Coveo Results List
Coveo Results List
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Implements the Coveo JavaScript Search Framework CoveoResultList component, which is responsible for displaying query results.
Usage notes
-
It’s possible to include two Coveo Results List renderings in a search page, one using the
Listresults layout, and the other using theCardresults layout. You can then add a Coveo Result Layout rendering to allow users to toggle between both result layouts. -
You can insert multiple result template renderings inside a Coveo Results List rendering. By associating conditions to these result templates, you can display result items differently from one another (see Result template conditions).
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Results List rendering is an Allowed Control in the following placeholder(s): Results List
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Results List rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Results layout |
See the layout component option. |
Enable infinite scroll |
See the enableInfiniteScroll component option. |
Infinite scroll page size |
See the infiniteScrollPageSize component option. |
Enable scroll to top |
See the enableScrollToTop component option. |
Wait animation |
See the waitAnimation component option. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework CoveoResultList component options that aren’t directly available in the data source. |
Sample generated HTML and corresponding visual output
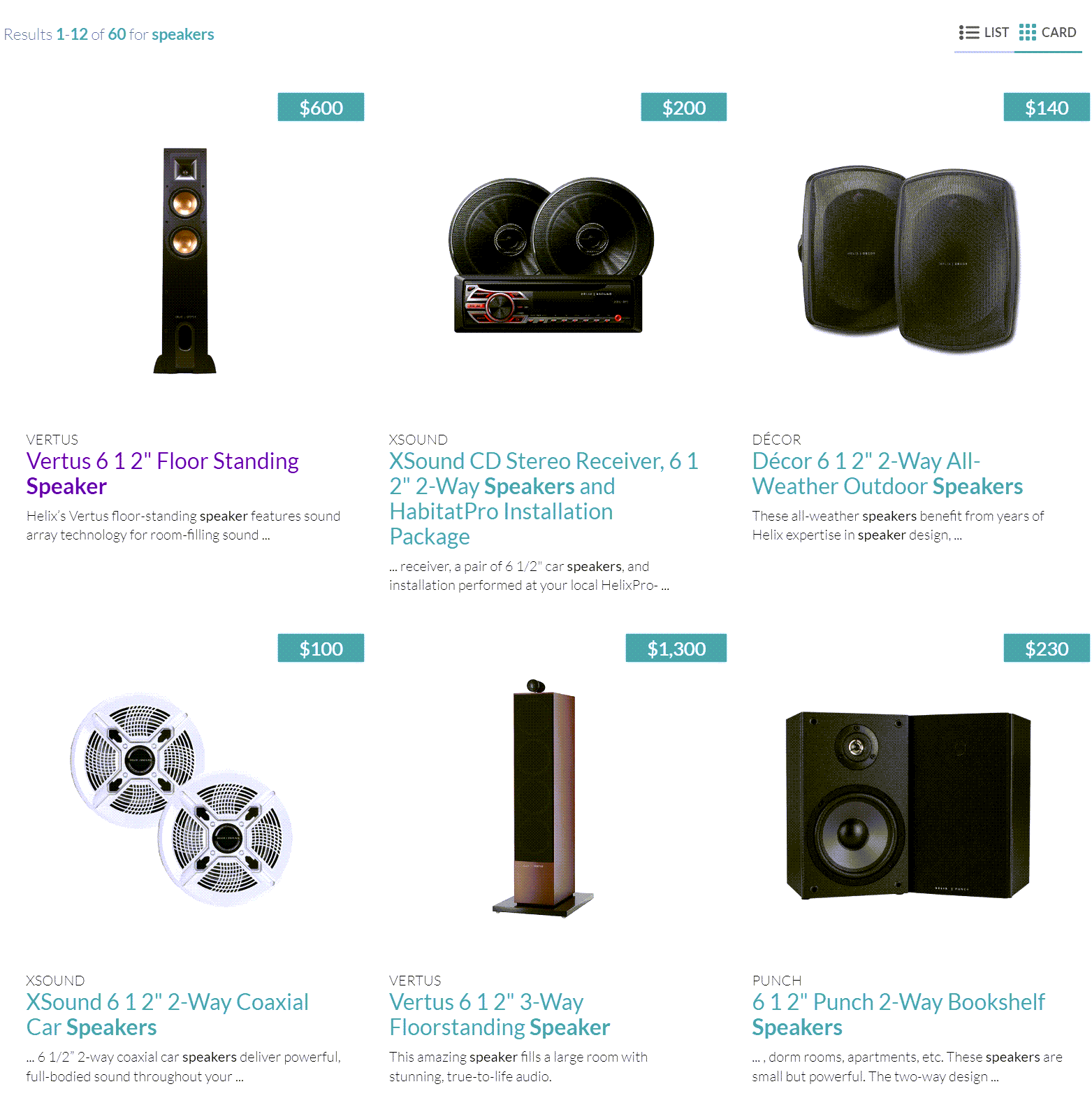
In the following example, two Coveo Results List renderings have been inserted in the search interface, one using the Card results layout, and the other using the List results layout.
The website visitor has selected the Card results layout on the search page, which adds the coveo-hidden value to the class attribute of the result list <div> element with the List data layout.
<div id="coveo70d09920" class="CoveoResultList" data-layout="card"
data-wait-animation="fade" data-auto-select-fields-to-include="false">
<!-- code of the result template(s) inserted in the "Result Templates" placeholder
of this Coveo Result List rendering appears here -->
</div>
<div id="coveofb205615" class="CoveoResultList coveo-hidden" data-layout="list"
data-wait-animation="fade" data-auto-select-fields-to-include="false">
<!-- code of the result template(s) inserted in the "Result Templates" placeholder
of this Coveo Result List rendering appears here -->
</div>