Custom Multi-Sort Tutorial - Integrate the Component
Custom Multi-Sort Tutorial - Integrate the Component
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
This page covers how to integrate our custom component in any existing search interface.
Inserting the Component in the Required Placeholder
Since our component is a sort component, we want to be able to insert it in the Coveo Sorts placeholder.
-
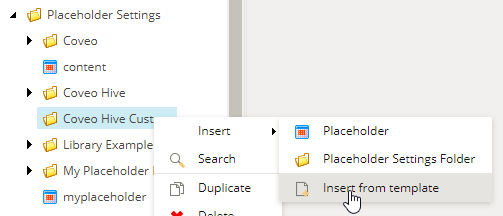
In the Content Editor, under sitecore > Layout > Placeholder Settings, create a new folder named Coveo Hive Custom
-
Right-click this folder, and select Insert From Template.

-
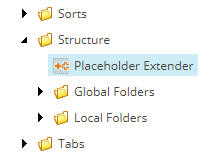
Under templates > Coveo Hive > Structure, select Placeholder Extender. Change its name to Multi Sort Placeholder Extension.

-
In the Placeholder Setting field, select the Sorts placeholder, located under Coveo Hive> Sorts.
-
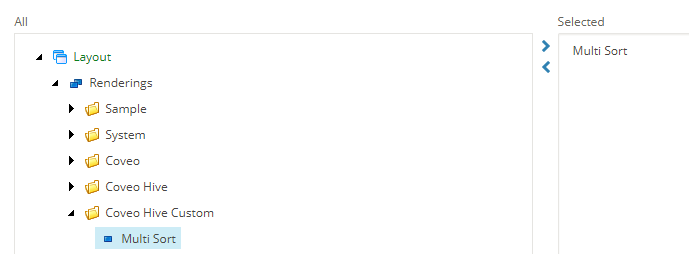
In the Allowed Controls field, select your custom Multi Sort rendering.

This adds the custom component in the allowed renderings for the default Sorts placeholder.
Inserting the Component in the Search Interface
The following steps are used to insert our custom component into an existing search interface.
Get into the Experience Editor, in a Coveo Hive search interface of your choice.
-
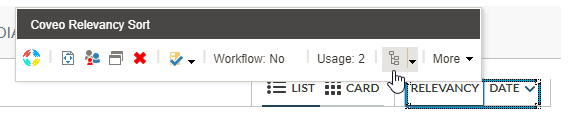
Find a sort component, and click Navigate to Parent.

-
This is select the Sorts placeholder, which we patched in the previous steps.
-
-
Click Add to Here.

-
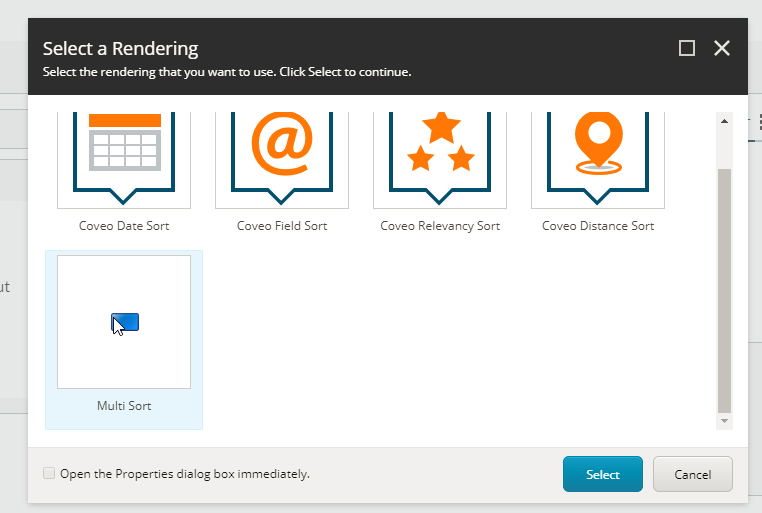
You should see your new component. Select it, and click Select.

-
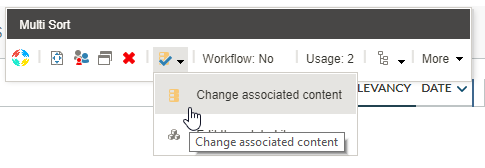
Click Change Associated Content.

-
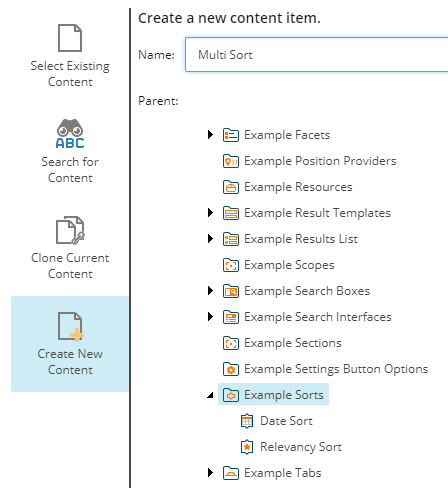
Create a new data source for this component and click OK. For this example, we’ll place it in our local Sorts Parameters Folder.

-
Save the page.
Result
You should now see your component in the search interface.

In the next step, we’ll add some options for this component.