Choose the right approach
Choose the right approach
Coveo provides a number of frameworks and REST APIs to build a search interface. Which framework and/or REST API is the best for you depends on your business needs, desired performance, complexity, etc.
Which is the best approach?
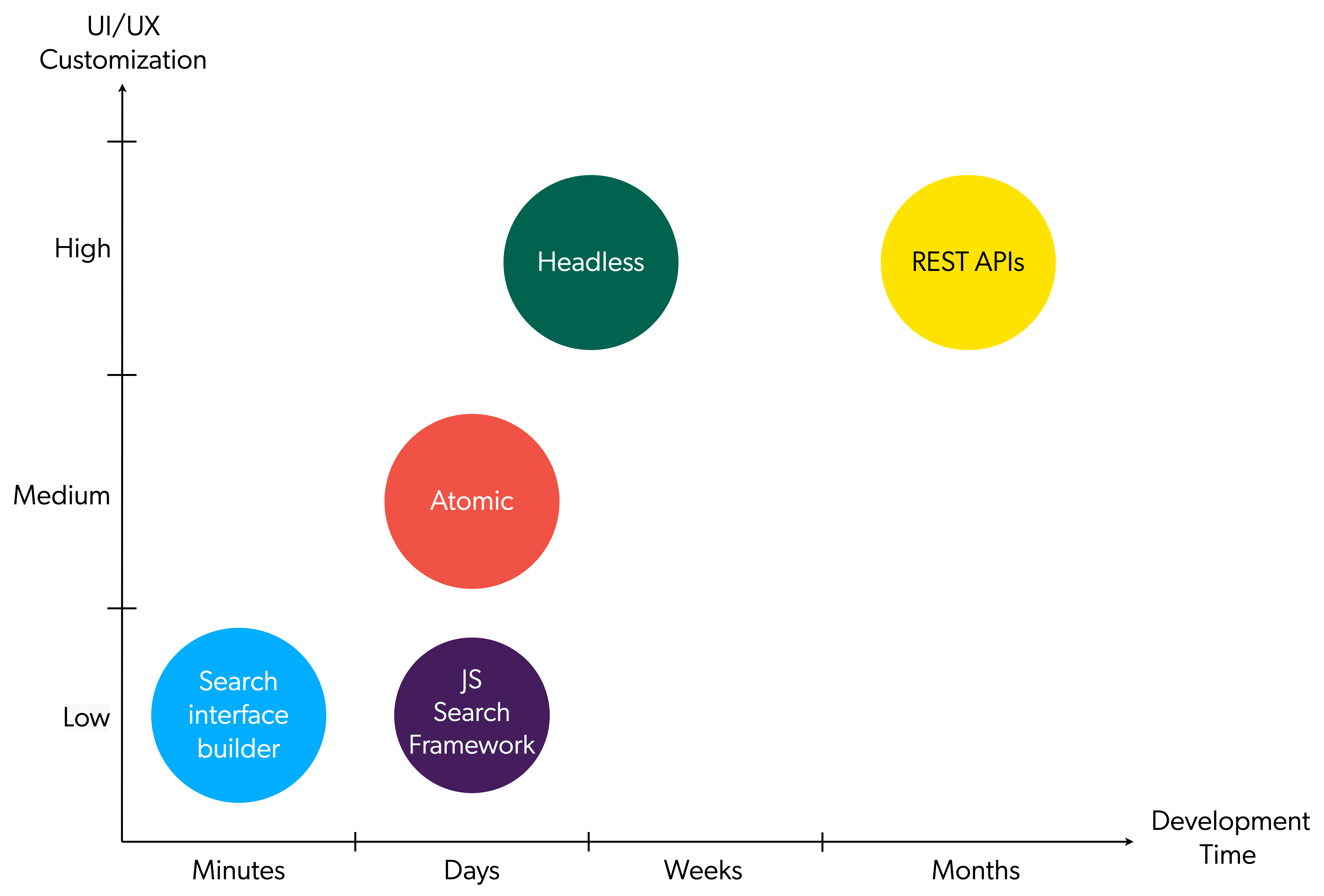
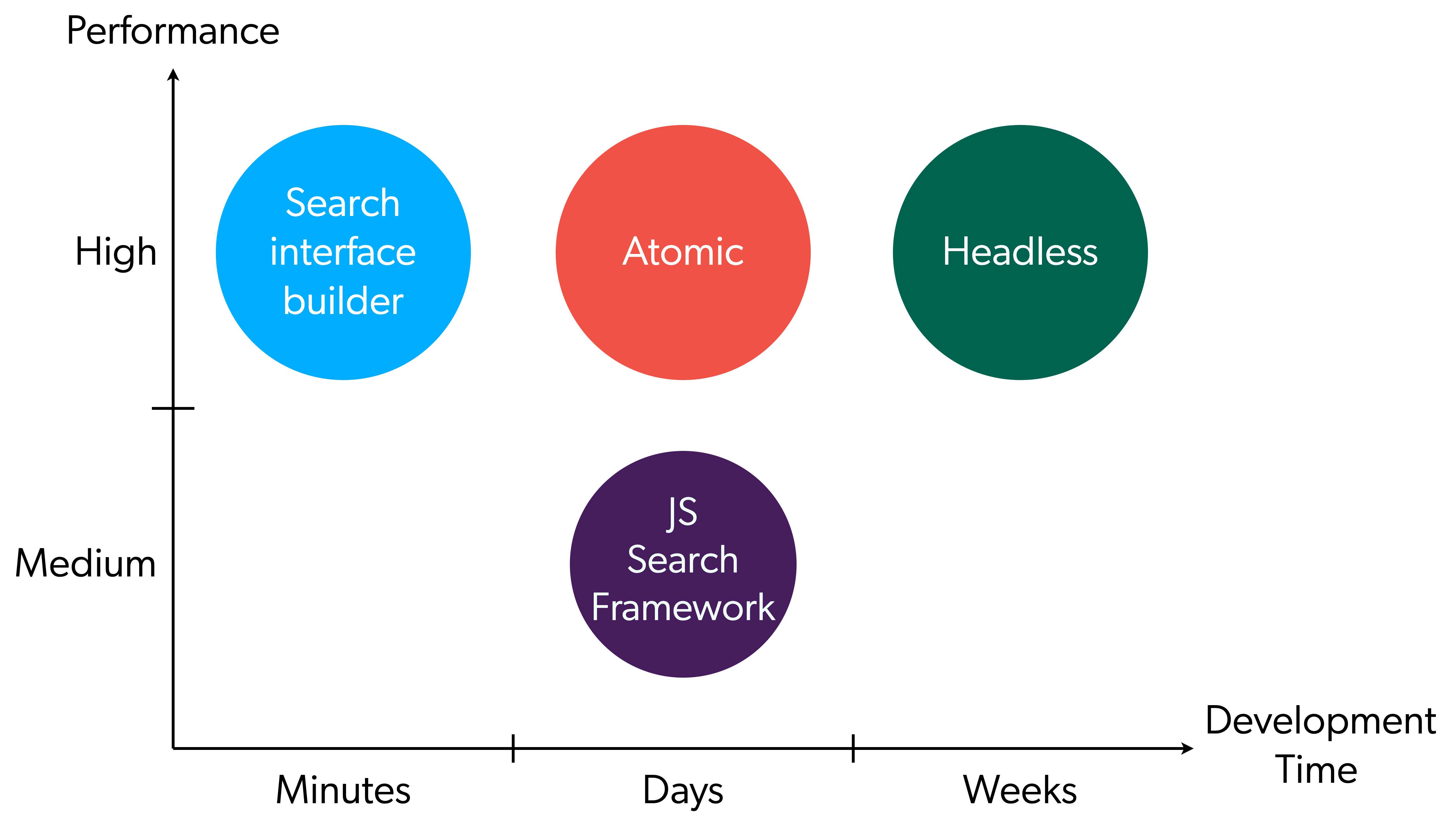
The two graphics below show that Atomic is the best choice if performance, development speed, and customization are equally important for you.
If you want to quickly create a simple Atomic search interface, especially for test or demo purposes, the Simple builder is an ideal codeless alternative. Hosted search pages created with the search interface builder can be a starting point for developing a more complex Atomic implementation.
For extensive user interface and user experience customization capabilities, the Headless library is the optimal choice.


This article focuses on the recommended approaches for Sitecore users. For a more general overview of all available approaches, see Build a search UI.
Simple builder (recommended)
You can access the Simple builder from the Search Pages (platform-ca | platform-eu | platform-au) page in the Coveo Administration Console. It lets you create simple Atomic hosted search pages in a few minutes without writing any code.
Hosted search pages are ideal for test or demo purposes.
You can share a link to your search page with anyone, even people who don’t have access to the Coveo Administration Console.
You can easily consume hosted search pages using the atomic-hosted-ui component.
To create a custom search interface, you should choose the Atomic library or another library or framework. You can use an Atomic hosted search page created with the builder and customize it further, using the Coveo CLI.
| Pros | Cons |
|---|---|
Requires no programming skills. |
Limited UI/UX customization. |
