Coveo Breadcrumbs
Coveo Breadcrumbs
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
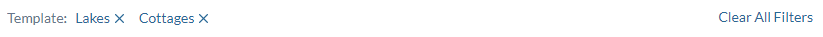
Implements the Coveo JavaScript Search Framework Breadcrumb component which displays a summary of the active query filters and provides links to remove the currently applied filters.
Usage notes
-
The Coveo Breadcrumbs rendering provides links to remove applied filters one by one. Each time a user clicks one of these links, a new Search API call is triggered.
-
The Coveo Breadcrumbs rendering also provides a Clear All Filters link which removes all facet filters and triggers a single new Search API call with the current search expression and no facet filtering.
-
The rendering is not displayed when no facet filtering is configured (that is, the
styleattribute of the<div>element is set to"display: none;"). -
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Breadcrumbs rendering is an Allowed Control in the following placeholder(s): UI Header, UI Results Header, Results Header
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Breadcrumbs rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
This rendering has no data source.
Sample generated HTML and corresponding visual output
<div class="CoveoBreadcrumb" style>