Insert a Category Facet
Insert a Category Facet
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Your Sitecore items sometimes follow a logical hierarchical structure in the Content Tree. In such circumstances, you might want to reflect this structure in a search interface facet and allow your website visitors to drill down in the hierarchy. This article provides you with the instructions on how to insert a Coveo Category Facet in a search page.
|
|
Leading practice
The Coveo Dynamic Hierarchical Facet, which incorporates the Dynamic Navigation Experience feature, is now recommended over the Coveo Category Facet. The Coveo Dynamic Hierarchical Facet supports the same Sitecore Content Editor hierarchical structure and category field value format as the Coveo Category Facet. |
Example
You have a ecommerce site with Sitecore product items for each of your catalog products. These Sitecore items are created in the following folder structure:

To create a Coveo Category Facet for these items
-
In the Sitecore Content Editor, in your product item template, add a
Multi-Line Textfield calledParentCategories. -
For the
GE1product item, created off of the product item template, you would enter the following value in theParentCategoriesfield to list the paths to each of theGEitem parent folders:Ecommerce;Ecommerce|Electrical Appliances;Ecommerce|Electrical Appliances|Refrigerators;Ecommerce|Electrical Appliances|Refrigerators|GE Note
NoteThe semicolon (;) is the default multi-value separator in Coveo for Sitecore. You might have specified another symbol as your multi-value separator in the
Coveo.SearchProvider.Custom.configfile (see Changing the Separator of Multi-Value Fields). -
Publish your changes.
-
Configure your
ParentCategoriesfield as a multi-value facet and rebuild your indexes (see Configuring a Field as a Multi-Value Facet). -
In the Sitecore Experience Editor, select the Facets component.
-
Click Add here at the position you want to insert your Category Facet.
-
In the Select a Rendering dialog, select Coveo Category Facet.
-
In the Select the Associated Content dialog, select Create New Content to create a new data source for your Coveo Category Facet.
-
Select your Coveo Category Facet.
-
In the floating toolbar, select Edit the rendering’s data source. It should be the leftmost option in the toolbar.
-
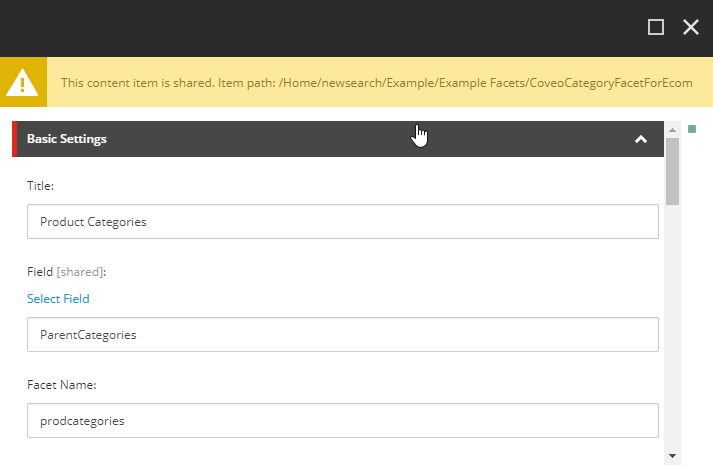
In the Basic Settings section, set values for the following fields:
-
Title: The value in this field becomes the facet caption. -
Field: Use the Select Field link to select the target Sitecore field you configured as a multi-value facet in the first steps of this procedure. -
Facet Name

-
-
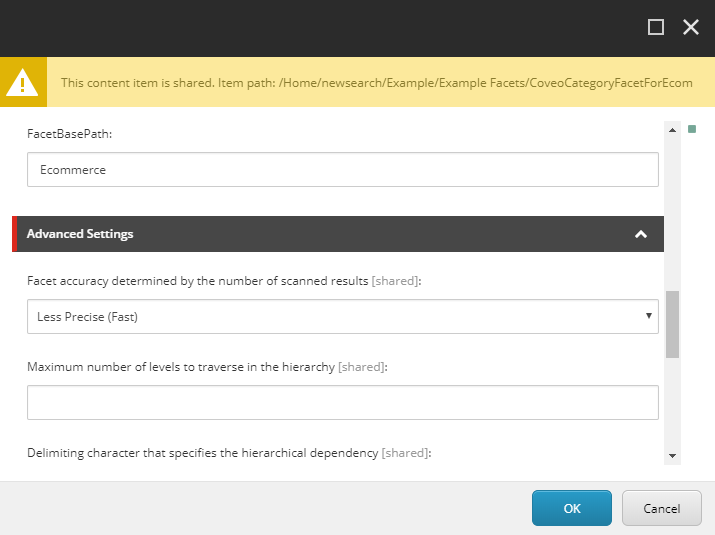
In the Navigation section, set the value of the
FacetBasePathfield to the path of your high-level categories parent folder, relative to theHomecontent tree item.
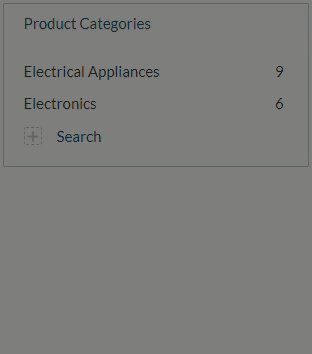
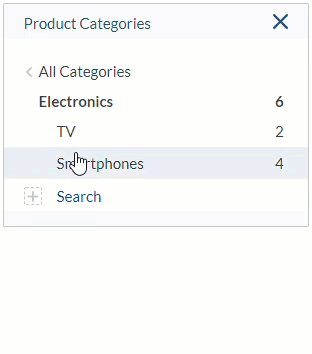
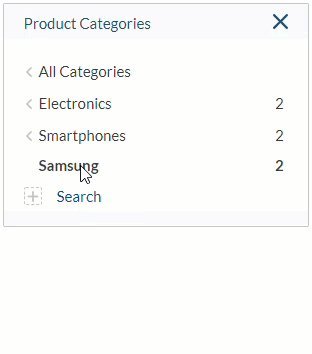
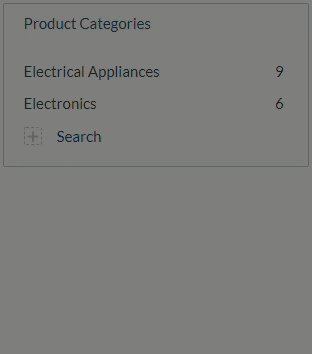
You’re now ready to test your category facet.