External Components Section
External Components Section
|
|
Legacy feature
This article pertains to the Coveo Hive framework which is now in maintenance mode. Choose one of Coveo’s more modern, lightweight, and responsive libraries for any future search interface development. See the search interface Implementation guide for more details. |
 Section that allows registering components with a specific search interface in the page.
Section that allows registering components with a specific search interface in the page.
Usage notes
-
Use with the Coveo Global Searchbox component to automatically register the global search box within the search interface so that queries sent from the global search box apply the search interface tab and facet filtering, tab boosting rules, etc. (see Inserting the Global Search Box inside of an External Component Section).
-
Use with the Coveo Global Searchbox component to automatically register the global search box within the search interface so that queries sent from the global search box apply the search interface tab and facet filtering, tab boosting rules, etc. (see Inserting the Global Search Box inside of an External Component Section).
Insertion location
Coveo Hive
The External Components Section rendering is an Allowed Control in no Coveo Hive placeholder.
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren’t limited by placeholder Allowed Controls. The External Components Section rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
| Option name | Description |
|---|---|
Search Interface |
The search interface on which to initialize the components. |
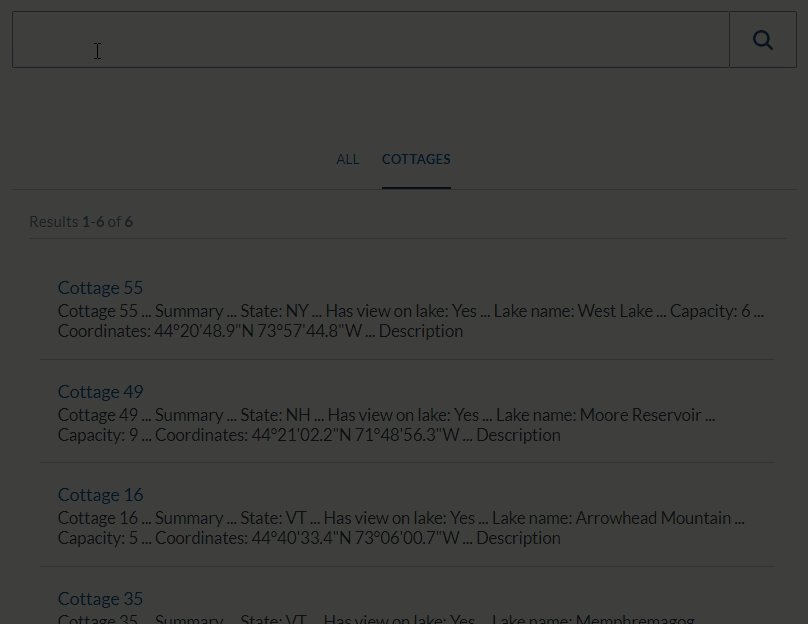
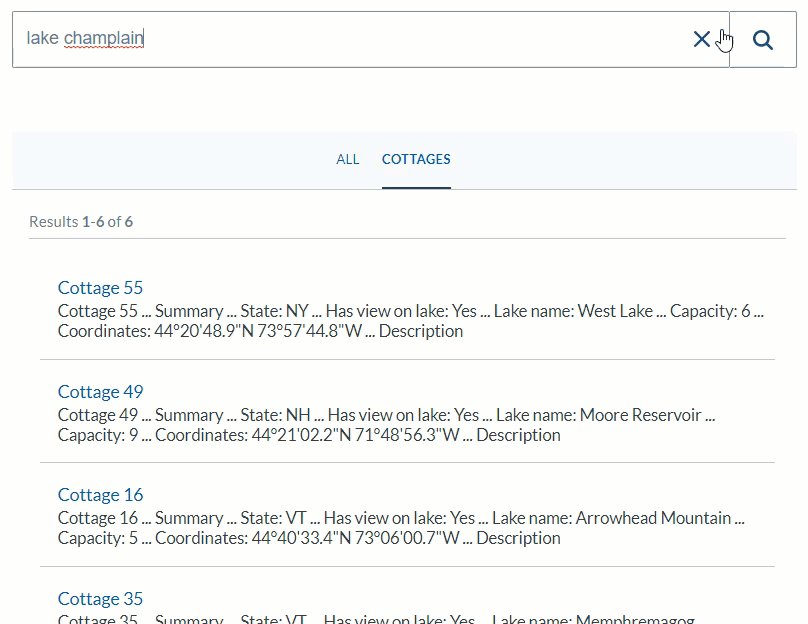
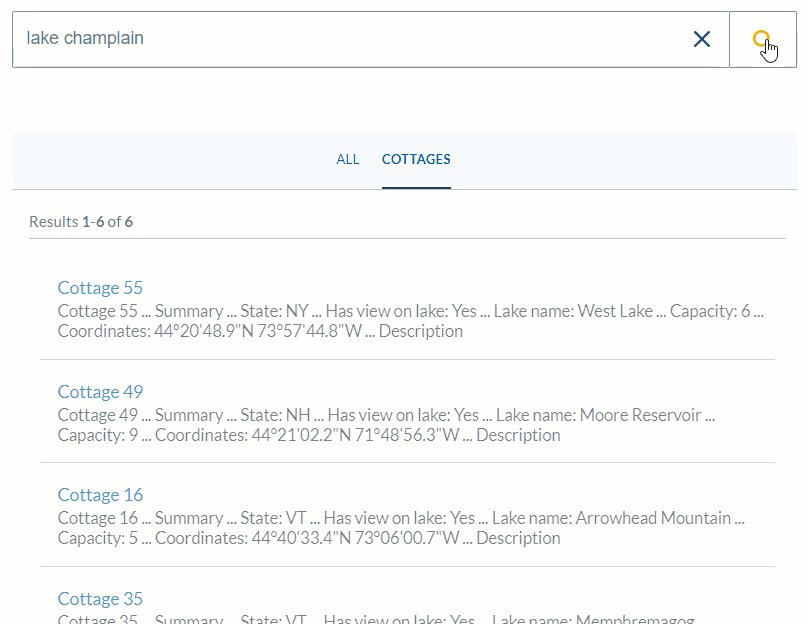
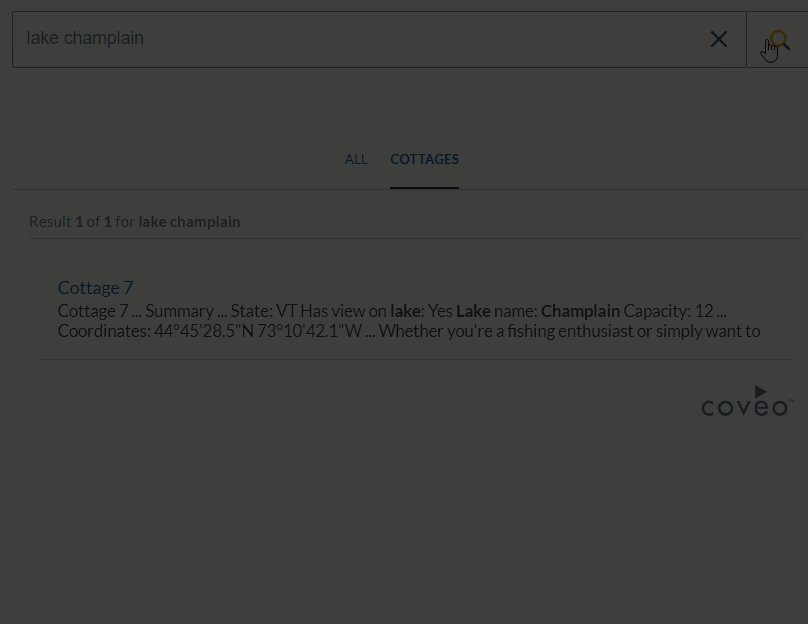
Sample Generated HTML and Use Case
You associate a Sitecore item with a .cshtml layout file derived from the Coveo Basic Search Interface Layout.cshtml file.
In your custom layout file, you add a header section in which you include a placeholder configured to receive an External Components Section rendering.
In the Experience Editor, you insert an External Components Section rendering in your header section placeholder and embed a Coveo Global Searchbox within it.
In the Coveo UI placeholder, you insert a Coveo Search Interface rendering and embed two Coveo Tab renderings and a Coveo Results List rendering.
Finally, in the UI Resources placeholder, you insert the Coveo Search Resources rendering.
In the External Components Section data source, in the Search Interface field, you select the data source item of the previously added Coveo Search Interface rendering.
<div id="_35BA332A-2A9A-4D06-805A-A6A73AD478A2" data-search-interface-id="coveo902ed4d0">
<!-- Content of the External Components Section appears here -->
</div>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
var externalComponentsSection = document.getElementById("_35BA332A-2A9A-4D06-805A-A6A73AD478A2");
CoveoForSitecore.initExternalComponentsSection(externalComponentsSection);
});
</script>
Cottages template are listed in search results.