Coveo Results Per Page
Coveo Results Per Page
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Implements the Coveo JavaScript Search Framework ResultsPerPage component which lets the end user choose how many results to display per page.
Usage notes
-
The number of results to display per page specified through the Coveo Results Per Page rendering overrides the value of the Coveo Search Interface rendering
Results per pagedata source option value. -
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Results Per Page rendering is an Allowed Control in the following placeholder(s): UI Header, UI Results Header, UI Results Footer, UI Footer, Results Header
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Results Per Page rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Initial choice |
See the initialChoice component option. |
Choices displayed |
See the choicesDisplayed component option. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework ResultsPerPage component options that aren’t directly available in the data source. |
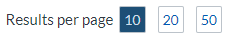
Sample generated HTML and corresponding visual output
<div class="CoveoResultsPerPage" data-initial-choice="10" data-choices-displayed="10,20,50"
aria-hidden="false"></div>