Coveo Page View Analytics
Coveo Page View Analytics
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
|
|
Coveo’s deprecating version 1.0 of the To upgrade
|
 The Coveo Page View Analytics rendering leverages the coveo.analytics.js module to record view events in the Coveo Usage Analytics service.
The rendering adds a JavaScript code snippet to the current page.
The Coveo Page View Analytics rendering leverages the coveo.analytics.js module to record view events in the Coveo Usage Analytics service.
The rendering adds a JavaScript code snippet to the current page.
Coveo Machine Learning (Coveo ML) content recommendations depend heavily on view usage analytics event data.
Usage notes
-
Whereas the Coveo for Sitecore Analytics rendering tracks events that take place in a search interface (for example, selecting a facet, performing a keyword search, or clicking a search result), the Coveo Page View Analytics rendering is meant to track view events in website content pages.
-
For further details regarding the combined use of the Coveo Page View Analytics and Coveo User Context renderings to add user context in your Sitecore article items, see Leverage User Context for Coveo Machine Learning.
-
Coveo usage analytics are only sent to the Coveo Usage Analytics service when viewing the published site. Actions performed when viewing site pages in the Experience Editor or in Preview Mode aren’t recorded in the Coveo Usage Analytics service.
-
Page view events are displayed on the Data Health (platform-ca | platform-eu | platform-au) page in the Coveo Administration Console.
Insertion location
Coveo Hive
The Coveo Page View Analytics rendering is an Allowed Control in the following placeholder(s): UI Resources
PageViewPlaceholder placeholder was added directly to the article MVC layout .cshtml file. The Allowed Controls of this placeholder were set to enable insertion of the Coveo Page View Analytics rendering.
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren’t limited by placeholder Allowed Controls. The Coveo Page View Analytics rendering may therefore be inserted throughout the partial design.
Data source options
| Option name | Description |
|---|---|
Content type |
Allows selection of a Sitecore |
Coveo Usage Analytics custom metadata |
Key-value custom metadata pairs to log with the page view event (see Add Custom Usage Analytics Metadata). |
Sample generated HTML and corresponding visual output
<script>
// Code snippet to load and log page view analytics.
// Imported from https://github.com/coveo/coveo.analytics.js
(function (c, o, v, e, O, u, a) {
a = 'coveoua'; c[a] = c[a] || function () { (c[a].q = c[a].q || []).push(arguments) };
c[a].t = Date.now(); u = o.createElement(v); u.async = 1; u.src = e;
O = o.getElementsByTagName(v)[0]; O.parentNode.insertBefore(u, O)
})(window, document, 'script', 'https://static.cloud.coveo.com/coveo.analytics.js/2/coveoua.js');
document.addEventListener("CoveoSearchEndpointInitialized", function () {
var accessToken = Coveo && Coveo.SearchEndpoint && Coveo.SearchEndpoint.defaultEndpoint && Coveo.SearchEndpoint.defaultEndpoint.accessToken
? Coveo.SearchEndpoint.defaultEndpoint.accessToken.token
: "";
var customMetadata = {"contentIdKey" : "permanentid" , "contentLanguage" : "en" , "contentIdValue" : "BEAE618D3D5B483AA9B32A5938DEB9A3" , "anonymous" : true};
if (typeof (CoveoForSitecoreUserContext) !== "undefined") {
var currentContext = CoveoForSitecoreUserContext.handler.getContext();
Object.keys(currentContext).forEach(function(key) {
customMetadata["c_context_" + key] = currentContext[key];
});
}
coveoua('onLoad', function() {
// Completely overrides the way the base URL is resolved since the default implementation appends a `/rest` that we do not want.
