Displaying Results Differently According to the Item Template Using the Coveo for Sitecore Legacy Search UI Framework
Displaying Results Differently According to the Item Template Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
This tutorial is a follow up to the Changing the Default Result Template tutorial. You’ll need to complete the previous tutorial before you complete this one.
The result template can be customized according to the item template. As such, it’s possible to alter the results template to display flights differently than destinations. This tutorial demonstrates how to achieve this by adding destinations in the search results and changing the template for these results.
You’re required to index Country Items to successfully complete this exercise. From the Content Editor, select Destinations under Home\Plan&Book and use the Re-Index Tree option (Developer menu > Re-Index Tree).
Requirements
This tutorial assumes that:
- You completed the steps described in the Changing the Default Result Template page.
Steps
- Open the Sitecore Content Editor.
-
Open your Coveo Search Component properties.

-
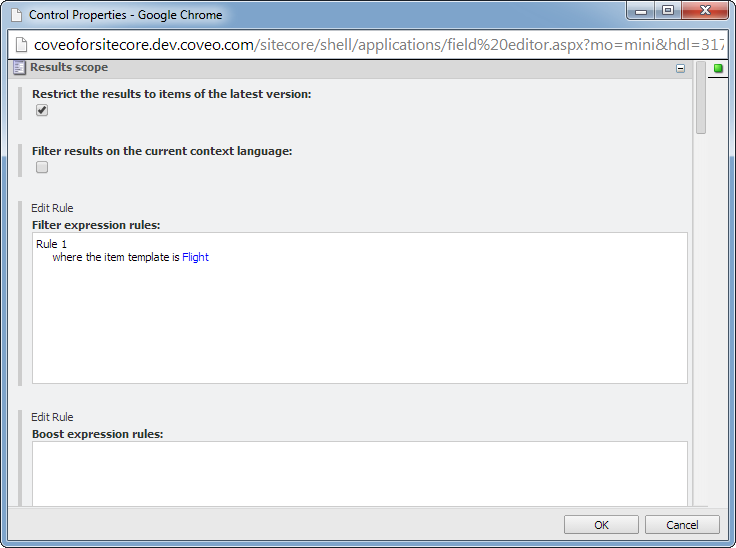
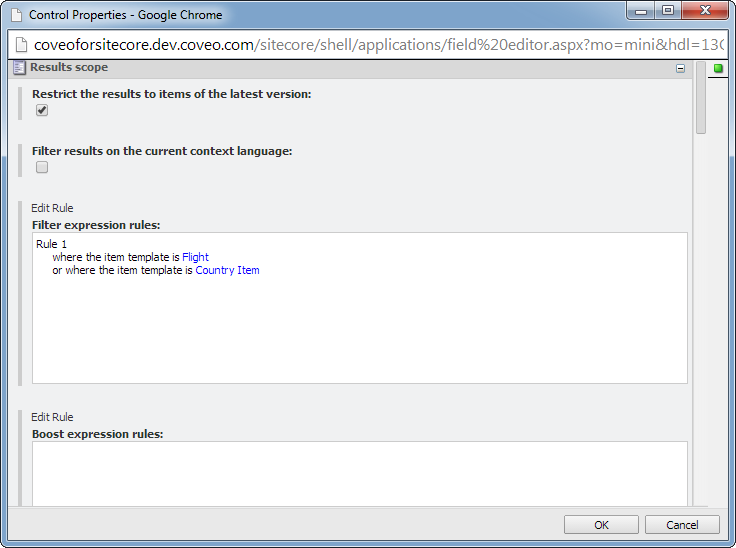
Add a new condition to your existing filtering rule:
or where the item template is Country Item.
-
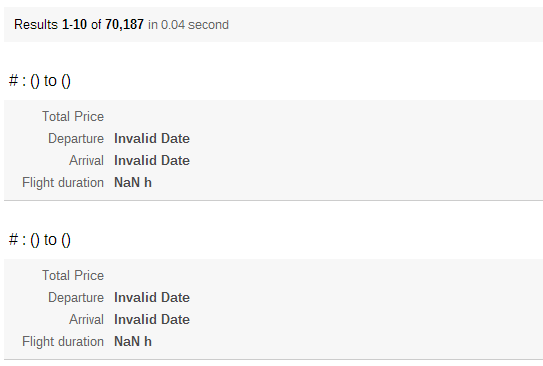
Preview your Coveo-powered search page. Currently, flight destinations shouldn’t display properly.

