Coveo Distance Facet Range
Coveo Distance Facet Range
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
|
|
Leading practice
The Coveo Dynamic Distance Facet Range is now recommended over the Coveo Distance Facet Range rendering. |
Implements the Coveo JavaScript Search Framework FacetRange component to display a facet whose values are expressed as numeric ranges. The facet is based on an item-user distance value computed by the Coveo index.
Usage notes
-
To use the Coveo Distance Facet Range rendering, you must:
-
Add the Coveo Distance Resources rendering and a Position Provider rendering to automatically calculate the user-item distance and store it in a field.
-
Select the name of the
Distance fieldto store the distances in. By default, Coveo for Sitecore suggestsdistanceas the name of this field (which comes from theList Value Parameteritem located in the/sitecore/system/Settings/Indexing and Search/Coveo/Distance Field Namesfolder). Refrain from creating customList Value Parameteritems: these items are either not located by the Coveo for Sitecore data source or deleted during an upgrade.
-
-
To use the Coveo Distance Facet Range rendering with custom numeric ranges, create a content tree structure, such as the one below, containing a
Custom Numeric Rangesitem with childrenNumeric Rangeitems. This structure can be placed anywhere in the content tree. You will reference the location of theCustom Numeric Rangesitem in theFacet value rangesdata source option (see Configure custom ranges for a date range or numeric range facet).
-
Any change to the facet range value selections triggers a new Search API call.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Distance Facet Range rendering is an Allowed Control in the following placeholder(s): Facets
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Distance Facet Range rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Title |
See the title component option. |
Distance field |
See the field component option. |
Facet ID |
See the id component option. |
Number of values |
See the numberOfValues component option. |
Sort |
See the sortCriteria component option. |
Ignore accents in facet search |
See the facetSearchIgnoreAccents component option. |
Allowed facet values |
See the allowedValues component option. |
Facet value caption |
This option is exposed for legacy reasons. |
Enable collapse button |
See the enableCollapse component option. |
Enable settings button |
See the enableSettings component option. |
Sort criteria displayed in the settings menu |
See the availableSorts component option. |
Enable search for the facet |
See the enableFacetSearch component option. |
Number of values to display in the facet search results |
See the numberOfValuesInFacetSearch component option. |
Enable more/less button |
See the enableMoreLess component option. |
Number of additional facet values to fetch when 'More' is clicked |
See the pageSize component option. |
Include facet values in the omnibox |
This option is exposed for legacy reasons. It’s not recommended to use it. Specifies if the facet should push data to the Omnibox component. |
Include facet values in the breadcrumb |
See the includeInBreadcrumb component option. |
Maximum number of facet values displayed in the breadcrumb |
See the numberOfValuesInBreadcrumb component option. |
Computed field |
See the computedField component option. Not to be confused with a Sitecore computed index field. |
Computed field operation |
See the computedFieldOperation component option. |
Computed field format |
See the computedFieldFormat component option. |
Computed field caption |
See the computedFieldCaption component option. |
Is multi-value field |
See the isMultiValueField component option. |
Facet uses the AND operator |
See the useAnd component option. |
Allows user to select the facet operator |
See the enableTogglingOperator component option. |
Facet accuracy determined by the number of scanned results |
Sets the injectionDepth component option to a preset value. |
Enable 'Save Facet State' option in Settings menu |
See the enableSettingsFacetState component option. |
Preserve facet position under mouse on new facet query |
See the preservePosition component option. |
Facet value ranges |
Specifies whether to use automatically generated date ranges or custom date ranges created in Sitecore. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework FacetRange component options that aren’t directly available in the data source. |
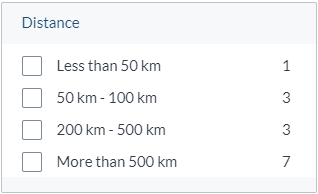
Sample generated HTML and corresponding visual output
<div id="coveoc6906c6e" class="CoveoFacetRange"
data-available-sorts="alphaascending,alphadescending,nosort,occurrences,score"
data-enable-settings="true" data-prebind-field="fieldTranslator" data-field="@distance"
data-injection-depth="1000" data-sort-criteria="nosort" data-title="Distance"
data-ranges="[{"start":"0","end":"50","endInclusive":false,"label":"Less than 50 km"},
{"start":"50","end":"100","endInclusive":false,"label":"50 - 100 km"},
{"start":"100","end":"200","endInclusive":false,"label":"100 - 200 km"},
{"start":"200","end":"500","endInclusive":false,"label":"200 km - 500 km"},
{"start":"500","end":"100000000","endInclusive":false,"label":"More than 500 km"}]"
data-date-field="false" data-applied-prebind="true">