Coveo Dynamic Date Facet Range
Coveo Dynamic Date Facet Range
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
Implements the Coveo JavaScript Search Framework DynamicFacetRange component to display a facet whose values are expressed as date ranges. The Coveo Dynamic Date Facet Range is an evolution over the Coveo Date Facet Range rendering, particularly because it implements Dynamic Navigation Experience.
The DynamicFacetRange extends the DynamicFacet component and supports most of its component options.
Usage notes
-
The Sitecore date field which the facet is based on must be included for indexing in the Templates table of the Indexing Manager (see About the Indexing Manager - Fields).
-
To use the Coveo Dynamic Date Facet Range rendering with custom date ranges, create a content tree structure, such as the one below, containing a
Custom Date Rangesitem with childrenDate Rangeitems. This structure can be placed anywhere in the content tree. You will reference the location of theCustom Date Rangesitem in theFacet value rangesdata source option (see Configure custom ranges for a date range or numeric range facet).
-
To benefit from the automatic facet reordering functionality, group Coveo Dynamic Date Facet Range renderings and other dynamic facets (for example, Coveo Dynamic Facets and Coveo Dynamic Hierarchical Facets) within a Coveo Dynamic Facet Manager (see Use dynamic facets).
-
Coveo Dynamic Date Facet Range renderings may also be used as standalone facets without a Coveo Dynamic Facet Manager.
-
Any change to the facet range selection triggers a new Search API call.
-
You can display a dynamic facet only when a specific value is selected in another facet.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Dynamic Date Facet Range rendering is an Allowed Control in the following placeholder(s): Dynamic Facets, Facets
Coveo Hive SXA
When you add the Coveo Dynamic Facet Manager SXA rendering, this adds a coveouidynamicfacetssxa placeholder. Insert your Coveo Dynamic Date Facet Range rendering in this coveouidynamicfacetssxa placeholder.
Data source options
| Option name | Description |
|---|---|
Title |
See the title component option. |
Field |
See the field component option. |
Facet ID |
See the id component option. |
Depends on |
The data source |
Enable collapse |
See the enableCollapse component option. |
Facet collapsed by default |
See the collapsedByDefault component option. |
Date format |
The date format to use to display date values. Uses the Globalize JavaScript plugin format. |
Enable search for the facet |
See the enableFacetSearch component option. |
Scroll back to the top of the page on interaction |
See the enableScrollToTop component option. |
Exclude folded result parents |
The path to use as the path prefix for every query. |
Notify the breadcrumb component |
See the includeInBreadcrumb component option. |
Facet accuracy determined by the number of scanned results |
See the injectionDepth component option. |
Prepend facet search queries with a wildcard |
See the useLeadingWildcardInFacetSearch component option. |
Facet value ranges |
Specifies whether to use automatically generated date ranges or custom date ranges created in Sitecore. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework DynamicFacetRange component options that aren’t directly available in the data source. |
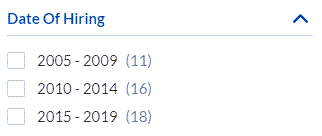
Sample generated HTML and corresponding visual output
<div id="_351D3A2A-0326-48CE-A9CA-43D6AF8AFBEA" class="CoveoDynamicFacetRange"
data-title="Date of Hiring" data-injection-depth="1000" data-prebind-field="fieldTranslator"
data-field="@datez32xofz32xhiring" data-ranges="[
{"start":"2005-01-01T05:00:00.000Z","end":"2010-01-01T04:59:00.000Z","endInclusive":true,"label":"2005 - 2009"},
{"start":"2010-01-01T05:00:00.000Z","end":"2015-01-01T04:59:00.000Z","endInclusive":true,"label":"2010 - 2014"},
{"start":"2015-01-01T05:00:00.000Z","end":"2020-01-01T04:59:00.000Z","endInclusive":false,"label":"2015 - 2019"}]"
data-value-format="date" data-applied-prebind="true">