Add and Preview the Search Resources
Add and Preview the Search Resources
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
Now that you have a branch containing folders for all the Data Sources, you can start building your search page.
A standard search page must at least contain a Coveo Search Resources and a Coveo Search Interface component, which are the two components you will add to your page during this step.
Adding the Coveo Hive Controls to Your Layout
First, you should add the Coveo Hive controls to your layout. This will let you edit your future search page.
-
In the Sitecore Content Editor, select an item that will act as your search page.
-
Select Presentation > Details, in the ribbon at the top of the page.
-
Select your page layout. The Coveo Hive components can be added to any layout as long as they have at least one placeholder.
-
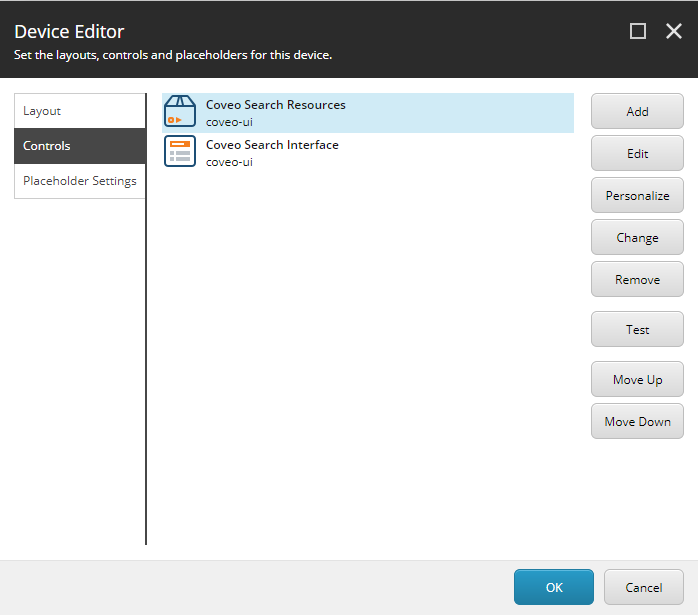
Select the Controls tab on the left.

-
Include the Coveo Search Resources and Coveo Search Interface components.
-
The Coveo Search Resources component is under Renderings > Coveo Hive > Resources. It exposes the Coveo Search resources when using the Experience Editor.
-
The Coveo Search Interface component is under Renderings > Coveo Hive > Search Interfaces. Ensure that you check the Open the Properties dialog box immediately box. It exposes a first placeholder UI Content, allowing you to select a Frame.
-
In the Control Properties dialog box, under Data Sources, select Browse.
-
In the Select the Associated Content window, since you have not already created a Data Source for your search interface, select Create New Content.
-
For this tutorial, select Global Search Interfaces, and select OK.
-
Close the Control Properties, Device Editor, and Layout Details windows by selecting OK on all of them.
-
Now that you have added the Coveo controls, you’re ready to build your search page.
Choosing a Frame
A Frame is simply a placeholder container used to control the overall shape of your search interface (see Frames).
-
In the Sitecore Content Editor, select your item to act as your search page.
-
Select Publish > Experience Editor, in the ribbon at the top of the page.
-
In the Experience Editor, select the Coveo Search Interface component on your page. It should have the same name as your placeholder.
-
Select Add here.

-
When asked to choose a frame, for this tutorial, choose the Modular frame.
|
|
Selecting the right frame is important since it’s the foundation of your search page. The Default frame is the easiest to get started with, but the Modular frame offers you more flexibility (see Modular Frame). |
You should now see several placeholders added to your search page.