// Remove when upgrading to version 2+
Object.defineProperty(coveoanalytics.CoveoAnalyticsClient.prototype, 'baseUrl', { get() { return "/coveo/rest/ua" + "/v15" }});
coveoua('init', accessToken);
coveoua('send', 'view', customMetadata);
});
});
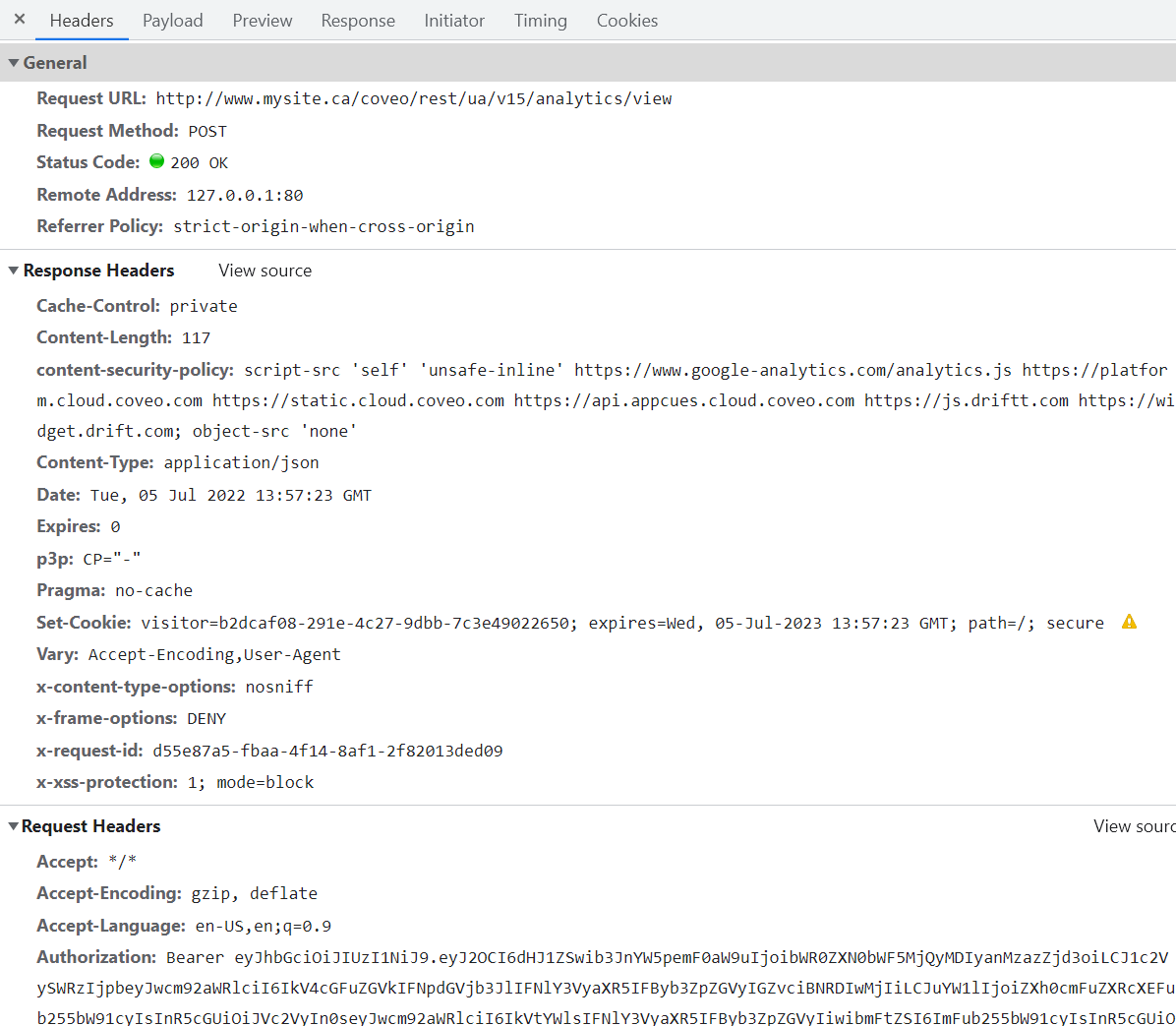
</script>Sample API call via Coveo for Sitecore proxy: