Coveo Dynamic Numeric Facet Range
Coveo Dynamic Numeric Facet Range
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Implements the Coveo JavaScript Search Framework DynamicFacetRange component to display a facet whose values are expressed as numeric ranges. The Coveo Dynamic Numeric Facet Range is an evolution over the Coveo Numeric Facet Range rendering, particularly because it implements Dynamic Navigation Experience.
The DynamicFacetRange extends the DynamicFacet component and supports most of its component options.
Usage notes
-
The Sitecore field which the facet is based on must be included for indexing in the Templates table of the Indexing Manager (see About the Indexing Manager - Fields).
-
To use the Coveo Dynamic Numeric Facet Range rendering with custom numeric ranges, create a content tree structure, such as the one below, containing a
Custom Numeric Rangesitem with childrenNumeric Rangeitems. This structure can be placed anywhere in the content tree. You will reference the location of theCustom Numeric Rangesitem in theFacet value rangesdata source option (see Configure custom ranges for a date range or numeric range facet).
-
To benefit from the automatic facet reordering functionality, group Coveo Dynamic Numeric Facet Range renderings and other dynamic facets (for example, Coveo Dynamic Facets and Coveo Dynamic Hierarchical Facets) within a Coveo Dynamic Facet Manager (see Use dynamic facets).
-
Coveo Dynamic Numeric Facet Range renderings may also be used as standalone facets without a Coveo Dynamic Facet Manager.
-
Any change to the facet range selection triggers a new Search API call.
-
You can display a dynamic facet only when a specific value is selected in another facet.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Dynamic Numeric Facet Range rendering is an Allowed Control in the following placeholder(s): Dynamic Facets, Facets
Coveo Hive SXA
When you add the Coveo Dynamic Facet Manager SXA rendering, this adds a coveouidynamicfacetssxa placeholder. Insert your Coveo Dynamic Numeric Facet Range rendering in this coveouidynamicfacetssxa placeholder.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Title |
See the title component option. |
Field |
See the field component option. |
Facet ID |
See the id component option. |
Depends on |
The data source |
Enable collapse |
See the enableCollapse component option. |
Facet collapsed by default |
See the collapsedByDefault component option. |
Enable search for the facet |
See the enableFacetSearch component option. |
Scroll back to the top of the page on interaction |
See the enableScrollToTop component option. |
Exclude folded result parents |
The path to use as the path prefix for every query. |
Notify the breadcrumb component |
See the includeInBreadcrumb component option. |
Facet accuracy determined by the number of scanned results |
See the injectionDepth component option. |
Prepend facet search queries with a wildcard |
See the useLeadingWildcardInFacetSearch component option. |
Facet value ranges |
Specifies whether to use automatically generated numeric ranges or custom numeric ranges created in Sitecore. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework DynamicFacetRange component options that aren’t directly available in the data source. |
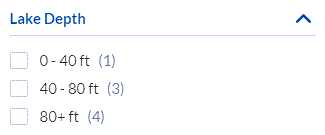
Sample generated HTML and corresponding visual output
<div id="coveoe31acce0" class="CoveoDynamicFacetRange" data-title="Lake Depth"
data-injection-depth="1000" data-prebind-field="fieldTranslator" data-field="@lakedepth"
data-ranges="[
{"start":"0","end":"40","endInclusive":true,"label":"0 - 40 ft"},
{"start":"40","end":"80","endInclusive":true,"label":"40 - 80 ft"},
{"start":"80","end":"1000","endInclusive":true,"label":"80+ ft"}]"
data-value-format="numeric" data-applied-prebind="true">