Coveo Date Facet Range
Coveo Date Facet Range
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
|
|
Leading practice
The Coveo Dynamic Date Facet Range is now recommended over the Coveo Date Facet Range rendering. |
Implements the Coveo JavaScript Search Framework FacetRange component to allow filtering of results based on a date field value, by selecting one or multiple date ranges.
Usage notes
-
The Sitecore date field which the facet is based on must be included for indexing in the Templates table of the Indexing Manager (see About the Indexing Manager - Fields).
-
To use the Coveo Date Facet Range rendering with custom date ranges, create a content tree structure, such as the one below, containing a
Custom Date Rangesitem with childrenDate Rangeitems. This structure can be placed anywhere in the content tree. You will reference the location of theCustom Date Rangesitem in theFacet value rangesdata source option (see Configure custom ranges for a date range or numeric range facet).
-
Any change to the facet value selections triggers a new Search API call.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Date Facet Range rendering is an Allowed Control in the following placeholder(s): Facets
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren’t limited by placeholder Allowed Controls. The Coveo Date Facet Range rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Title |
See the title component option. |
Field |
See the field component option. |
Facet ID |
See the id component option. |
Number of values |
See the numberOfValues component option. |
Sort |
See the sortCriteria component option. |
Date format |
The date format to use to display date values. Uses the Globalize JavaScript plugin format. |
Ignore accents in facet search |
See the facetSearchIgnoreAccents component option. |
Allowed facet values |
See the allowedValues component option. |
Facet value caption |
This option is exposed for legacy reasons. |
Enable collapse button |
See the enableCollapse component option. |
Enable settings button |
See the enableSettings component option. |
Sort criteria displayed in the settings menu |
See the availableSorts component option. |
Enable search for the facet |
See the enableFacetSearch component option. |
Number of values to display in the facet search results |
See the numberOfValuesInFacetSearch component option. |
Enable more/less button |
See the enableMoreLess component option. |
Number of additional facet values to fetch when 'More' is clicked |
See the pageSize component option. |
Include facet values in the omnibox |
Don’t use this option. It is only exposed for legacy reasons. |
Include facet values in the breadcrumb |
See the includeInBreadcrumb component option. |
Maximum number of facet values displayed in the breadcrumb |
See the numberOfValuesInBreadcrumb component option. |
Computed field |
See the computedField component option. Not to be confused with a Sitecore computed index field. |
Computed field operation |
See the computedFieldOperation component option. |
Computed field format |
See the computedFieldFormat component option. |
Computed field caption |
See the computedFieldCaption component option. |
Is multi-value field |
See the isMultiValueField component option. |
Facet uses the AND operator |
See the useAnd component option. |
Allows user to select the facet operator |
See the enableTogglingOperator component option. |
Facet accuracy determined by the number of scanned results |
See the injectionDepth component option. |
Enable 'Save Facet State' option in Settings menu |
See the enableSettingsFacetState component option. |
Preserve facet position under mouse on new facet query |
See the preservePosition component option. |
Facet value ranges |
Specifies whether to use automatically generated date ranges or custom date ranges created in Sitecore. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework FacetRange component options that aren’t directly available in the data source. |
Sample generated HTML and corresponding visual output
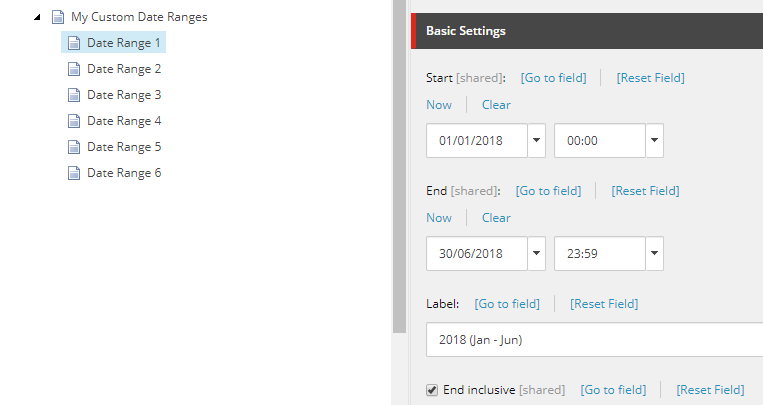
In your Sitecore instance, you created a My Custom Date Ranges item using the /sitecore/templates/Coveo Hive/Custom Ranges Parameters/Custom Date Ranges template.
Under this item, you created six range items using the /sitecore/templates/Coveo Hive/Custom Ranges Parameters/Date Range template.
These range items divide the January 1, 2018 to December 31, 2020 timeframe into six half-year periods.

In a Coveo Date Facet Range data source, in the Facet value ranges option, you select the My Custom Date Ranges item.
Generated HTML:
<div id="_351D3A2A-0326-48CE-A9CA-43D6AF8AFBEA" class="CoveoFacetRange"
data-available-sorts="alphaascending,alphadescending,occurrences,score"
data-prebind-field="fieldTranslator" data-field="@updated" data-id="last_update"
data-injection-depth="1000" data-sort-criteria="alphaascending"
data-title="Last Updated In"
data-ranges="[{"start":"2018-01-01T05:00:00.000Z","end":"2018-07-01T03:59:00.000Z","endInclusive":true,"label":"2018 (Jan-Jun)"},
{"start":"2018-07-01T04:00:00.000Z","end":"2019-01-01T04:59:00.000Z","endInclusive":true,"label":"2018 (Jul-Dec)"},
{"start":"2019-01-01T05:00:00.000Z","end":"2019-07-01T03:59:00.000Z","endInclusive":true,"label":"2019 (Jan-Jun)"},
{"start":"2019-07-01T04:00:00.000Z","end":"2020-01-01T04:59:00.000Z","endInclusive":true,"label":"2019 (Jul-Dec)"},
{"start":"2020-01-01T05:00:00.000Z","end":"2020-07-01T03:59:00.000Z","endInclusive":true,"label":"2020 (Jan-Jun)"},
{"start":"2020-07-01T04:00:00.000Z","end":"2021-01-01T04:59:00.000Z","endInclusive":true,"label":"2020 (Jul-Dec)"}]"
data-date-field="true" data-applied-prebind="true">Facet visual output:
