Modular Frame
Modular Frame
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
 The Modular Frame creates an HTML layout containing only high-level placeholders.
The Modular Frame allows very flexible page-building using the Sitecore Experience Editor.
The Modular Frame creates an HTML layout containing only high-level placeholders.
The Modular Frame allows very flexible page-building using the Sitecore Experience Editor.
Usage notes
- Adding the Coveo Search Interface rendering is a prerequisite to the insertion of the Modular Frame rendering.
Insertion Location
Coveo Hive
The Modular Frame rendering is an Allowed Control in the following placeholder(s): UI Content
Coveo Hive SXA
The Coveo for Sitecore SXA package doesn't include frames and SXA sites are incompatible with the non-SXA Coveo Hive frame renderings. To position and size your Coveo for Sitecore SXA renderings, use Sitecore page structure renderings in combination with the SXA grid system.
Data Source Options
The Modular Frame rendering has no data source options.
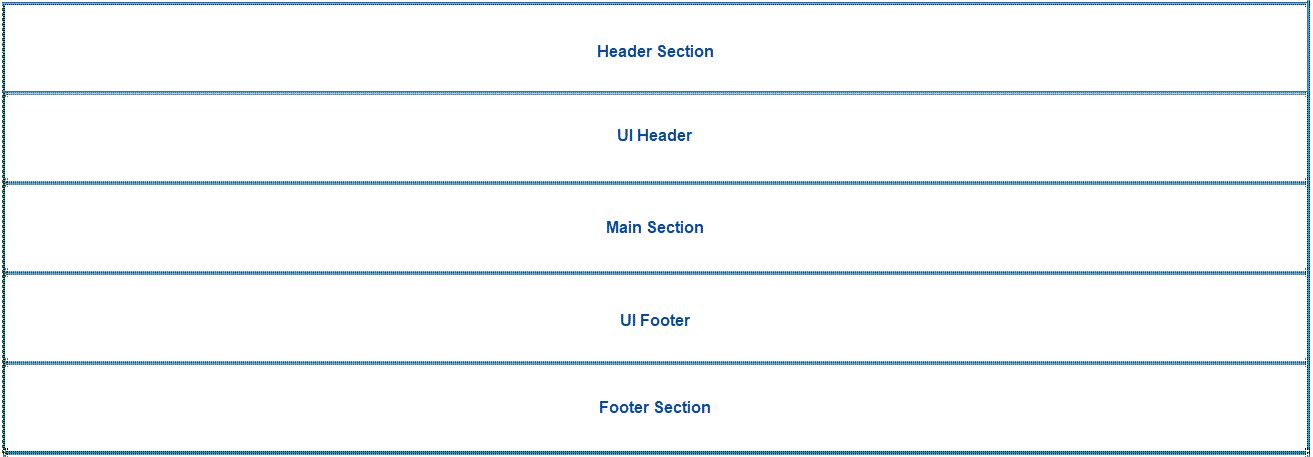
Sample Generated HTML and Corresponding Visual Output
Generated HTML:
<div>
<!-- Content from renderings inserted in the Header Section placeholder -->
<div class="coveo-main-section">
<div class="coveo-header">
<!-- Content from renderings inserted in the UI Header placeholder -->
</div>
<!-- Content from renderings inserted in the Main Section placeholder -->
<div class="coveo-footer">
<!-- Content from renderings inserted in the UI Footer placeholder -->
</div>
</div>
<!-- Content from renderings inserted in the Footer Section placeholder -->
</div>
Placeholder layout: