Dynamic Placeholders Not Displaying Allowed Renderings
Dynamic Placeholders Not Displaying Allowed Renderings
Sitecore SXA 1.8
Symptoms
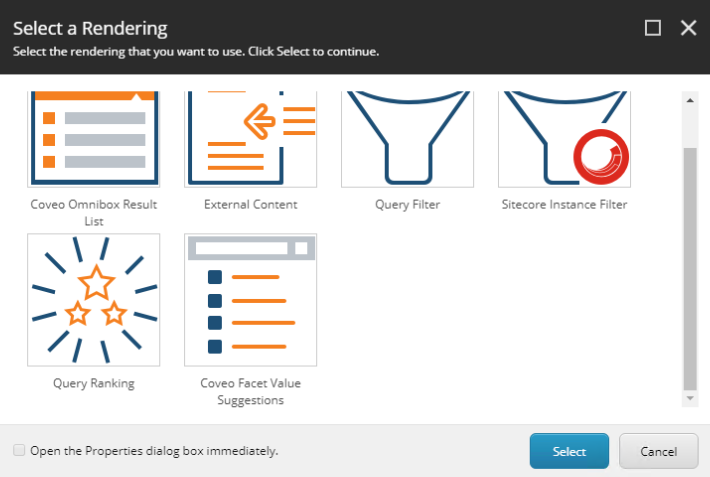
You have a Coveo-powered search page in a non-SXA site, on a Sitecore instance with SXA installed on top. While editing that Coveo-powered search page in the traditional Experience Editor, you click a Coveo dynamic placeholder Add here button expecting to see the list of Coveo allowed controls for that placeholder in the Select a Rendering dialog.

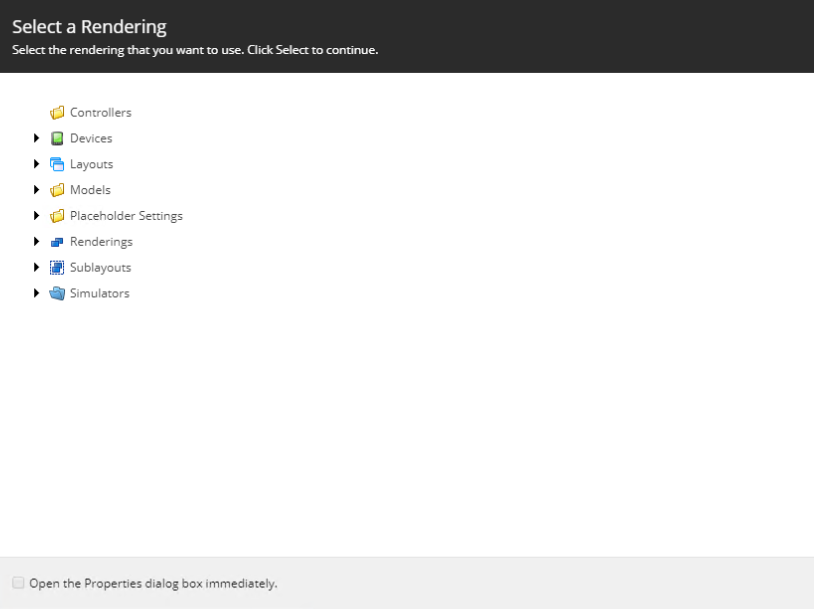
Instead, the Select a Rendering dialog doesn’t display the expected renderings, but rather a simple Sitecore Treelist.

Cause
SXA moved most of its configuration files into a new <SITECORE_INSTANCE_ROOT>\App_Config\Modules\SXA folder in SXA 1.8, therefore adding a new layer in the layer.config file.
Before SXA 1.8, the SXA Sitecore.XA.Foundation.PlaceholderSettings.config file was being processed after a Coveo configuration file.
Now, if Coveo is installed after SXA, Sitecore.XA.Foundation.PlaceholderSettings.config is being processed ahead of the Coveo configuration file.
As a result, a patch:before in the Coveo configuration file now fails.
Resolution
The solution is to change the load order in the Modules layer such that the Coveo configuration file is processed ahead of the SXA Sitecore.XA.Foundation.PlaceholderSettings.config file.
-
Open the
<SITECORE_INSTANCE_ROOT>\App_Config\layers.configfile in a text editor. -
Near the very bottom of the file, locate the
<layer name="Modules"element.<layer name="Modules" includeFolder="/App_Config/Modules/"> <loadOrder> <add path="SXA" type="Folder" /> <add path="Coveo" type="Folder" /> </loadOrder> </layer> -
Invert the
<add path="SXA" type="Folder" />and<add path="Coveo" type="Folder" />elements.<layer name="Modules" includeFolder="/App_Config/Modules/"> <loadOrder> <add path="Coveo" type="Folder" /> <add path="SXA" type="Folder" /> </loadOrder> </layer> -
Save your changes.