Use packages
Use packages
In this article, we’ll show you how to use packages in your experiences .
What are packages?
Packages are an invaluable developer tool for code discovery and reuse.
Updating package.json
To make a package available for import into your experience, you only need to make sure it is specified as a dependency in your package.json file.
The specified dependencies are automatically included in your Smartserve bundle.
To add packages, you can use npm install --save locally or use our Add Package tool in the online editor:

Requiring a package
You can then import those packages from the JavaScript files in your experience:
module.exports = function triggers (options) {
const _ = require('slapdash')
// use _
}Using the Add package tool
If you’re using the online experience editor, there is a tool available to help you manage the dependencies in package.json.
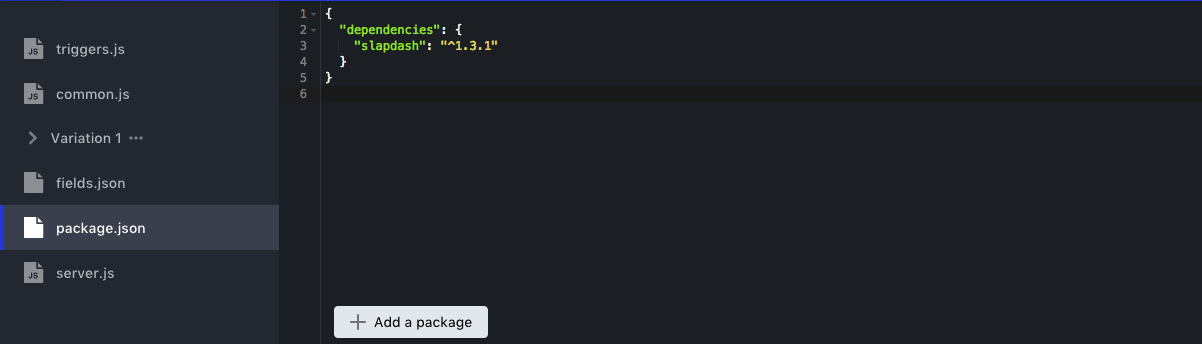
To access it, with the package.json file open, select Add a package.
Alternatively, select Ctrl+O (Windows) or Command+O (Mac):

Searching for packages
To search for available packages, type keywords into the search bar.
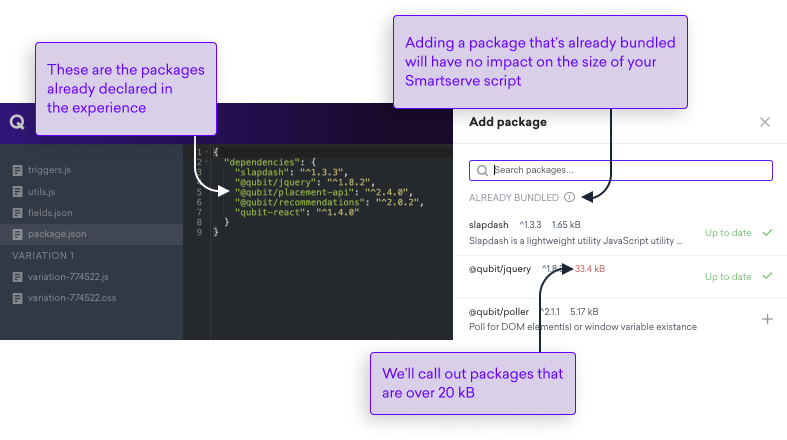
The default view shows you those packages already declared as dependencies in other experiences and therefore already bundled into your Smartserve script:

You can filter search results to only include recommended packages. These are packages that we find particularly useful for building experiences.
You turn the filter on select the Show only recommended packages toggle.
Once you have found a package that you would like to use, we recommend reading the package’s documentation, which you can do by selecting  against the package you’re interested in:
against the package you’re interested in:

You can view the latest available version specification for a package by hovering your mouse it.
Adding packages
You can add a package as an experience dependency by selecting it from the list. You cannot add a package more than once to the same experience.
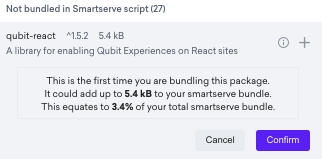
To help you make informed choices about package use, when you select a package that’s not already bundled into your Smartserve script, we’ll provide details of the likely impact on the script:

To select the package, select Confirm
Package versions
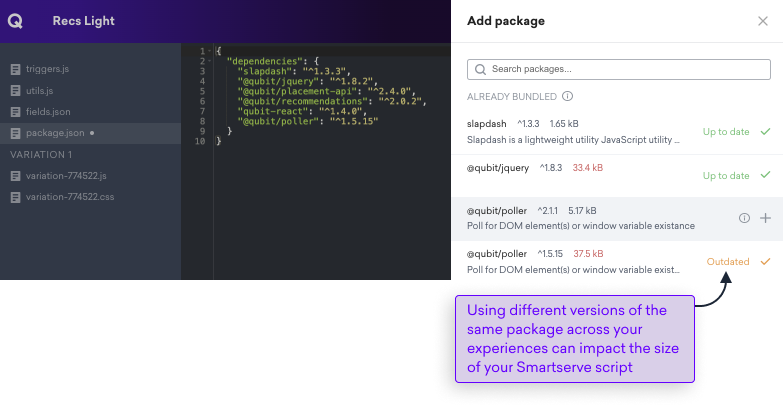
To help you further in your selection of packages, we’ll also indicate whether a package being used in the experience is the latest version or not.
A displays against those packages that have already been added as a dependency and where the chosen version is the latest available.
A displays against those packages that have already been added as a dependency and where the chosen version is not the latest available.
Remember that there are several advantages to using the latest version of a package, not least security risk mitigation.
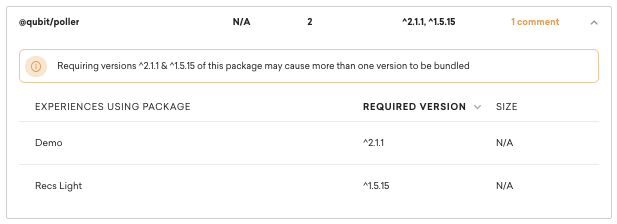
It’s also worth paying attention to how package versions are being used across your experiences because using multiple versions of the same package can impact the size of your Smartserve script.
In the above example, the user has selected version ^1.5.15 of @qubit/poller.
Since version ^1.8.3 has already been bundled into the Smartserve script for the property, we would recommend aligning the versions being required as a way of optimizing the size of your Smartserve script.
You’ll find this recommendation in your Package overview, which you can see in your Settings page: