Coveo Dynamic Hierarchical Facet
Coveo Dynamic Hierarchical Facet
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
Implements the Coveo JavaScript Search Framework DynamicHierarchicalFacet component to display a facet that renders values in a hierarchical fashion. The Coveo Dynamic Hierarchical Facet is an evolution over the Coveo Category Facet rendering, particularly because it implements Dynamic Navigation Experience.
Usage notes
-
To use the Coveo Dynamic Hierarchical Facet rendering, you first need to:
-
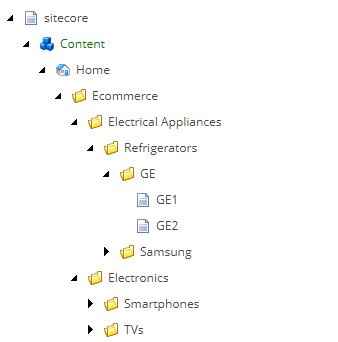
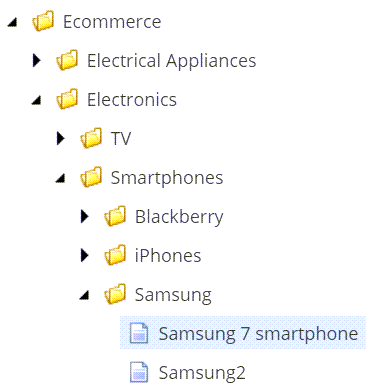
have a content tree structure, such as the one below.

-
create a
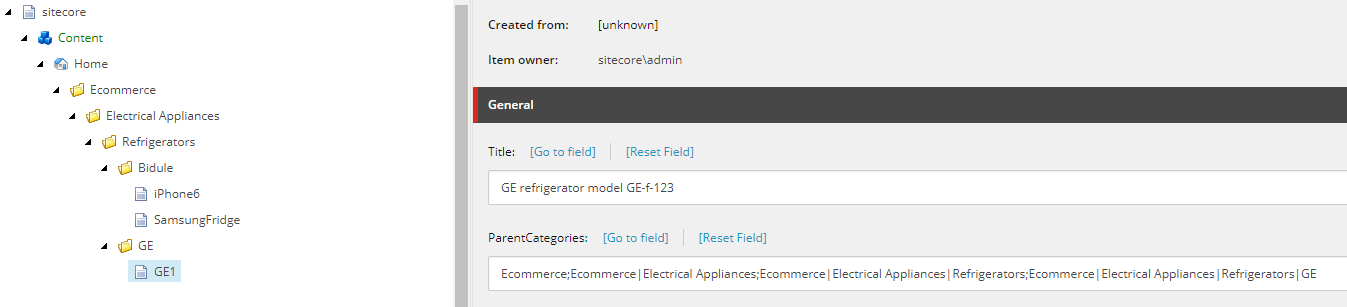
Single-Line Text(orMulti-Line Text) field, such as theParentCategoriesfield in the example below, listing the paths to each parent folder of the item. See Insert a Category Facet - Example for more details about the format of values for this field.
-
index that
Single-Line TextorMulti-Line Textfield as a multi-value facet.
-
-
To benefit from the automatic facet reordering functionality, group Coveo Dynamic Hierarchical Facet renderings and other dynamic facets (for example, Coveo Dynamic Facets and Coveo Dynamic Numeric Facet Ranges) within a Coveo Dynamic Facet Manager.
-
Coveo Dynamic Hierarchical Facet renderings may also be used as standalone facets without a Coveo Dynamic Facet Manager.
-
Any change to the facet selection triggers a new Search API call.
-
You can display a dynamic facet only when a specific value is selected in another facet.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Dynamic Hierarchical Facet rendering is an Allowed Control in the following placeholder(s): Dynamic Facets, Facets
Coveo Hive SXA
When you add the Coveo Dynamic Facet Manager SXA rendering, this adds a coveouidynamicfacetssxa placeholder. Insert your Coveo Dynamic Hierarchical Facet rendering in this coveouidynamicfacetssxa placeholder.
Data source options
| Option name | Description |
|---|---|
Title |
See the title component option. |
Field |
See the field component option. |
Facet ID |
See the id component option. |
Depends on |
The data source |
Enable collapse |
See the enableCollapse component option. |
Facet collapsed by default |
See the collapsedByDefault component option. |
Enable more/less button |
See the enableMoreLess component option. |
Scroll back to the top of the page on interaction |
See the enableScrollToTop component option. |
Exclude folded result parents |
See the filterFacetCount component option. |
Notify the breadcrumb component |
See the includeInBreadcrumb component option. |
Facet accuracy determined by the number of scanned results |
See the injectionDepth component option. |
See the customSort component option. |
|
Number of values |
See the numberOfValues component option. |
See the customSortDelimitingCharacter component option. |
|
Mapping of facet values to the desired caption |
See the valueCaption component option. |
Clear facet label |
See the clearLabel component option. |
Delimiting character that specifies the hierarchical dependency |
See the delimitingCharacter component option. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework DynamicHierarchicalFacet component options that aren’t directly available in the data source. |
Sample generated HTML and corresponding visual output
You have a structure such as the following in your Sitecore Content Editor.

You use a field called ParentCategories to specify the path to an item in that structure.
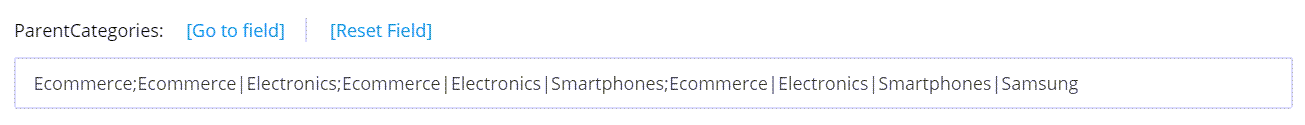
The item selected in the above screenshot has the following ParentCategories value.

Generated HTML:
<div id="coveodb691f83" class="CoveoDynamicHierarchicalFacet" data-prebind-field="fieldTranslator"
data-field="@parentcategories" data-title="Categories" data-id="Categories" data-injection-depth="1000"
data-delimiting-character="|" data-collapsed-by-default="true" data-enable-collapse="true"
data-enable-scroll-to-top="false" data-filter-facet-count="false" data-include-in-breadcrumb="true"
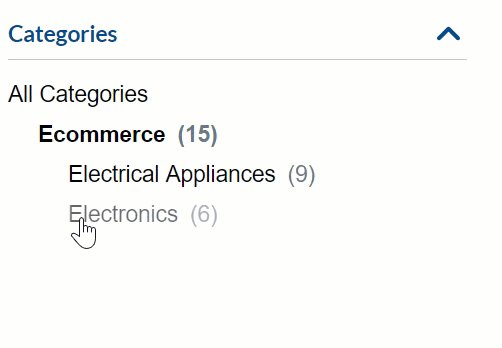
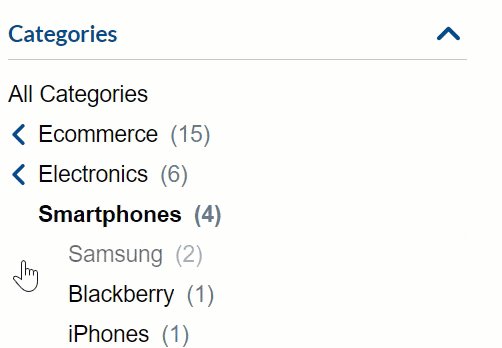
data-applied-prebind="true">Visual output: