Configure Custom Ranges for Range Facets
Configure Custom Ranges for Range Facets
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
Using range facets enables users to easily filter results based on numeric and date field values. Coveo for Sitecore can automatically generate ranges based on the minimum and maximum values entered in the target Sitecore field and the number of facet values you want, among other parameters.
However, you might prefer setting up custom ranges that make more sense in your specific context.
This article provides step-by-step instructions on how to create custom ranges for your numeric range and date range facets.
|
|
Note
The instructions below pertain to a date range facet.
However, the Coveo Hive |
To configure custom date ranges for a date range facet
-
Add the target Sitecore date field to the list of fields to index (see About the Indexing Manager - Fields).
-
Make the target Sitecore date field facetable by editing
Coveo.SearchProvider.Custom.configand performing an indexing action (see Make a Sitecore Field Facetable). -
In the Sitecore Content Editor, right-click an item in the content tree where you want to add the custom ranges and select Insert > Insert from template.
-
Under Coveo Hive > Custom Ranges Parameters, select Custom Date Ranges.
-
In the Insert from Template dialog, change the
Item Nameto something meaningful likeYearRanges. -
Right-click the item created in step 5 and select Insert > Date Range.
-
Give your new Date Range item a meaningful name.
-
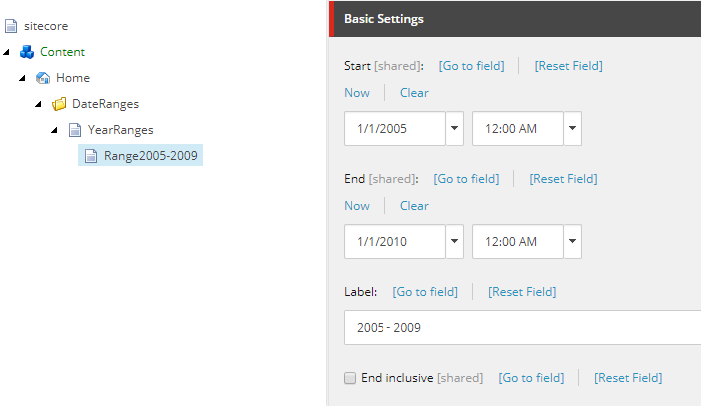
In the Basic Settings section of your Date Range item, set values for the following fields:
-
Start -
End -
Label: The value in this field will be associated to a facet value caption in the date range facet data source. Only use letters and numbers for the value of this field. -
End inclusive: In the example below,End inclusiveis unchecked to make the ranges mutually exclusive and to avoid any time gaps between ranges.

-
-
Repeat steps 6 to 8 to create all required date ranges.
-
Open your search page in the Sitecore Experience Editor.
-
Add a new Coveo Date Facet Range rendering in your search interface, if not already done.
-
In the Main Section placeholder, add a Facets Section.
-
In a Facets Section Facets placeholder, add a Coveo Date Facet Range.
-
In the Select the Associated Content dialog, create a new data source for your Coveo Date Facet Range rendering.
-
-
Select the Coveo Date Facet Range rendering to which you want to associate your date ranges.
-
In the floating toolbar, select the Edit the rendering’s data source option. It should be the leftmost option in the toolbar.
-
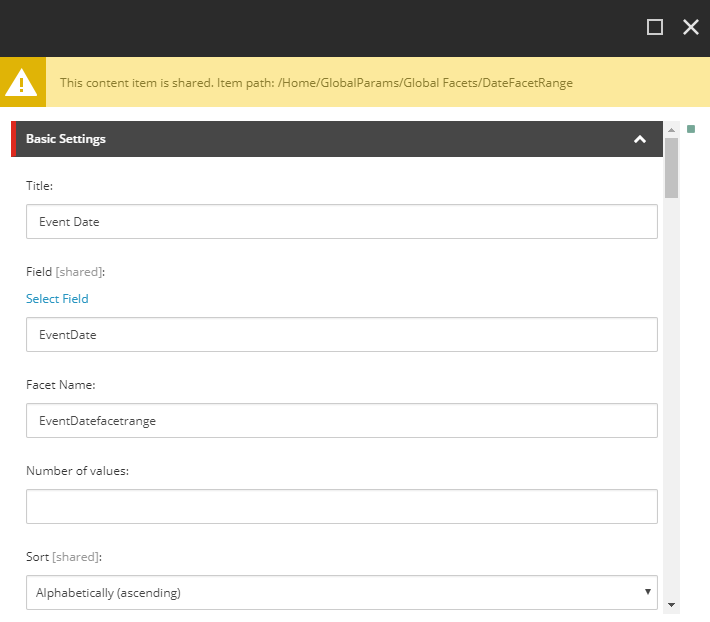
In the Basic Settings section, set values for the following fields:
-
Title: Use this field to specify the caption of your facet. -
Field: Use the Select Field link to select the target Sitecore field you made facetable in the first steps of this procedure. -
Facet Name -
Sort: Select the sorting order for your date ranges. Sorting is based on your Date Range itemsLabelfield values.

-
-
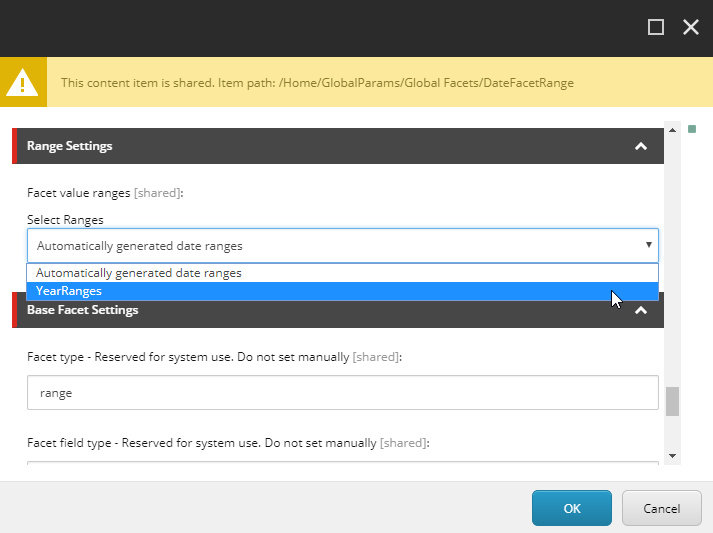
In the Range Settings section, under Select Ranges, select your Custom Date Ranges item created earlier.

-
Click OK.
You should now have a Coveo Date Facet Range displaying your Date Range item
Labelfield values in your search interface.