Coveo for Sitecore Hive Versus Legacy UI
Coveo for Sitecore Hive Versus Legacy UI
Coveo for Sitecore 4.1 offers two different UI frameworks to create web pages: Legacy UI and Coveo for Sitecore Hive. The Legacy UI is the basic framework made up of one large component, the search interface itself.
As of the November 2018 version of Coveo for Sitecore 4.1, the Legacy UI Framework is obsolete.
On the other hand, Coveo for Sitecore Hive is a new UI framework where the search interface is split up into numerous components. Coveo for Sitecore Hive is available in Coveo for Sitecore 4.1 and will also be incorporated in further versions.
To learn more about specific points of Coveo for Sitecore Hive, please refer to Coveo for Sitecore Hive: What Is It? from the Tech Blog, and to What’s New In Coveo for Sitecore 4.1.
When referring to Coveo for Sitecore Hive, the term Hive will be used for concision purposes. Additionally, V1 and V2 will respectively refer to JavaScript Search Framework V1 and JavaScript Search Framework V2.
| Legacy UI | Coveo for Sitecore Hive | |
|---|---|---|
| JavaScript Search Framework | 1.0 + | 2.0 + |
| Caching | No caching | All UI components are cacheable. |
| Loading Type | Eager loading | Eager or Lazy loading |
| Layout Flexibility | Layout can only be modified through the code | Separate components allow for a flexible layout. |
| Search Interface Format | One large component | Search Interface is divided into numerous components |
| Component Configuration | Rendering Parameters or Data Source | Data Source Only |
| Page Editing | Preconfigured settings in the Experience Editor | Block by block, in the Experience Editor |
| Visuals | Regular icons | SVG icons |
| Supported Framework | Web Forms and MVC | MVC only |
Two Major Differences
Coveo for Sitecore Hive differs from the Legacy UI in terms of download speed and layout flexibility.
Page Loading Speed
When you load a page built with the Legacy UI, it takes more time than if it had been created with Coveo for Sitecore Hive. Why? Because the Legacy UI uses the JavaScript Search Framework V1, which downloads the whole code of a page every time, even though the page is very basic and holds only a few components.
Therefore, it takes the same time to load page holding four components than a page that holds a hundred. This process is called “Eager Loading”.
Hive works with the JavaScript Search Framework V2, which uses lazy loading. If the page you want to load holds three component types, like a few facets, one result list and one search box, V2 will only download the code related to these. The speed to which a page is loaded is then improved.
Lazy loading is especially useful if your machine lacks power, your Wi-Fi is slow or if you use a mobile device to browse the web.
Lazy loading is more complex than eager loading, as it requires two distinct downloads. The first one loads the whole page to identify its component types. The second one consists of numerous HTTP requests sent to Visit Lazy Versus Eager Component Loading to compare the two processes in depth.
Caching also varies from the Legacy UI framework to the Hive framework.
In the Legacy UI, no components are cacheable because the search interface is formatted as one large component, which depends on non-cacheable elements, such user context. This is why all code needs to be executed to view a page.
User context is non-cacheable because it’s prone to constant variation.
In Hive, only some components aren’t cacheable, since only those depend on Sitecore and the current context.
This allows the other components to be put in a cache and use the values provided by the contextual components.
Here is a list of components that aren’t cacheable:
-
Coveo Search Resources
-
Coveo User Context
-
Coveo Page View Analytics
Layout Flexibility
Component Size
When you build a page using the Legacy UI, your whole page is indexed as one large component. This means that all features are controlled by properties on the main Coveo Search component. Additionally, if you want to move components around on your search interface, you need to modify the code. Building a search page with Legacy UI is simple as you only need to set up the components once.
With Hive, all features are indexed separately, therefore separately configurable. When using Hive, all features on your page are separated as an equal number of small components in the Experience Editor. This means that you need to build your page manually, which takes more time, but allows for more flexibility when it comes to modifying features. Instead of opening the code, you only use the Experience Editor to modify whatever needs to be changed.
However, Coveo for Sitecore Hive’s Data Source-only approach allows you to configure most of the components once, and reuse those Data Sources through your site. In the long run, this will save you time over the Legacy UI!
Page Editing
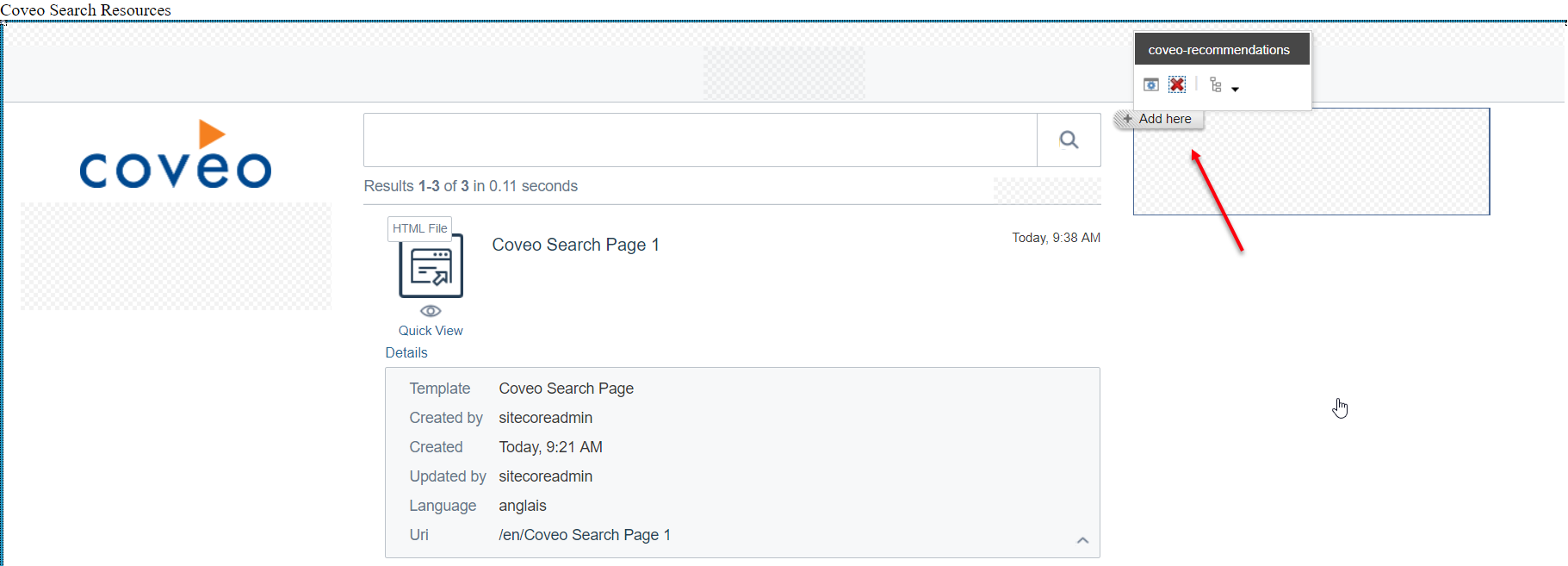
Let’s say the recommendation box is at the top right of your search interface in Legacy UI. You can’t move it around in the Experience Editor as it set to be at the upper right of the page. You have to edit a property in the search interface to move it around, which can be counter-intuitive.

Using Hive, you can move the recommendation box of your search interface almost anywhere on the page, directly from the Experience Editor.