Adding Custom Parameters by Creating a New Template Using the Coveo for Sitecore Legacy Search UI Framework
Adding Custom Parameters by Creating a New Template Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
As explained in Adding Custom Parameters with the Additional Parameters Field, you can easily add custom parameters with the Additional Parameters field. However, this has a few drawbacks:
-
It requires the content author to know the exact name of the parameter.
-
The parameter value is inserted as a single-line text field, which isn’t necessarily appropriate for every type of content. For example, in the case of the Boolean flag
isVisible, a checkbox would be easier to modify than a single-line text field, as the content author would have to select or unselect it instead of writingtrueorfalse.
This tutorial demonstrates how to create your own parameter templates in order to specify custom parameters and make it easier for the content authors to modify their values.
Steps
-
Open the Sitecore Content Editor.
-
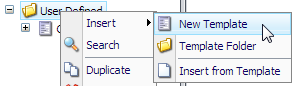
Right-click the
User Definedtemplate folder (typically located under/sitecore/Templates/User Defined). -
Choose Insert > New Template.

-
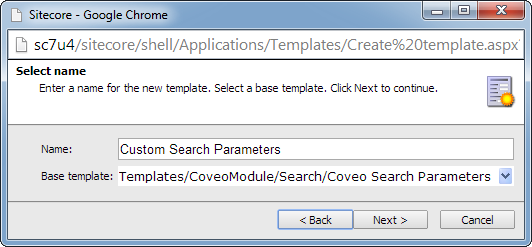
In the next dialog, enter the following values:
-
Name:
Custom Search Parameters(or any other name). -
Base template:
Templates/CoveoModule/Search/Coveo Search Parameters.
-
-
Choose Next.

-
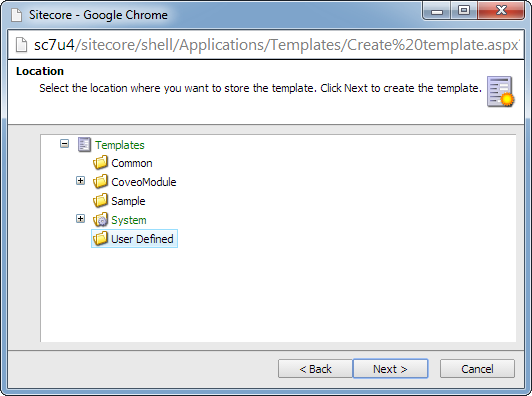
Select the
User Definedfolder for the location and choose Next.
-
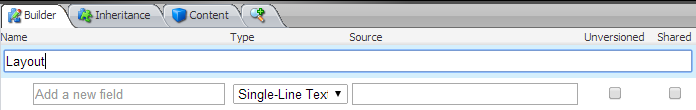
Add a new section named
Layoutto the template.
-
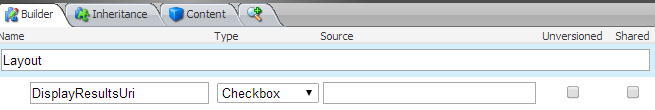
Add a new
Checkboxfield namedDisplayResultsUri.
-
Save your template.
-
Locate the
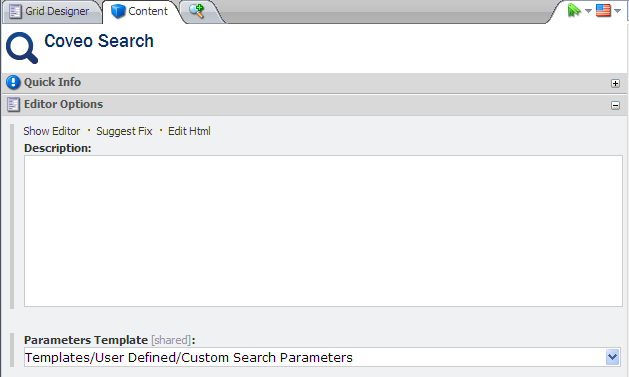
Coveo Searchsublayout in the content tree (typically located under/sitecore/Layout/Sublayouts/Coveo/Coveo Search). -
Replace the
Parameters Templatefield value with the template that you have already created before (that is,Custom Search Parameters).
-
Save your template.
-
Select your search page in the content tree and access its Layout Details (Presentation > Details).
-
Edit the list of controls associated with the Default device by clicking Edit.
-
In the Device Editor dialog, select Controls in the left-hand side panel.
-
In the right-hand side panel, select the
Coveo Searchcomponent and click Edit.
-
Locate the
DisplayResultsUriparameter that you added before and clear its checkbox.
-
Open your Coveo Search Component sublayout in a text editor (typically located under
Website/layouts/Coveo/CoveoSearch.ascx). -
Add the following
scriptblock to use theDisplayResultsUriparameter in your sublayout.<script runat="server"> public bool DisplayResultsUri { get { return GetBoolParam("DisplayResultsUri"); } } </script>The
CoveoUserControlclass defines many helper functions (for example,GetBoolParam,GetIntParam,GetStringParam, etc.) to help you retrieve parameter values. -
Insert the following code around the
divwith a class equal toCoveoPrintableUrito be able to show/hide it depending on the value of theDisplayResultsUriparameter.{{ if (<%= DisplayResultsUri ? "true" : "false" %>) { }} <div class='CoveoPrintableUri'></div> {{ } }} -
Save the file.
-
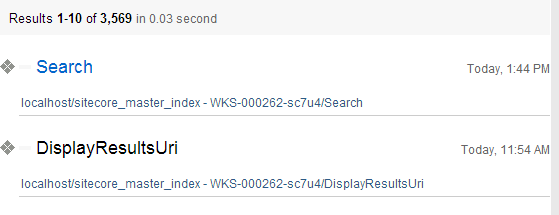
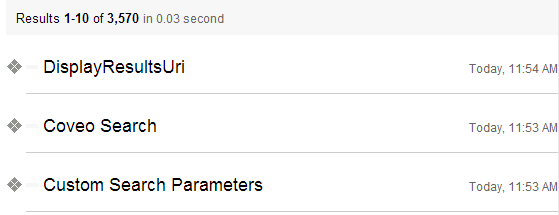
Open your search page in a web browser to validate that the result URIs are no longer displayed when the
DisplayResultsUriparameter is cleared.