Coveo Pager
Coveo Pager
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
Implements the Coveo JavaScript Search Framework Pager component which renders widgets that let the end user navigate through the different result pages.
Usage notes
-
Every time a user clicks a Coveo Pager rendering widget, a new call to the Search API is triggered.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Pager rendering is an Allowed Control in the following placeholder(s): UI Header, UI Results Header, UI Results Footer, UI Footer, Results Header
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren’t limited by placeholder Allowed Controls. The Coveo Pager rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
| Option name | Description |
|---|---|
Enable navigation button |
See the enableNavigationButton component option. |
Number of pages |
See the numberOfPages component option. |
Maximum number of results from index |
See the maximumNumberOfResultsFromIndex component option. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework Pager component options that aren’t directly available in the data source. |
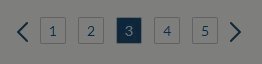
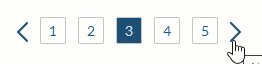
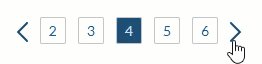
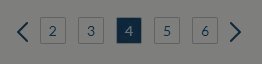
Sample generated HTML and corresponding visual output
<div class="CoveoPager" data-number-of-pages="5" aria-hidden="false"></div>