Coveo File Result Template
Coveo File Result Template
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
 Provides a Coveo JavaScript Search Framework Underscore.js result template for Coveo Results List and Coveo Omnibox Result List renderings using an on-disk
Provides a Coveo JavaScript Search Framework Underscore.js result template for Coveo Results List and Coveo Omnibox Result List renderings using an on-disk .cshtml file.
Usage notes
-
The Coveo File Result Template rendering data source must reference the result template
.cshtmlfilename. Save your result template.cshtmlfile in the<SITECORE_INSTANCE_ROOT>\Coveo\Hive\templatesfolder. -
For more result template content details and examples, refer to the Edit the content of a result template article.
-
Typical search interface result sections contain several result template renderings (whether Coveo Item Result Template renderings, Coveo File Result Template renderings, or a combination of both) with conditions that determine the template a result item will use. The order of your result template renderings in the
Result Templatesplaceholder is important (see Result template conditions).
Insertion location
Coveo Hive
The Coveo File Result Template rendering is an Allowed Control in the following placeholder(s): Result Templates
Coveo Hive SXA
When you add the Coveo Results List SXA rendering, this adds a coveouiresulttemplatessxa placeholder. Insert your Coveo File Result Template renderings in this coveouiresulttemplatessxa placeholder.
Data source options
| Option name | Description |
|---|---|
File template name |
Filename, minus the extension, of the |
Display in mobile mode |
Defines whether to show the template when the user is in mobile mode. |
Display in tablet mode |
Defines whether to show the template when the user is in tablet mode. |
Display in desktop mode |
Defines whether to show the template when the user is in desktop mode. |
Result layout |
Defines whether the template should only be used only in a |
Template based conditions |
Specifies the Sitecore templates that will use this result template. |
Field value based conditions |
Specifies Coveo field name and value conditions a search result must meet, in addition to the template-based conditions, for this result template to be used. |
DOM unique ID |
Randomly generated HTML element ID. |
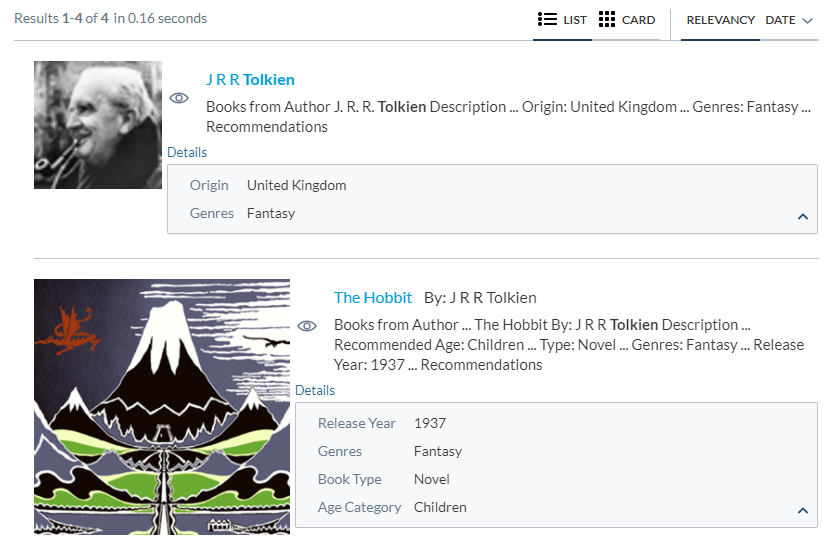
Sample generated HTML and corresponding visual output
Consider a situation where you create separate result templates for your Books Sitecore template items, and your Author Sitecore template items.
Using a Template based condition in your Coveo File Result Template rendering data sources, each rendering would generate outputs similar to the following.
<script id="coveo9b6c6a33" class="result-template" type="text/x-underscore-template"
data-prebind-sc-all-conditions="unfoldDictionaryToAttributesPrebind"
data-sc-all-conditions="{"_template" : "F28528EB0B724D70B476FFD9F1A169F0"}"
data-applied-prebind="true" data-field-z95xtemplate="F28528EB0B724D70B476FFD9F1A169F0">
<!-- content of the .cshtml file referenced in the data source appears here -->
</script>