Add Basic Controls
Add Basic Controls
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
Now that you have added a Modular frame, you should see several new placeholders on your page.
You will now learn how to add some of the most basic components of a search page.
Add a Search Box Component
The search box component is one of the most basic components of a search page.
-
In the Sitecore Experience Editor, click the Main Section placeholder.
-
Select and add the Search Section control. This creates a new set of placeholders for the Coveo Search Box and its related settings.
-
Click the Search Box placeholder and select Add here.
-
Choose the Search Box Control. You’ll be asked to choose a Data Source item. Select Create New Content.
-
Give it the name you want, but make sure you place it in the Global Search Box parameters folder item you created when branching the Global Data Sources (see Data Source Branch Templates).
-
Save the page.
|
|
You should save after adding a new control, as several controls only appear after the page is saved. |
This search box will then use the global settings set in your Data Source branch. You can modify these settings in the Presentation of the item, in the Content Editor, or directly in the Experience Editor:
-
In the Experience Editor, select the Search Box control. Then, in the Coveo Searchbox window, select the Coveo Icon on the left.
-
The property editor should now be visible. In the Basic Settings section, look for the Placeholder Text field and enter any text that you want to display in the search box (for example,
Search). -
Click OK to close the window and save the page. You should now see a placeholder text in the search box input.

Later, if you want to create another search box for another project, you can reuse the Data Source you created, including this new placeholder text you added manually.
Add a Result List Component
Now that you have a search box, you typically add a result list so your results can be displayed.
-
In the Sitecore Experience Editor, select the Search Box control and use the parent selector button before More until you reach the Main Section.
-
Click Add here under the search box.

-
Select the Result Section control. A new set of placeholders will appear.
-
Select the Result List placeholder and add a Coveo Result List control.
-
To add a new Data Source item as required, select Create New Content.
-
Select the Global Result List folder as a parent of the new content item.
Add the Coveo for Sitecore Analytics Component
Now that you have a functional search page, you need to ensure that analytics tracking is in place. Coveo for Sitecore will politely notify you with a red message at the top of the page.

To insert an Analytics component
-
Locate and click the UI Header placeholder.

-
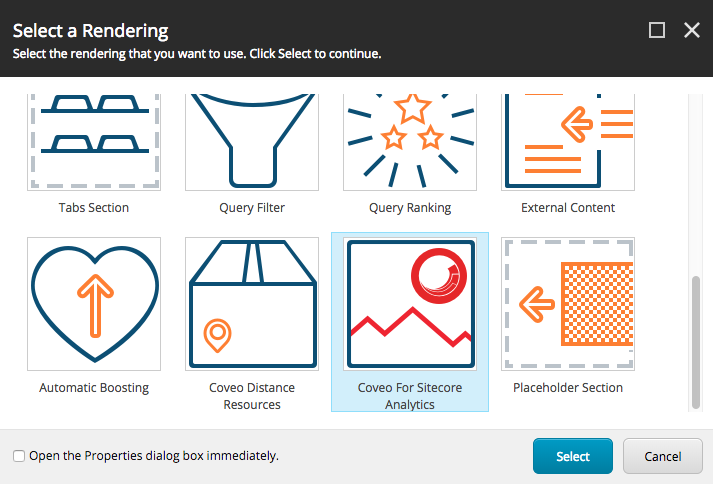
Select the Coveo for Sitecore Analytics rendering.

-
Create a new Data Source under the Global Analytics folder.
NoteAnalytics will only be sent to the Coveo Platform on the published search page. Hence, even if you test a few queries in the Experience Editor, they won’t be visible in the Coveo Usage Analytics (Coveo UA) dashboards.
You should now have a functional search box and result list.