- Open your Coveo Search Component sublayout in a text editor (typically located at
Website/layouts/Coveo/CoveoSearch.ascx). -
Locate the
result-templateblock. It should contain the followingscript:<script class="result-template" type="text/x-underscore-template"> <div class='coveo-title'> <span class="CoveoResultTitleContent"># {{= raw['<%= ToCoveoFieldName("Flight Number", false) %>'] }} : {{= raw['<%= ToCoveoFieldName("DepartureAirportCity", false) %>'] }} ({{= raw['<%= ToCoveoFieldName("DepartureAirportCode", false) %>'] }}) to {{= raw['<%= ToCoveoFieldName("ArrivalAirportCity", false) %>'] }} ({{= raw['<%= ToCoveoFieldName("ArrivalAirportCode", false) %>'] }})</span> </div> <table class='CoveoFieldTable'> <tr> <th class="CoveoCaption">Total Price</th> <td class="total-price"> <strong>{{= Globalize.format(raw['<%= ToCoveoFieldName("Price") %>'.substr(1)], 'c')}}</strong> </td> </tr> <tr> <th class="CoveoCaption">Departure</th> <td class="departure-date"> <strong>{{= new Date(raw['<%= ToCoveoFieldName("Departure time", false) %>']).toLocaleString().replace(/:\d+ (\w\w)$/, '$1') }}</strong> </td> </tr> <tr> <th class="CoveoCaption">Arrival</th> <td class="arrival-date"> <strong>{{= new Date(raw['<%= ToCoveoFieldName("Arrival time", false) %>']).toLocaleString().replace(/:\d+ (\w\w)$/, '$1') }}</strong> </td> </tr> <tr> <th class="CoveoCaption">Flight duration</th> <td class="departure-date"> <strong>{{= number(raw['<%= ToCoveoFieldName("flightduration", false) %>'] / 60, "n0")}} h</strong> </td> </tr> </table> </script> -
Replace the
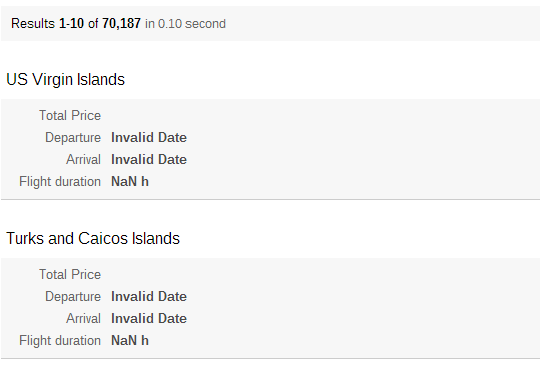
coveo-titlediv element with the following code to display the destination titles correctly:<div class='coveo-title'> {{ if(raw['<%= ToCoveoFieldName("_templatename", false) %>'] == 'Flight'){ }} <span class="CoveoResultTitleContent"># {{= raw['<%= ToCoveoFieldName("Flight Number", false) %>'] }} : {{= raw['<%= ToCoveoFieldName("DepartureAirportCity", false) %>'] }} ({{= raw['<%= ToCoveoFieldName("DepartureAirportCode", false) %>'] }}) to {{= raw['<%= ToCoveoFieldName("ArrivalAirportCity", false) %>'] }} ({{= raw['<%= ToCoveoFieldName("ArrivalAirportCode", false) %>'] }})</span> {{ } else { }} <span class="CoveoResultTitleContent">{{= raw['<%= ToCoveoFieldName("Name", false) %>'] }}</span> {{ } }} </div>By adding a conditional statement on the
_templatenamefield, you can alter the rendering behavior for each item result template. In this case, you’re displaying the departure and arrival airports for flights and the location of destinations.
-
Replace the
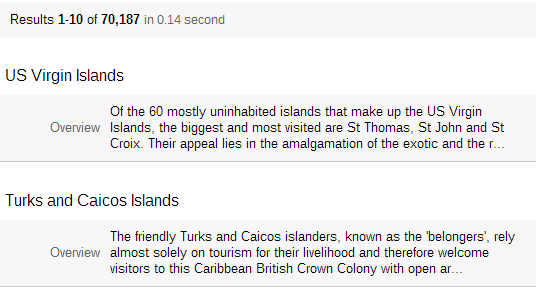
CoveoFieldTabletable with the following code to display the destination descriptions:<table class='CoveoFieldTable'> {{ if(raw['<%= ToCoveoFieldName("_templatename", false) %>'] == 'Flight'){ }} <tr> <th class="CoveoCaption">Total Price</th> <td class="total-price"> <strong>{{= Globalize.format(raw['<%= ToCoveoFieldName("Price") %>'.substr(1)], 'c')}}</strong> </td> </tr> <tr> <th class="CoveoCaption">Departure</th> <td class="departure-date"> <strong>{{= new Date(raw['<%= ToCoveoFieldName("Departure time", false) %>']).toLocaleString().replace(/:\d+ (\w\w)$/, '$1') }}</strong> </td> </tr> <tr> <th class="CoveoCaption">Arrival</th> <td class="arrival-date"> <strong>{{= new Date(raw['<%= ToCoveoFieldName("Arrival time", false) %>']).toLocaleString().replace(/:\d+ (\w\w)$/, '$1') }}</strong> </td> </tr> <tr> <th class="CoveoCaption">Flight duration</th> <td class="departure-date"> <strong>{{= number(raw['<%= ToCoveoFieldName("flightduration", false) %>'] / 60, "n0")}} h</strong> </td> </tr> {{ } else { }} <tr> <th class="CoveoCaption">Overview</th> <td>{{= raw['<%= ToCoveoFieldName("Destination Overview", false) %>'].substr(0, 200) + "..." }} </td> </tr> {{ } }} </table>Once again, conditional statements are used to change the look of the result template. For flights, the price, the departure and arrival times, and the approximate flight duration are displayed. For other items, such as destinations, the overview is displayed. Furthermore, since the overview can span through several lines, the amount of characters displayed in the template is limited to 200.

-
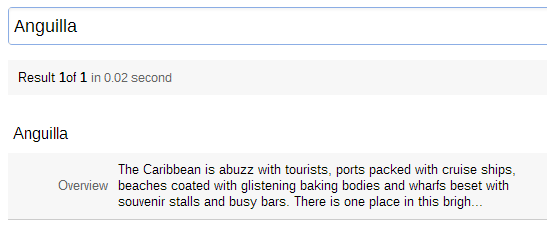
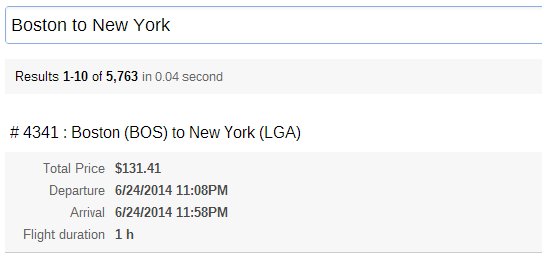
Validate that flights and destinations are displayed correctly by searching for specific flights and destinations.