Changing the Default Result Template Using the Coveo for Sitecore Legacy Search UI Framework
Changing the Default Result Template Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
The example contained in this page is outdated and requires a Jetstream Demo instance.
The default Coveo Search Component comes with a result template out of the box, which displays the result title, printable URI, and modification date by default. However, you can customize it to meet your specific needs.
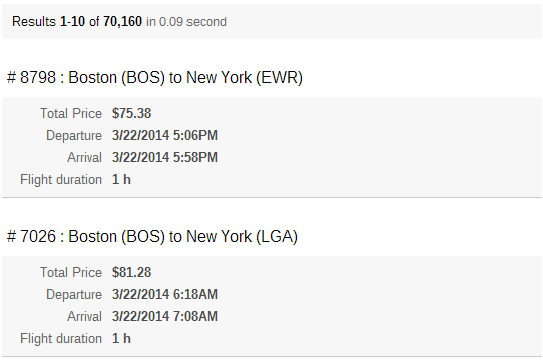
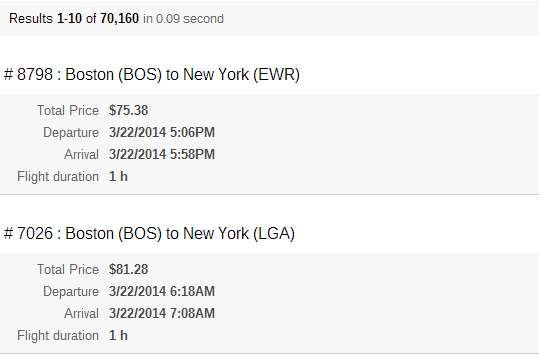
This tutorial demonstrates how to customize the default result template in a Jetstream Demo instance. By the end, you should have a result template that includes relevant information about flights, as shown below:

Requirements
This tutorial assumes that:
- You created a search page and applied filtering to get only items based on the Flight template (see Creating a Basic Search Interface).
Steps
-
Open your Coveo Search Component sublayout in a text editor (typically located at
Website/layouts/Coveo/CoveoSearch.ascx). -
Locate the
result-templateblock. It should contain the followingscript:The JavaScript Search Framework supports two template engines. For Sitecore, the default engine is Underscore.
To prevent conflicts with ASP.NET, the default Underscore expression syntax was replaced for:
{{...}}.<div class='coveo-icon objecttype {{-raw.objecttype}}'>{{-raw.objecttype}}</div> <div class='coveo-date'>{{-dateTime(raw.sysdate)}}</div> <div class='coveo-title'> <span class='CoveoFieldValue coveo-badge' data-field='@objecttype'></span> {{ if (raw.<%= ToCoveoFieldName("LayoutId", false) %>) { }} <a class='CoveoResultLink'>{{=title?highlight(title, titleHighlights):clickUri}}</a> {{ } else { }} <span class='CoveoResultTitle'>{{=title?highlight(title, titleHighlights):''}}</span> {{ } }} {{ if (hasHtmlVersion) { }} <div class='CoveoQuickview' data-title="<span class='coveo-icon objecttype {{-raw.objecttype}}'></span>{{= Title }}" data-fixed='true' data-width='70%' data-heigth='70%'> <div class='coveo-quick-view-header'> <table class='CoveoFieldTable'> <tr data-field='@sysdate' data-caption='Date' data-helper='dateTime' /> <tr data-field='@sysauthor' data-caption='Author' /> <tr data-field='@clickuri' data-html-value='true' data-caption='URL' data-helper='anchor' data-helper-options='{text: \"{{= raw.syssource }}\" , target:\"_blank\"}'> </table> </div> <div class='CoveoQuickviewDocument'></div> </div> {{ } }} </div> <div class='coveo-excerpt'> {{=highlight(excerpt, excerptHighlights)}} </div> <div class='CoveoPrintableUri'></div> <table class='CoveoFieldTable'> <tr data-field='@sysauthor' data-caption='Author' /> </table> -
Remove the following block from your template to disable the Quick view feature:
{{ if (hasHtmlVersion) { }} <div class='CoveoQuickview' data-title="<span class='coveo-icon objecttype {{-raw.objecttype}}'></span>{{= Title }}" data-fixed='true' data-width='70%' data-heigth='70%'> <div class='coveo-quick-view-header'> <table class='CoveoFieldTable'> <tr data-field='@sysdate' data-caption='Date' data-helper='dateTime' /> <tr data-field='@sysauthor' data-caption='Author' /> <tr data-field='@clickuri' data-html-value='true' data-caption='URL' data-helper='anchor' data-helper-options='{text: \"{{= raw.syssource }}\" , target:\"_blank\"}'> </table> </div> <div class='CoveoQuickviewDocument'></div> </div> {{ } }}To display the result Quick view, the Basic HTML Content Processor needs to be enabled. However, in Jetstream, there’s no HTML content associated with flights. Therefore, the processor is disabled and you can safely remove the
CoveoQuickviewsection from the results template.
-
Remove the following lines from your template to remove the result date, icon, and printable URI:
<div class='coveo-date'>{{-dateTime(raw.sysdate)}}</div> ... <div class='coveo-icon objecttype {{-raw.objecttype}}'>{{-raw.objecttype}}</div> ... <div class='coveo-excerpt'> {{=highlight(excerpt, excerptHighlights)}} </div> ... <div class='CoveoPrintableUri'></div>The flight modification date, icon, and printable URI provides little information to the website visitors. Therefore, it’s hidden from the template.

