Coveo Global Searchbox
Coveo Global Searchbox
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
Like the Coveo Searchbox, the Coveo Global Searchbox rendering implements the Coveo JavaScript Search Framework Omnibox component. The Coveo Global Searchbox rendering also provides data source options to configure it as a global searchbox.
The Coveo Global Searchbox rendering triggers search and query suggestion calls to the Search API through the REST endpoint proxy.
Usage notes
-
Ensure you set the
Override search hubdata source value properly (see About the search hub). -
When used solely in article pages, the Coveo Global Searchbox is initialized as a standalone search box which redirects to the search page specified in the
Search page URIdata source field (see Scenario 1: Different search boxes in and out of the search results page). -
When used in both your article and search results page header, insert the Coveo Global Searchbox rendering in an External Components Section. This links the Coveo Global Searchbox to the Coveo Search Interface specified in the External Components Section data source and ensures the Coveo Global Searchbox behaves as if it were inserted within that Coveo Search Interface (see Scenario 2: Same search box in and out of the search results page).
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
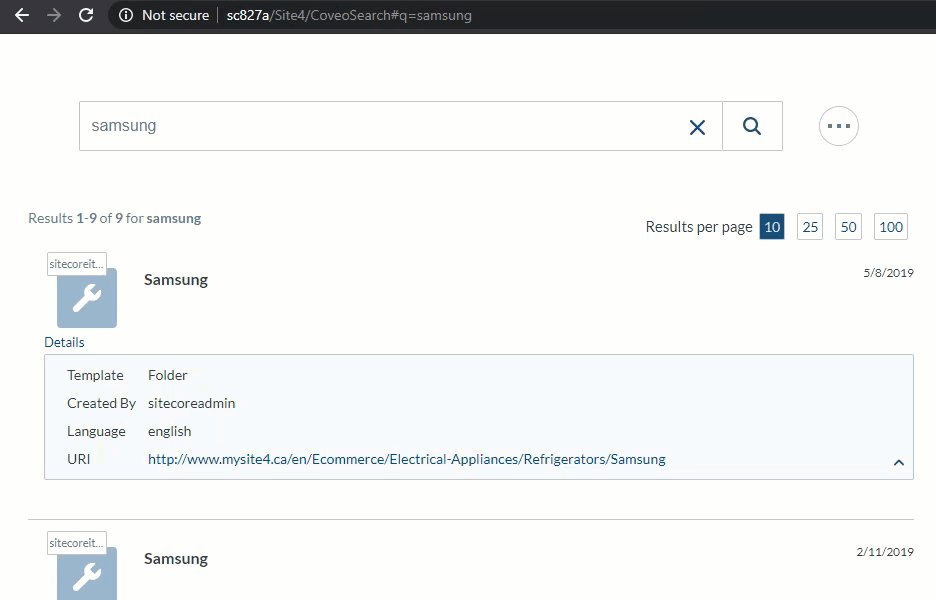
When adding the Coveo Global Searchbox solely to your article headers, insert the Coveo Global Searchbox rendering as illustrated in the video below.
When linking the Coveo Global Searchbox to a search interface, the External Components Section rendering adds a Global Searchbox placeholder. Insert your Coveo Global Searchbox rendering in this Global Searchbox placeholder.
Placeholder Key value is ArticleHeaderPlaceholder was created and its Allowed Controls were edited to include the Coveo Search Resources (a mandatory rendering), Coveo Global Searchbox, and Coveo Page View Analytics renderings. The ArticleHeaderPlaceholder was inserted in an article layout .cshtml file. This insertion sequence applies to scenario 1 in Insert and configure a global search box in which the Coveo Global Searchbox is added solely to your article headers.
Coveo Hive SXA
When adding the Coveo Global Searchbox solely to your article headers, insert the Coveo Global Searchbox rendering in the partial design header Sitecore placeholder.
When linking the Coveo Global Searchbox to a search interface, the External Components Section SXA rendering adds a coveouiexternalcomponentssxa placeholder. Insert your Coveo Global Searchbox rendering in this coveouiexternalcomponentssxa placeholder.