Lets you create a basic search interface within minutes. |
Atomic library (recommended)
Atomic is a collection of pre-built UI components meant to quickly create versatile search interfaces. You can theme and customize the Atomic components to suit your needs. Under the hood, Atomic relies on the Coveo Headless library to interface with Coveo and handle the search application state.
Atomic supports a variety of search page development and deployment flows. For example, you can:
-
Download a hosted search page as a starting point.
-
Customize the search page locally and deploy it to your Coveo organization.
-
Consume your hosted search page using the
atomic-hosted-uicomponent.
| Pros | Cons |
|---|---|
Requires minimal programming skills. |
Coupling between the UI and business logic. |
Faster to build than the JavaScript Search Framework. |
|
Both browser and mobile compatible. |
|
Lightweight and higher performance than the JavaScript Search Framework. |
|
Extendable through custom components. |
Atomic library resources
-
To get up and running quickly with Atomic, see the Level Up Coveo Atomic Tutorial.
-
Coveo provides code samples in React, Angular, Next.js, and Vue.js in its Coveo ui-kit repository.
-
For Atomic library reference documentation, see Use the Atomic library.
Headless library
The Headless library is a Redux-based toolset for developing your own search UI component libraries. It provides the underlying functionality of the Atomic library or of the JavaScript Search Framework without tying that functionality to a specific UI implementation.
See Use the Coveo Headless library for details.
| Pros | Cons |
|---|---|
Usable in any environment that can run JavaScript. |
Requires advanced programming skills. |
Extendable through custom middlewares and reducers. |
What’s next?
When you have decided on the approach to use, you’re ready to implement your search interface.