-
Replace the
coveo-titlediv element with the following code to display the flight destinations:<div class='coveo-title'> <span class="CoveoResultTitleContent"># {{= raw['<%= ToCoveoFieldName("Flight Number", false) %>'] }} : {{= raw['<%= ToCoveoFieldName("DepartureAirportCity", false) %>'] }} ({{= raw['<%= ToCoveoFieldName("DepartureAirportCode", false) %>'] }}) to {{= raw['<%= ToCoveoFieldName("ArrivalAirportCity", false) %>'] }} ({{= raw['<%= ToCoveoFieldName("ArrivalAirportCode", false) %>'] }})</span> </div>-
Field values can be retrieved and displayed in the result template by using the UnderscoreJS syntax
{{= raw['index field name']}}or{{= raw.indexfieldname }}. -
Field names in the index might differ from field names in Sitecore. Therefore, Coveo provides a helper method to translate Sitecore field names. The method can be called by using the following syntax:
<%= ToCoveoFieldName("Sitecore field name", false) %>. -
The Boolean parameter specifies whether the resulting field name should be prefixed by the
@symbol. The default value for this parameter istrue. When translating a Sitecore field name to use in UnderscoreJS syntax with the raw object, this parameter should always befalse, as the field names aren’t prefixed by the@symbol in this object.

-
-
Replace the
CoveoFieldTabletable element with the following code to display additional details about the flight:<table class='CoveoFieldTable'> <tr> <th class="CoveoCaption">Total Price</th> <td class="total-price"> <strong>{{= Globalize.format(raw['<%= ToCoveoFieldName("Price") %>'.substr(1)], 'c')}}</strong> </td> </tr> <tr> <th class="CoveoCaption">Departure</th> <td class="departure-date"> <strong>{{= new Date(raw['<%= ToCoveoFieldName("Departure time", false) %>']).toLocaleString().replace(/:\d+ (\w\w)$/, '$1') }}</strong> </td> </tr> <tr> <th class="CoveoCaption">Arrival</th> <td class="arrival-date"> <strong>{{= new Date(raw['<%= ToCoveoFieldName("Arrival time", false) %>']).toLocaleString().replace(/:\d+ (\w\w)$/, '$1') }}</strong> </td> </tr> <tr> <th class="CoveoCaption">Flight duration</th> <td class="departure-date"> <strong>{{= number(raw['<%= ToCoveoFieldName("flightduration", false) %>'] / 60, "n0")}} h</strong> </td> </tr> </table>-
The previous code adds some additional details about the flight, such as the total price, the departure and arrival dates, and the approximate flight duration.
-
In the template engine, standard JavaScript functions and libraries can be called. For example, to format the flight total price, the library Globalize is used. Any JavaScript code referenced on the search page can be used in the template.

-