Insert an example search page with Coveo Hive
Insert an example search page with Coveo Hive
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
The Coveo Hive framework comes with a template to create an example search page, using a set of preconfigured data source items as children. This example search page should be used to get more familiar with some of the common Coveo Hive components and to test a search page over your index data, rather than as a starting point towards your production environment search interface.
To insert an example search page in your content tree
-
Log in to the Sitecore Content Editor,
-
In the tree on the left, select the parent item for your search page, and right-click it.
-
Select Insert > Insert from template.
-
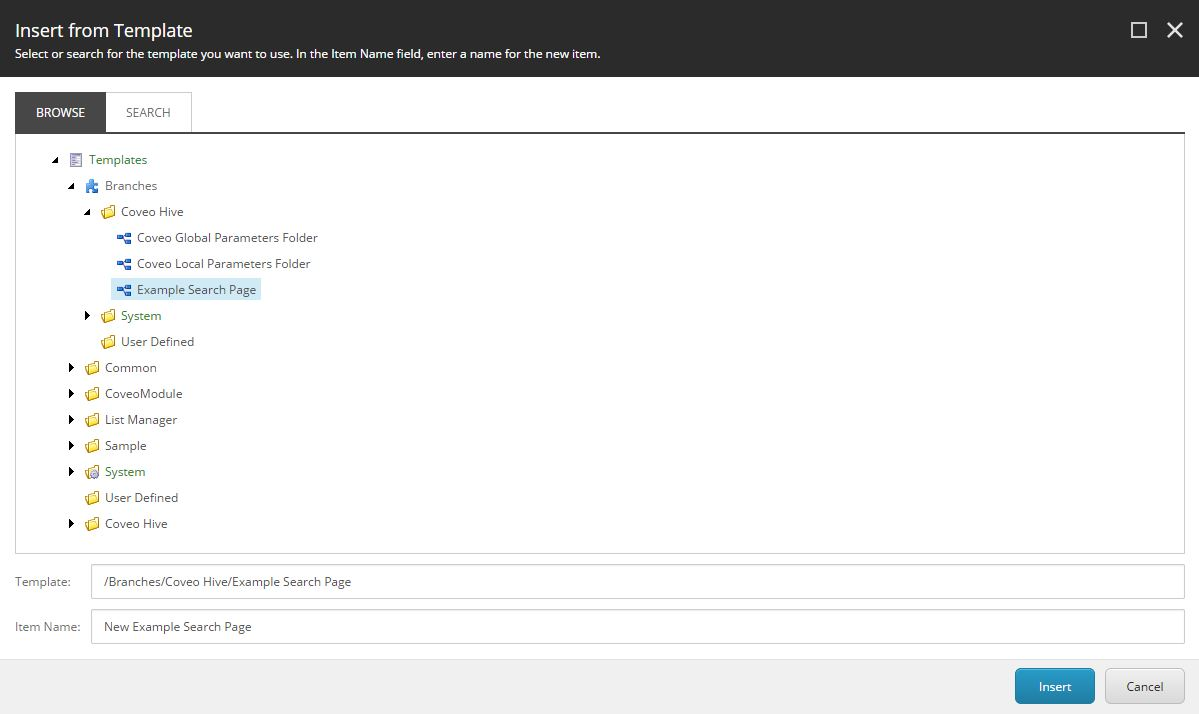
In the Insert from Template window, select Branches > Coveo Hive > Example Search Page, and select Insert.

-
Open the Default Analytics data source and set a meaningful
Search Hubvalue.Many powerful Coveo features (for example, analytics reporting and machine learning driven features) rely on search hub values. Meaningful search hub values are also essential in identifying the origin of all calls to the Coveo Search API, as this can avoid you accidental extra costs.
Regardless of the way you build your search interfaces (or the other methods you may use to call the Search API), ensure you set search hub values properly from the beginning.

-
You can now preview and edit your search page in the Experience Editor. At the top of the page, select Publish > Experience Editor.
You can now preview the search page and edit the components of the page to your liking.