Data source options
| Option name | Description |
|---|---|
Placeholder text |
See the placeholder component option. |
Height |
See the height component option. |
Search page URI |
The search page on which to redirect when there’s a query (see the initSearchbox component option). |
Enable partial match |
See the enablePartialMatch component option. |
Partial match minimum number of keywords |
See the partialMatchKeywords component option. |
Partial match threshold |
See the partialMatchThreshold component option. |
Enable wildcards |
See the enableWildcards component option. |
Enable question marks |
See the enableQuestionMarks component option. |
Enable lowercase operators |
See the enableLowercaseOperators component option. |
Enable query syntax |
See the enableQuerySyntax component option. |
Query suggest character threshold |
See the querySuggestCharacterThreshold component option. |
Clear filters on new query |
See the clearFiltersOnNewQuery component option. |
Enable Coveo Machine Learning query suggestions |
See the enableQuerySuggestAddon component option. |
Enable field suggestions after typing @ in searchbox |
See the enableFieldAddon component option. |
Enable field suggestions in searchbox |
See the enableFieldAddon component option. |
Enable suggestions of query extensions |
See the enableQueryExtensionAddon component option. |
Query pipeline |
See the pipeline component option. |
Maximum age |
See the maximumAge component option. |
Override search hub |
Used to specify a search hub to override the search hub used for query suggestions in the |
Initialization file name |
Specifies the |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework Omnibox component options that aren’t directly available in the data source. |
Sample generated HTML and corresponding rendering behavior
In the following example, the Coveo Global Searchbox rendering is inserted directly in an article page header (that is, not in an External Components Section). The data source is set with the following values:
-
Search page URI:Content/Site4/CoveoSearch -
Override search hub:ArticleHeaderSearchHub
Generated HTML:
<!-- Beginning of the "<SITECORE_INSTANCE_ROOT>\Website\Views\Coveo Hive\Initialization\Initialize Searchbox.cshtml"
or custom searchbox .cshtml initialization file -->
<script>
document.addEventListener("DOMContentLoaded", function() {
var searchboxElement = document.getElementById("_185F67BF-1D73-4AEE-9564-FDE5B0EB24D9");
searchboxElement.addEventListener("CoveoComponentInitialized", function() {
CoveoForSitecore.initSearchboxIfStandalone(searchboxElement, "/Site4/CoveoSearch");
});
})
</script>
<!-- End of the "<SITECORE_INSTANCE_ROOT>\Website\Views\Coveo Hive\Initialization\Initialize Searchbox.cshtml"
or custom searchbox .cshtml initialization file -->
<div id="_185F67BF-1D73-4AEE-9564-FDE5B0EB24D9_container" class="coveo-for-sitecore-search-box-container"
data-prebind-maximum-age='currentMaximumAge'>
<div id="_185F67BF-1D73-4AEE-9564-FDE5B0EB24D9" class="CoveoSearchbox" data-enable-omnibox='true'
data-prebind-maximum-age='currentMaximumAge' data-clear-filters-on-new-query='false'>
<!-- Beginning of Validate Resources Are Included.cshtml view file -->
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
var componentId = "_185F67BF-1D73-4AEE-9564-FDE5B0EB24D9";
var componentElement = document.getElementById(componentId);
function showError(error) {
console.error(error);
}
function areCoveoResourcesIncluded() {
return typeof (Coveo) !== "undefined";
}
if (areCoveoResourcesIncluded()) {
var event = document.createEvent("CustomEvent");
event.initEvent("CoveoComponentInitialized", false, true);
setTimeout(function() {
componentElement.dispatchEvent(event);
}, 0);
} else {
componentElement.classList.add("invalid");
showError("The Coveo Resources component must be included in this page.");
}
});
</script>
<!-- End of Validate Resources Are Included.cshtml view file -->
<div class="CoveoForSitecoreBindWithUserContext"></div>
<div class="CoveoForSitecoreExpressions"></div>
<div class="CoveoForSitecoreConfigureSearchHub" data-sc-search-hub="ArticleHeaderSearchHub"></div>
</div>
<div>Global Searchbox behavior: