Custom Multi-Sort Tutorial - Add One Simple Option
Custom Multi-Sort Tutorial - Add One Simple Option
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
This page covers how to add one option to the Multi-Sort component.
The next step will introduce the other options that will be used to build the full sort criteria (see Custom Multi-Sort Tutorial - Add Other Options).
Adding One field in the Data Source Template
Let’s start with a simple example by adding one field.
-
Select the Multi-Sort Parameters template created earlier in the tutorial.
-
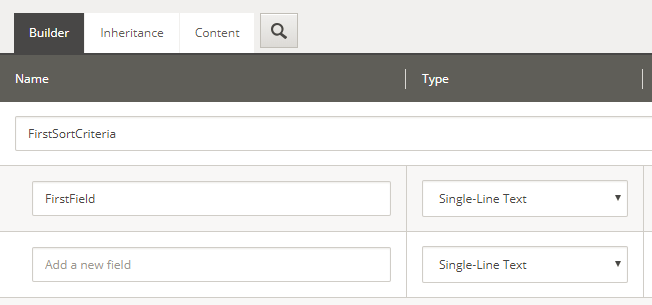
Add a section and a field named FirstField.

Adding One Field in the ModelProperties
-
In your
MultiSortModelPropertiesclass, add the following code:public class MultiSortModelProperties : IModelProperties { [SitecoreProperty("FirstField")] public string FirstField { get; set; } } -
Save the project and copy the DLL to your Sitecore instance.
Setting the Value on the Data Source
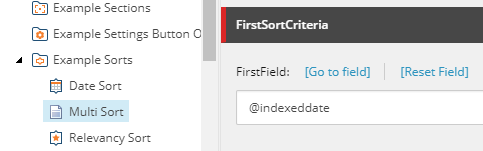
In Sitecore, select the data source created earlier and set a value on the FirstField field:

|
|
Your field must be set as sortable in the configuration files, else an error will be shown in the search interface when trying to sort on this field. |
Simple Usage of the Property
In the MultiSort.cshtml file, change the data-sort-criteria to the following attribute:
@model Coveo.Custom.MultiSortModel
<div class="CoveoSort" data-caption="My Multi-Sort" data-sort-criteria="@Model.Properties.FirstField descending"></div>Result
Your component should now be clickable and work as a standard sort component using the field defined in the data source.