort
Coveo Field Sort
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
By default, the Coveo Field Sort rendering implements the Coveo JavaScript Search Framework Sort component with the sortCriteria component option set to @<SORT_FIELD> <SORT_DIRECTION>.
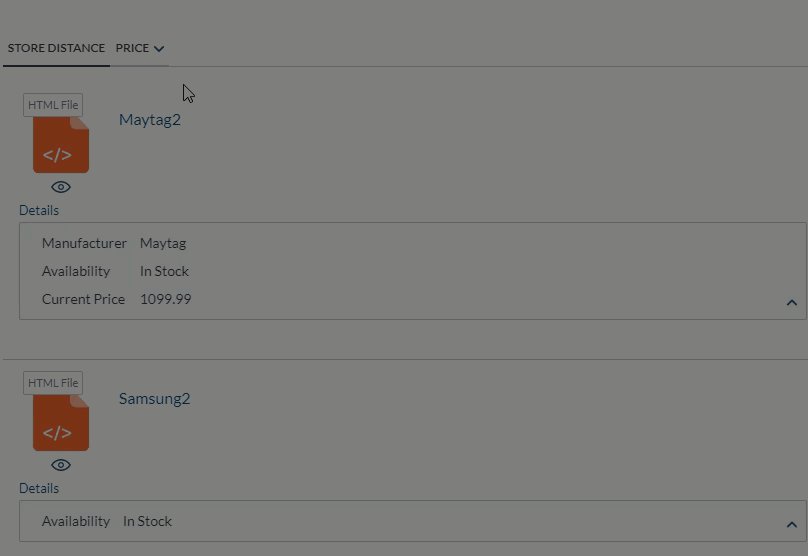
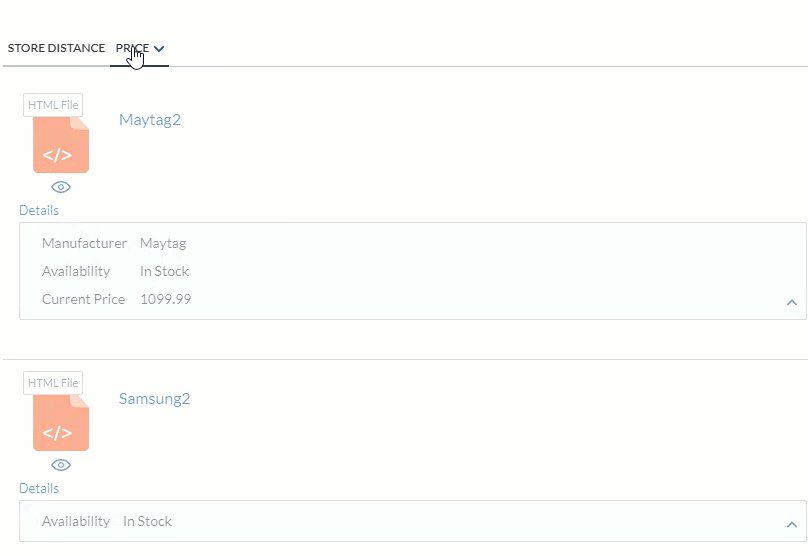
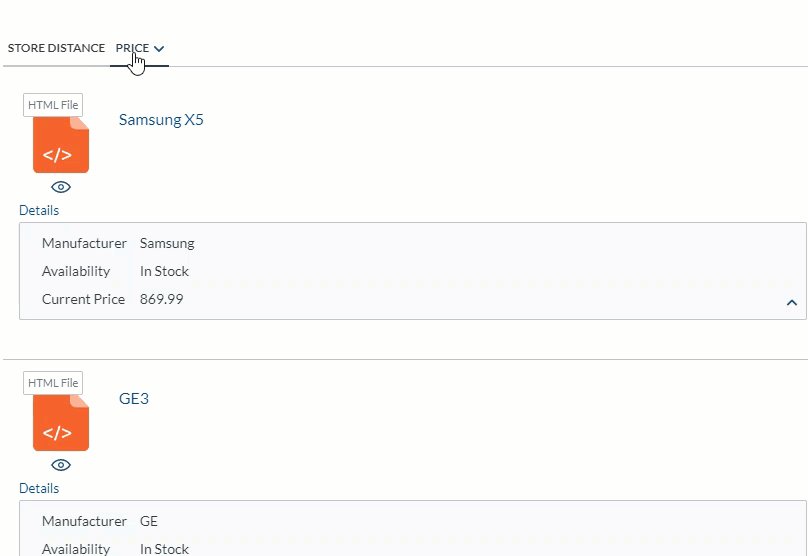
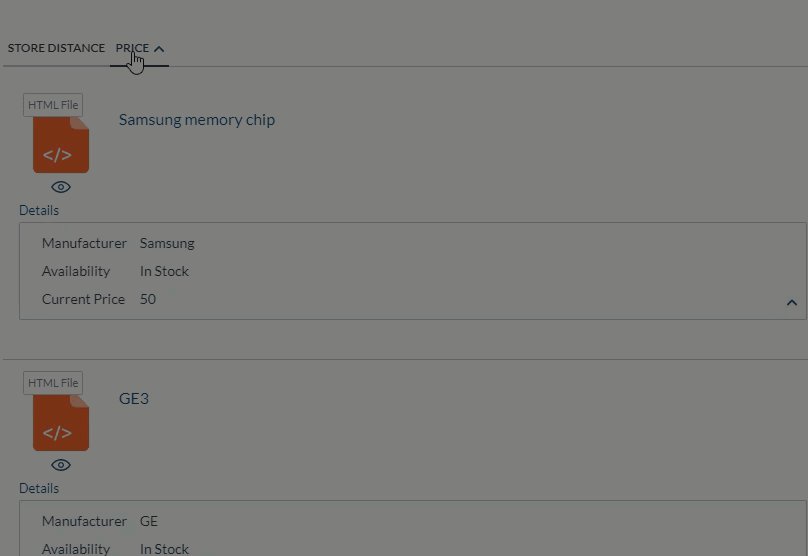
Clicking the Coveo Field Sort search interface button allows the user to switch to result sorting based on the specified Sort field.
Subsequent clicks allow the user to toggle between ascending and descending sort directions (if the Enable sort direction toggle option is enabled).
When the wrapping Results Sorts Section rendering Enable sort dropdown data source option is enabled, the Coveo Field Sort rendering adds one or two field sort items (depending on the Enable both sort directions value) to a sort dropdown list (see the Coveo JavaScript Search Framework SortDropdown component).
Usage notes
-
The Coveo Field Sort rendering requires that you index a Sitecore field (that is, the
Sort field) as sortable (see Make a Sitecore field sortable). -
Any time you change result sorting (whether by changing the criterion or the sort direction), this triggers a Search API call with the requested
sortCriteriain the query parameters. -
See List result sort options in a dropdown for more details about managing sort direction captions when displaying sort options in a dropdown menu.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Field Sort rendering is an Allowed Control in the following placeholder(s): Sorts
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Field Sort rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Caption |
See the caption component option. |
Sort field |
See the sortCriteria component option. |
Sort direction |
Specifies the default sorting direction (see the sortCriteria component option). |
Specifies whether to allow sorting in both sorting directions. |
|
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework Sort component options that aren’t directly available in the data source. |
Sample generated HTML and corresponding visual output
<div class="coveo-sort-container">
<span id="coveo0a107bfe"
class="CoveoSort coveo-accessible-button coveo-selected coveo-accessible-button-pressed coveo-ascending"
data-caption="Price" data-prebind-sort-criteria="sortCriteriaResolver"
data-sort-criteria="@currentprice descending, @currentprice ascending"
data-sc-enable-both-sort-directions="true" data-applied-prebind="true" role="button"
aria-label="Sort results by Price" tabindex="0">
"Price"
<span class="coveo-icon">
<span class="coveo-sort-icon-ascending">
<!-- SVG arrow up graphic code here -->
</span>
<span class="coveo-sort-icon-descending">
<!-- SVG arrow down graphic code here -->
</span>
</span>
</span>
</div>